💡주제선정 계기: 1주차 과제를 구현하기 위한 속성을 알아보던 중 “white space”를 발견했다. 이름만으로는 어떤 기능을 하는지 가늠이 되지 않았을 뿐더러 조원들에게도 생소한 속성이었다. 따라서 “White space”에 대해 알아보게 되었고, 이를 파트원들과 공유하고자 한다.
1. CSS White-space 속성이란
: CSS white-space 속성은 요소가 공백 문자를 처리하는 법을 지정한다. 이때 공백 문자는 문자가 나열될 때 다른 문자 사이에 공간을 제공하는 문자, 즉 ‘띄어쓰기’를 의미한다. 공백 문자를 사용함으로써 텍스트의 가독성을 높일 수 있다.
2. 형식
selector {
white-space: /* value */
}
3. 값
> normal: 대부분의 요소에서 초깃값으로 연속되는 공백을 하나로 합친다.
개행 문자를 다른 공백 문자와 동일하게 처리하며, 하나의 줄을 초과할 경우 자동으로 줄을 바꿔준다.
> nowrap: 연속 공백을 하나로 합치며 줄 바꿈은 <br> 요소에서만 발생한다.
> pre: 연속 공백을 유지하며 줄 바꿈은 개행 문자와 <br> 요소에서만 발생한다.
> pre-wrap: 연속 공백을 유지하며 줄 바꿈은 개행 문자와 <br> 요소에서 일어난다.
하나의 줄을 초과할 경우 자동으로 줄을 바꿔준다.
> pre-line: 연속 공백을 하나로 합치며 줄바꿈은 개행 문자와 <br> 요소에서 일어난다.
하나의 줄을 초과할 경우 자동으로 줄을 바꿔준다.
>break-spaces: 다음 차이점을 제외하고는 pre-wrap과 동일하다.
- 연속 공백이 줄의 끝에 위치하더라도 공간을 차지한다.
- 유지한 연속 공백은 pre-wrap과 달리 요소 바깥으로 넘치지 않으며, 공간을 차지하여 박스의 크기에 영향을 준다.
- 연속 공백의 중간과 끝에서도 자동으로 줄을 바꿀 수 있다.
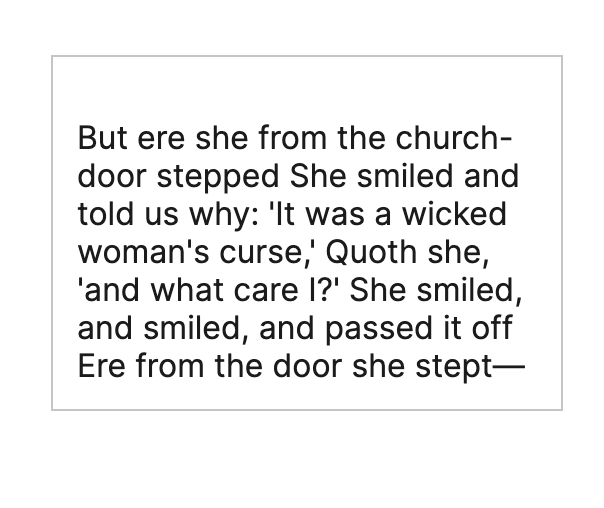
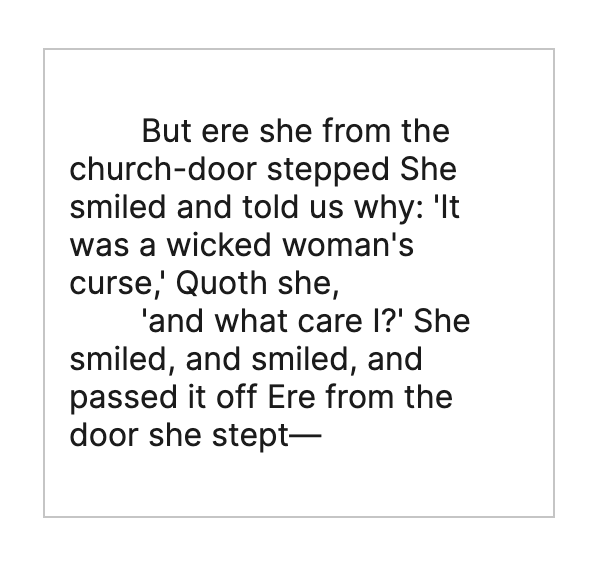
4. CSS Demo: White space
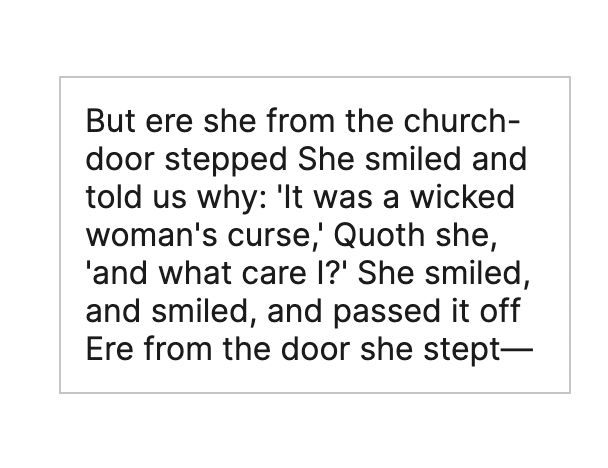
> white-space: normal;

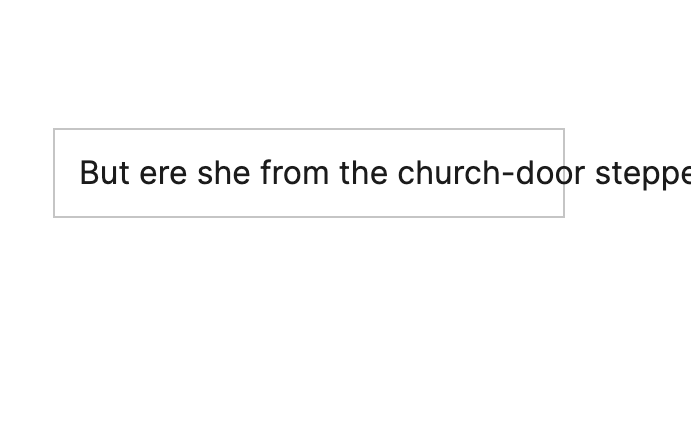
> white-space: nowrap;

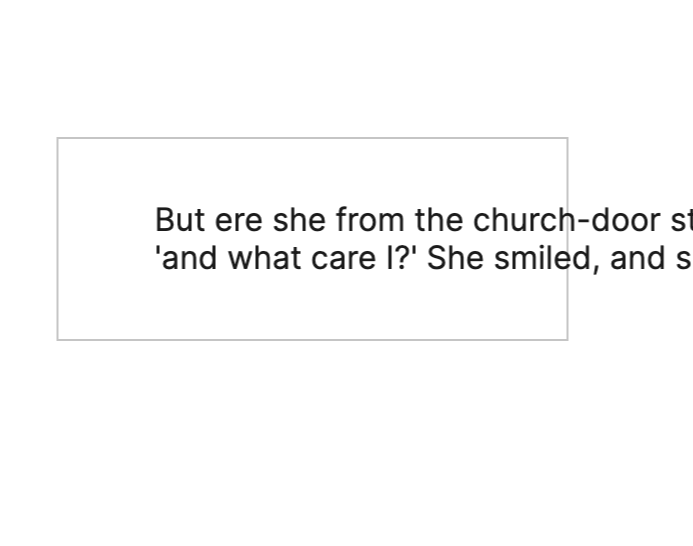
> white-space: pre;

> white-space: pre-wrap;

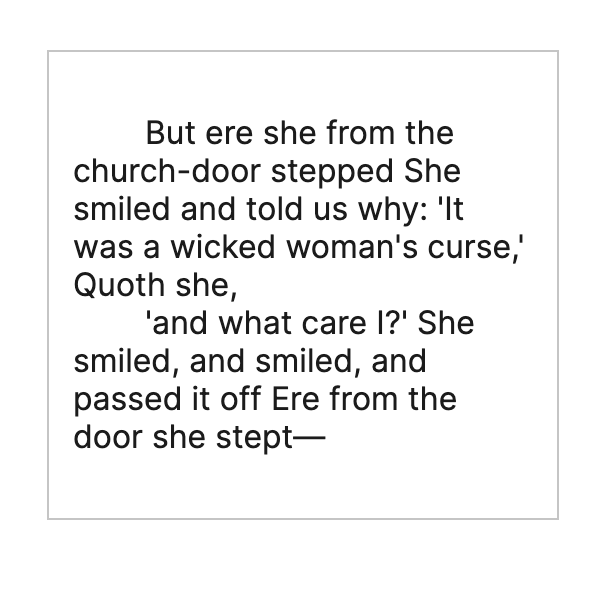
> white-space: pre-line;

> white-space: break-spaces;

자주 쓰이지 않아 복잡한 기능일거라 생각했지만, 예상과 달리 “공백”이란 이름에 걸맞는 간단한 속성이었다. 괜한 명칭에 겁먹을 필요 없다는 것을 알았고, 이처럼 무궁한 CSS 속성들을 적재적소에 사용하는 것이 효율적이고 직관적인 코드를 구성하는 데 얼마나 중요한지를 깨닫는 계기가 됐다.
'1주차' 카테고리의 다른 글
| 스타일링 라이브러리 비교하기 (0) | 2024.10.10 |
|---|---|
| CSS Flexbox 공부하자고? 너 누군데. (0) | 2024.10.10 |
| 웹 접근성 향상을 위한 rem (1) | 2024.10.09 |
| 메타 태그를 통한 검색엔진 최적화(SEO) feat: 네이버 메타 태그 뜯어보기 (1) | 2024.10.09 |
| BEM 그게 뭔데! (0) | 2024.10.08 |



