안녕하세요 웹파트 김고은입니다.
오늘은 BEM에 대해서 포스트 작성해보려 합니다!
BEM : class Naming 규칙을 알아보자 👀
이전까지의 나의 모습
사실 class 작명과 관련해서는, 카멜 케이스나 스네이크 케이스 둘 중 하나로 통일성있게만 작성하면
장땡 아닌가라는 생각으로 네이밍을 해왔다.
// 카멜케이스🐫: 두 개 이상의 단어일 때, 맨 처음 단어를 대문자로 표기하는 방법
CamelCase
// 스네이크케이스🐍: _ 혹은 - 로 단어를 연결하여 표기하는 방법
snake_case

기업 바이 기업이겠지만, BEM를 사용하는 곳도 꽤 흔하게 찾아볼 수 있다.
자! 현업에서 사용할지 안 할지는 잘 모르겠지만 그래도 "아는 것이 힘이다" 라는 말처럼 뭐든 배워보자.
BEM 그게 뭔데요?
BEM (BLock, Element, Modifier) 는 CSS 클래스 네이밍 방식 이다.
말 그대로 Block / Element / Modifier 세가지로 구성을 나누어 작명하는데 각각은 __와 -- 으로 구분하게 된다. (각 언더바 2개, 마이너스 2개 요렇게 씀) 코드를 보면서 알아보자
<div class="menu__button--large">
<!-- 하위 요소 -->
</div>
위와 같이 사용하며, 각각 block == menu / button == element / modifier == large 와 같이 대응된다.
여기에서 드는 의문, Block / Element / Modifier 가 뭔데 ? 🤔
Block / Element / Modifier 세가지 구성
Block: 독립적인 기능을 가진 단위 (Ex. card, nav, header, modal 등등 ) -> 초기 설계에서 네모 박스로 묶어서 고려하는 것들
Element: Block의 하위 구성 요소로 Block에 속하는 부분 (Ex. modal__header, modal__content) -> block 의 구성요소
Modifier: Block이나 Element의 상태나 변형을 나타냄 (Ex. modal--large, modal--small, modal__button--highlighted )
-> 형태나 기능이 조금 다른 경우
다음의 예시와 같이
Block__Element--Modifier 과 같은 형식으로 사용된다
<div class="card">
<h2 class="card__title">카드 제목 어쩌구 </h2>
<p class="card__description">카드 설명 저쩌구</p>
<button class="card__button card__button--default">기본버튼</button>
<button class="card__button card__button--primary">강조버튼</button>
<button class="card__button card__button--warning">경고버튼</button>
<button class="card__button card__button--disabled" disabled>비활성화된 버튼</button>
</div>
card의 경우 block 으로,
card__title 에서 title은 블록 내부의 요소를 나타내기 때문에, Element로
card__button--default 는 블록 내부에 요소의 상태 중 하나를 나타내고 있어, Modifier로 작성했구나 생각하면 된다.
+ BEM 형식은 기본적으로 ID 에 적용하지 않으며, class 에 사용해야 한다
근데 왜 사용하는데요?
1️⃣ 명확한 구조로 가독성 굿 + CSS 충돌 방지 + 유지보수성 향상
블록__요소 구조이기 때문에, 어떤 부분에서 뭘 담당하고 있는지가 구조적으로 보인다.
특히, css 코드에서 뭐가 어디에 종속되어 있는지 쉽게 보여서 계층 구조 파악에 아주 좋다.


(css 코드까지 넣으면 너무 길어져서 생략!)
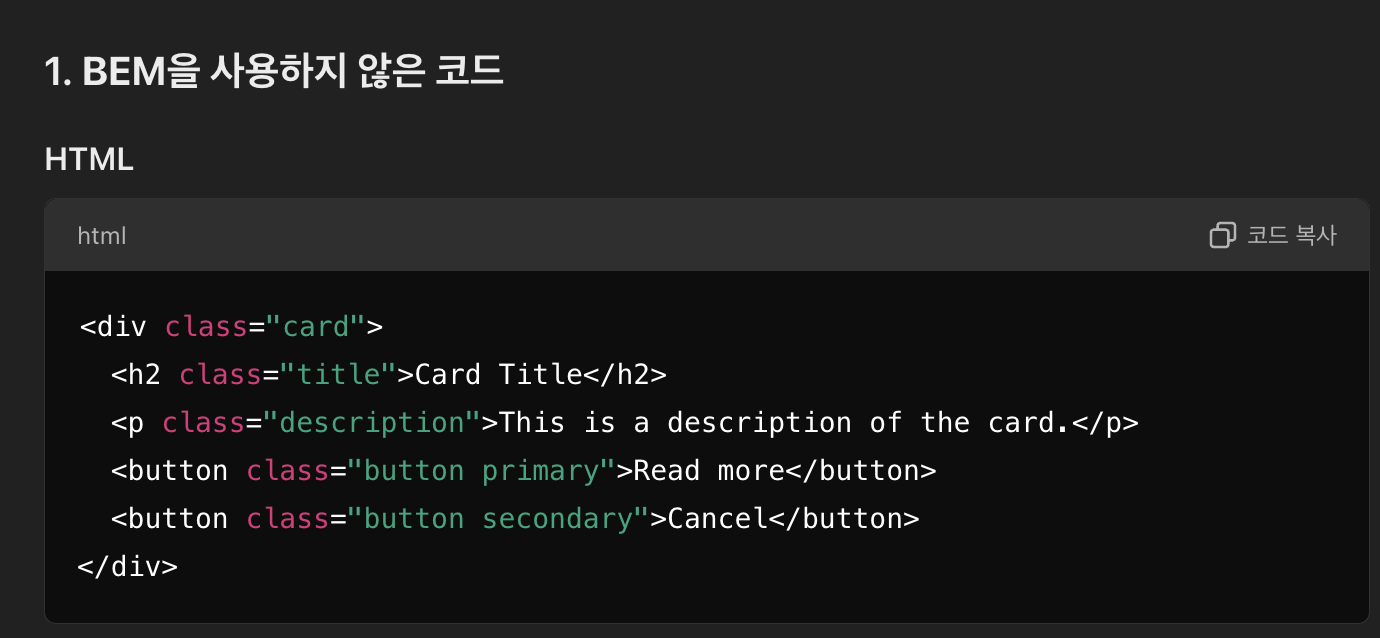
위에 예시 코드에 css를 붙인다고 할 때 1번 코드는 클래스 명이 좀 추상적이라 충돌 가능성도 높고, 구조적으로 모호하다.
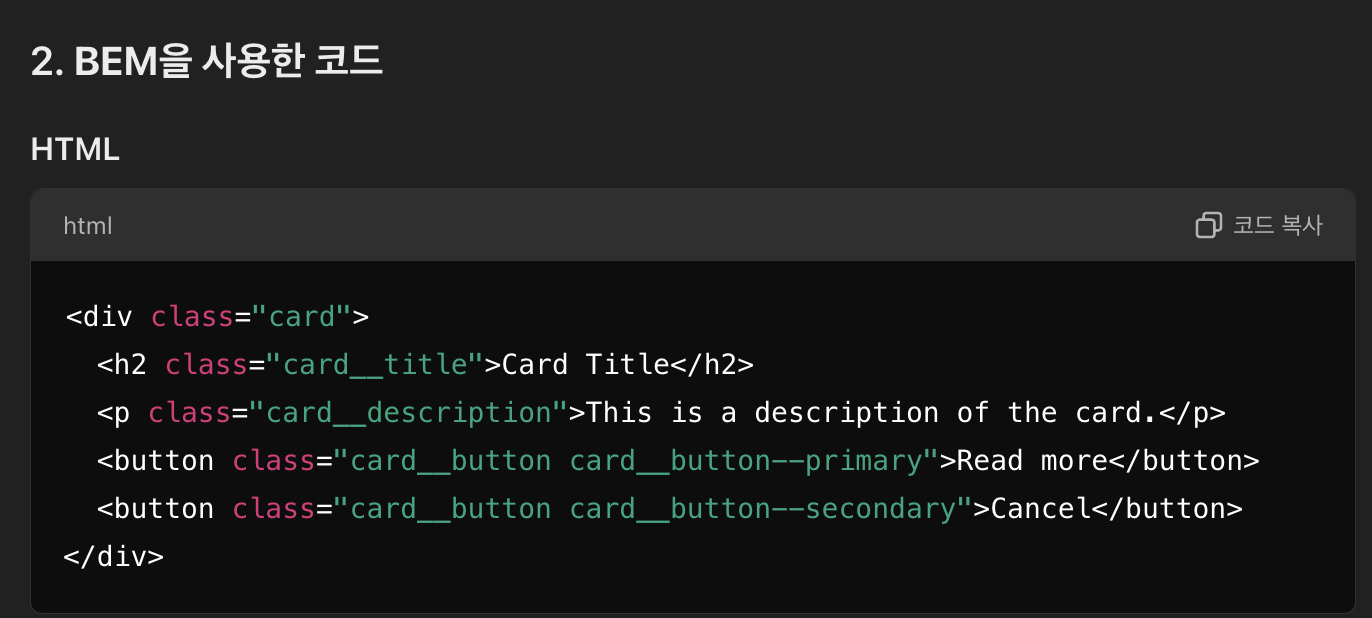
한편, 2번의 경우 구체적이라 위의 걱정을 덜어준다고 할 수 있다.
또한, 시간이 지나도 구조가 워낙 명확하기 때문에, 코드를 수정하거나 확장할 때 어려움이 적어서 유지보수가 용이하다. (BEM를 잘 안다면)
2️⃣ Sass와 아주 찰떡궁합
Sass는 부모 참조자 (&) 를 사용하는데, 이때 BEM 구조를 사용하면 스타일 코드 작성할 때 아주 편하다!
[👇Sass 부모참조자가 궁금하다면 👇]
https://sass-lang.com/documentation/style-rules/parent-selector/
아 물론 아쉬운 부분도 있습니다
1️⃣ 클래스 이름이 길어지는 부분
<div class="header__nav__item__link--active">
예시
</div>
길어지면 길어질수록 자세하지만,, 또 읽기 힘들 수도 있다는 점,
javascript에서 DOM 요소를 가져올 때, class 로 불러올때 좀 번거로워질 수 있다.
2️⃣ 네이밍이 복잡해질 수 있으며, 일관성 없으면 혼란 야기 + 러닝 커브
어느정도 일관된 네이밍 규칙을 사용해야 하는데, 팀 내에서 자칫 중구난방으로 사용할 위험이 있고,
규칙을 이해하고 적용하는데 시간이 조금 필요하다.
'1주차' 카테고리의 다른 글
| 스타일링 라이브러리 비교하기 (0) | 2024.10.10 |
|---|---|
| CSS Flexbox 공부하자고? 너 누군데. (0) | 2024.10.10 |
| 공유과제#1. White space (CSS) (0) | 2024.10.10 |
| 웹 접근성 향상을 위한 rem (1) | 2024.10.09 |
| 메타 태그를 통한 검색엔진 최적화(SEO) feat: 네이버 메타 태그 뜯어보기 (1) | 2024.10.09 |



