웹 개발을 하다 보면 사람들에게 보여질 부분에만 치중하기 쉬워집니다. 그런데 알고보면 사람뿐만 아니라 기계가 웹사이트를 읽어야하는 경우가 의외로 많습니다. 여기서 기계는 유저가 사용하는 브라우저가 될 수도 있고, 웹사이트의 데이터를 수시로 수집해가는 검색엔진이 될 수도 있습니다. 또한 어떤 웹페이지의 링크를 공유하면 링크를 열기 전에 해당 콘텐츠를 미리보여주는 SNS나 메신저가 될 수도 있습니다.
이번 포스팅에서는 이러한 기계들이 웹페이지를 효과적으로 이해할 수 있도록 도와주는 메타 태그에 대해서 알아보겠습니다.
📌검색엔진 최적화(SEO) 정의
검색엔진 최적화(SEO)는 검색 엔진으로부터 웹사이트나 웹페이지에 대한 웹사이트 트래픽의 품질과 양을 개선하는 과정이다 라고, 위키백과에 정의되어있다. 간단히 말하면, 우리의 홈페이지 및 콘텐츠를 구글이나 네이버와 같은 검색 엔진의 검색 결과 페이지 상단에 노출시키는 작업이라고 이해하면 쉽다.
📌메타 태그란?
메타 태그(meta tag)는 웹페이지가 담고 있는 컨텐츠가 아닌 웹페이지 자체의 정보를 명시하기 위한 목적으로 사용되는 HTML 태그를 의미한다. 이러한 웹페이지의 메타 정보는 주로 HTML의<meta>요소를 통해 마크업을 하며, HTML 문서 내에서<head> 태그 내부의 상단에 배치되므로 웹페이지의 컨텐츠에는 아무 영향을 주지 않는다. 왜냐하면, 메타데이터들을 읽기 위해 더 깊이 내려와 CSS나 JS 등을 읽을 필요가 없기 때문이다. 반면에 검색엔진과 같은 기계들이 웹페이지를 읽어야할 때는 메타 태그의 내용들이 해당 서비스에서 어떻게 표시될지를 결정하는 매우 핵심적인 요소가 된다. => SEO를 위해서는 메타태그(meta tag)의 역할이 중요하다!
이번 시간에는 우리들에게 친숙한 NAVER 웹사이트의 메타 태그(meta tag)들 중 핵심 메타 태그(meta tag)를 파헤쳐보는 시간을 가져보도록 하겠습니다.

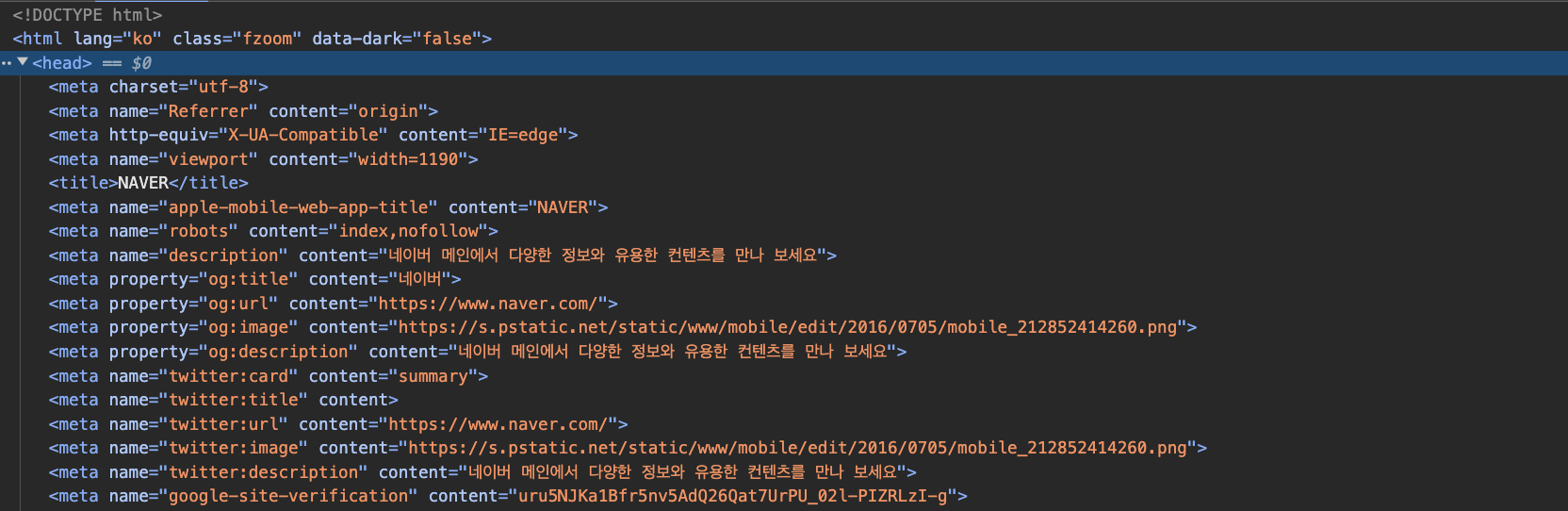
위의 사진은 네이버 메인페이지에서 개발자도구로 확인한 메타 태그(meta tag)입니다.
- <meta charset="utf-8">
해당 태그는 html파일의 인코딩을 알려주는 태그이다. 이해하기 쉽게 설명하면, 브라우저에게 text를 어떤 방식으로 그려달라고 요청하는 것입니다. 위 태그가 없으면 한글, 특수문자 등이 깨져서 보일 수 있습니다.
만약, <meta charset="utf-8">을 입력하지 않는다면?

위의 사진과 같이 인코딩에 실패하여 외계어처럼 글자들이 깨져서 보이게 됩니다.
- <meta name="Referrer" content="origin">
웹페이지가 다른 사이트로 이동할 때(예: 링크를 클릭할 때), 어떤 정보를 넘길지 설정하는 태그입니다. 여기서 "Referrer"는 어떤 웹사이트에서 이동해 왔는지를 나타내는 정보입니다.
네이버의 경우에는 이 태그에서 content="origin"으로 설정하여, 링크를 클릭해 다른 사이트로 이동할 때, 사용자가 출발한 사이트의 기본 주소만 보내게 됩니다. 예를 들어:
- 사용자가 https://example.com/page1에서 https://other-site.com으로 이동한다면, Referrer 헤더에는 https://example.com만 전달됩니다. page1과 같은 세부 페이지 정보는 포함되지 않습니다.
=> 이는 보안과 개인정보 보호를 강화하기 위한 것으로, 사이트가 사용자가 어느 세부 페이지에서 왔는지 모르게 할 수 있습니다.
- <meta name="viewport" content="width=1190">
이 태그는 뷰포트 크기를 설정하여 페이지가 모바일 장치에서 어떻게 표시될지 정의합니다. width=1190은 뷰포트의 고정 너비를 설정한 것입니다.
여기서 궁금증이 하나 생겼다.
사용자가 어떤 디바이스를 사용하든(모바일, 태블릿, 데스크톱 등) 브라우저 뷰포트의 너비를 1190픽셀로 강제하는 것은 데스크탑 기준으로는 최적화 될 수 있지만, 모바일 기기에서 사용자 경험을 저하시킬 수 있지 않을까?
역시 width=1190는 특정 화면 크기에서 디자인이 깨지지 않고 항상 일관된 레이아웃을 보여줄 수 있도록 하는 것이 맞았다. 즉, 데스크톱 모니터에서 최적의 환경을 제공하기 위한 설정이 맞았다. 네이버의 경우에는 데스크톱과 모바일 사용자를 각각 최적화된 페이지로 대응하고 있었다. 모바일 사이트의 경우는 content="width=device-width"를 통해 화면 크기에 맞춰 웹페이지가 자동으로 조정되도록 하고 있고, 데스크탑 사이트에서는 content="width=1190"로 고정하여 데스크톱 환경에서 레이아웃의 일관성을 유지하고, 광고와 콘텐츠 배치가 고정된 너비 안에서 최적화될 수 있도록 하였다. => 네이버의 경우에는 모바일 환경과 데스크탑 환경을 분리하여 각각의 환경에 맞는 최적화된 경험을 제공하고 있다.
- <meta name="apple-mobile-web-app-title" content="NAVER">
이 태그는 웹페이지가 iOS 홈 화면에 추가될 때 표시될 이름을 정의합니다. 이 경우, 홈 화면에 "NAVER"라는 제목이 표시된다.
- <meta name="description" content="네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요">
meta description의 경우에는 SEO에 굉장히 중요한 역할을 한다. 웹페이지 설명글이라고 생각하면 이해하기 쉽다.

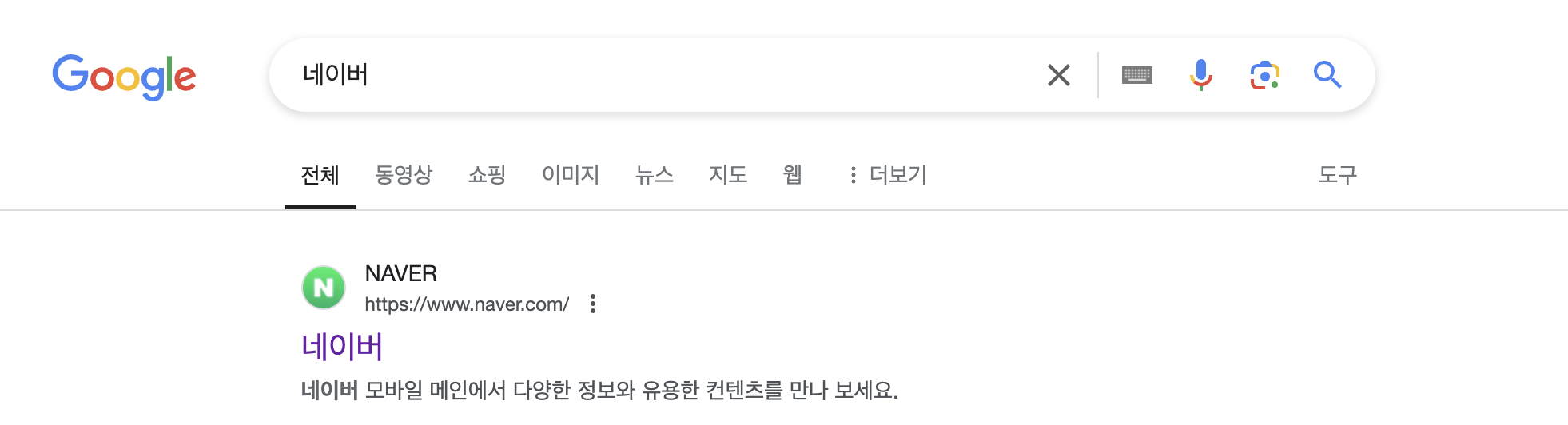
확인해보면 <title>Naver<title> 밑에 content="네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요"의 내용인 웹페이지 설명이 작성되어있다. 즉, 구글 검색결과에서 페이지를 방문하지 않고도 어떤 페이지인지 알 수 있도록 정보를 제공해준다. SEO에 굉장히 중요한 역할을 한다.
- <meta property="og:title" content="네이버">
- <meta property="og:url" content="https://www.naver.com/">
- <meta property="og:url" content=https://s.pstatic.net/static/www/mobile/edit/2016/0705/mobile_212852414260.png">
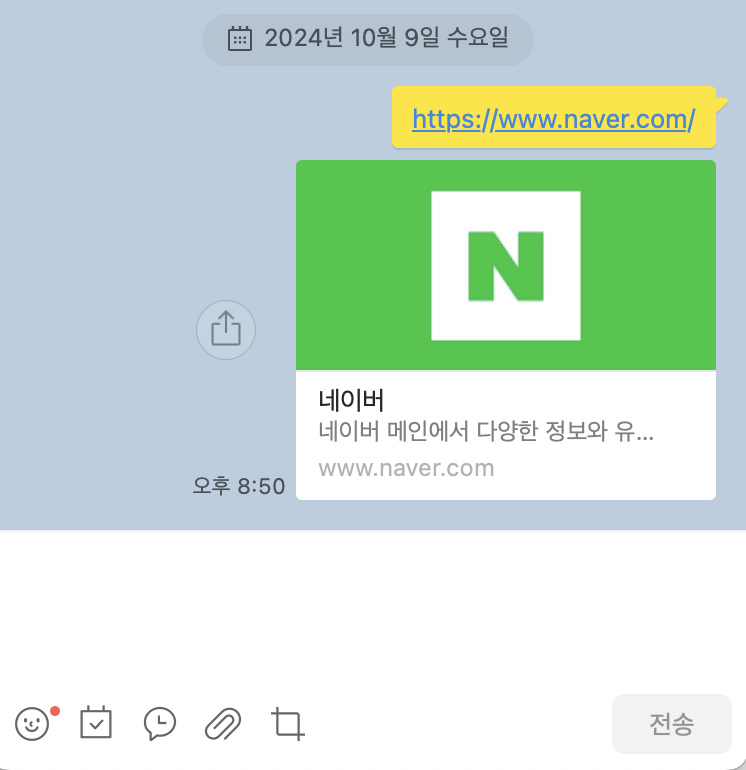
네이버가 소셜 미디어에서 공유될 때 네이버의 정보들이 표시되도록 설정하는 메타 태그이다. 이 태그는 링크 공유 시 미리보기 제목, url주소, 이미지를 설정해주어, 사용자들이 링크를 클릭하도록 돕는 중요한 역할을 한다. Open Graph는 특히 페이스북, 트위터, 카카오톡 등에서 링크가 어떻게 보여질지를 제어하는 데 사용된다.

- 그외 <meta name="twitter:card">의 태그들
트위터에서 공유될 때 사용하기 위한 매타 태그이다.
- <meta name="google-site-verification" content="uru5NKa1Bfr5nv5AdQ26Qat7UrPU_02I-PIZRLzL-g">
이 태그는 사이트가 구글 웹마스터 도구에 의해 인증되었음을 나타냅니다. "google-site-verification" 메타 태그는 구글이 해당 사이트를 확인하고 관리할 수 있도록 인증 코드 역할을 한다.
💡그렇다면 매타 태그(meta tag)가 많으면 많을수록 SEO에 유리할까?
결론 : 메타 태그가 많다고 해서 무조건 SEO(검색 엔진 최적화)에 도움이 되는 것은 아니다. 중요한 것은 메타 태그(meta tag)의 질과 적절한 사용이다.
또한, 메타 태그는 검색 엔진이 페이지를 더 잘 이해하는 데 도움을 줄 수 있지만, 결국 페이지 콘텐츠가 SEO에서 가장 중요한 요소라고 한다. 즉, 메타 태그만으로는 SEO 성과를 높이기 어렵고, 고품질의 콘텐츠와 사용자 경험이 함께 뒷받침되어야 한다고 한다.
=> 사용자의 의도에 맞춰 잘 작성된 정보와 사용자 경험을 개선할 수 있는 요소들이 종합적으로 어우러진 페이지를 개발하자!
'1주차' 카테고리의 다른 글
| 스타일링 라이브러리 비교하기 (0) | 2024.10.10 |
|---|---|
| CSS Flexbox 공부하자고? 너 누군데. (0) | 2024.10.10 |
| 공유과제#1. White space (CSS) (0) | 2024.10.10 |
| 웹 접근성 향상을 위한 rem (1) | 2024.10.09 |
| BEM 그게 뭔데! (0) | 2024.10.08 |



