px대신 rem을 사용하는 게 좋다는 이야기는 많이 들어봤을 수 있다.
근데 왜?
🚀 px, em, rem
우선 폰트크기를 지정할 때 쓰이는 단위들에 대해서 알고 가자.
- px(pixel): 픽셀은 화면의 가장 기본적인 단위로, 고정된 크기를 가지고 있다. 즉, 항상 같은 크기를 나타내고 다른 요소에 영향을 받지 않는다.
- em: em은 현재 요소의 폰트 크기를 기준으로 상대적인 크기를 정의하는 단위이다. 부모 요소의 글꼴 크기를 따라 상대적으로 정해지게 된다. (부모요소의 글꼴 -> 16px / 자식요소의 글꼴 -> 1em 이면 자식요소의 글꼴은 16px)
- rem(root em): em과 마찬가지로 상대적인 크기 단위이다. rem 은 HTML 최상단 root요소의 글꼴 크기로부터 영향을 받아 em에 비해서 일관적인 글꼴 크기를 유지할 수 있다.
그래서 왜 rem? 이게 웹 접근성과 무슨 상관인데?
px은 고정된 크기를 가지고 있다. 즉, 사용자가 마음대로 바꿀 수 없다.
폰트 크기에 대한 우선순위는 사용자의 설정 > 개발자의 CSS 설정이다.
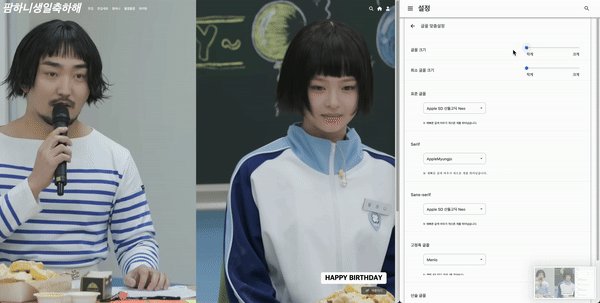
🚀 직접 느끼는 px과 rem의 차이

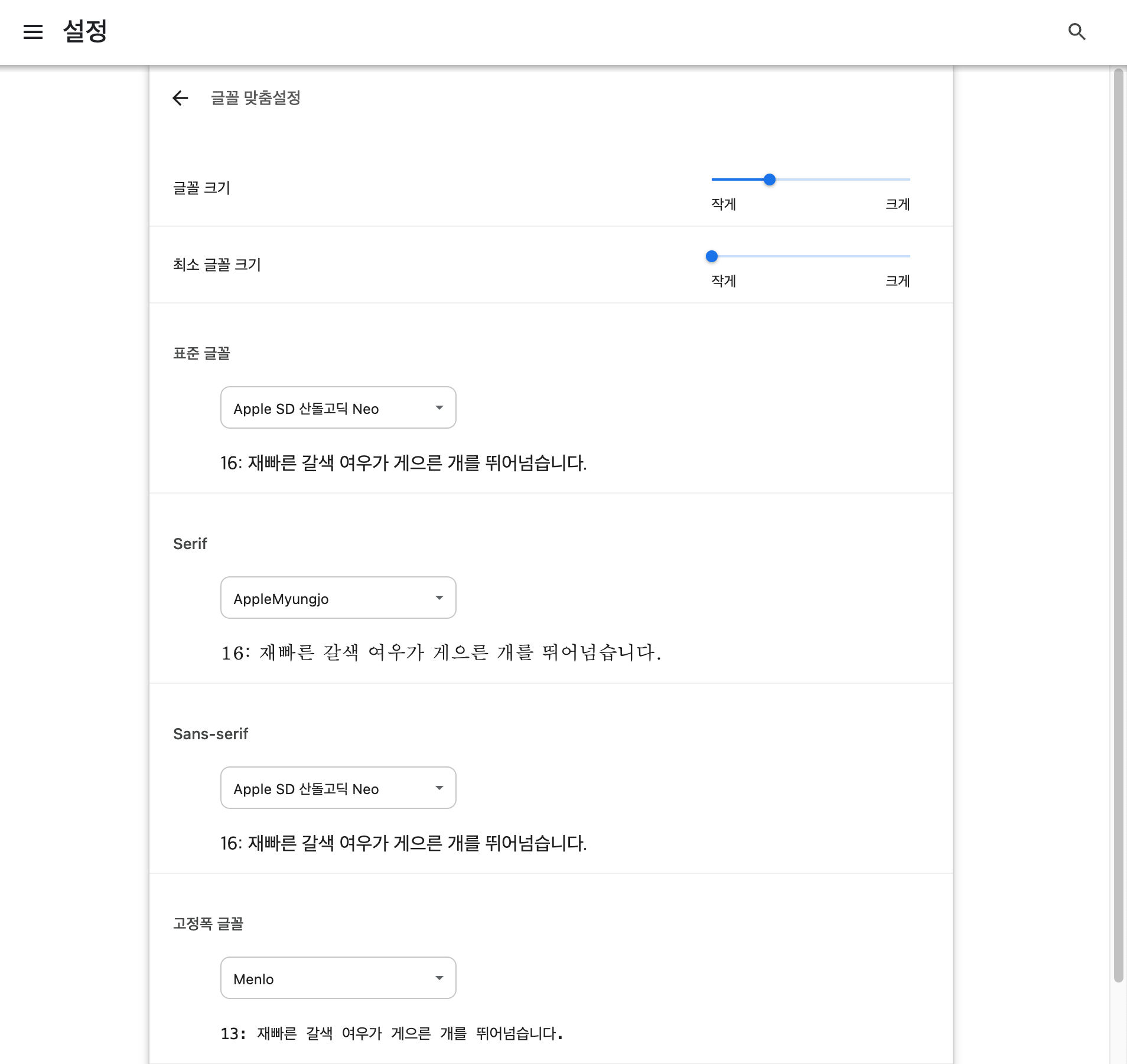
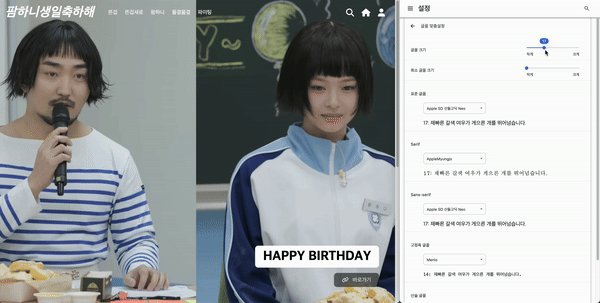
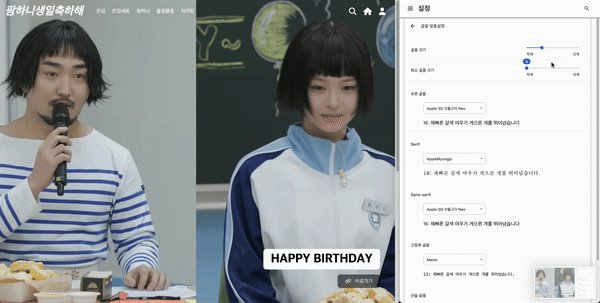
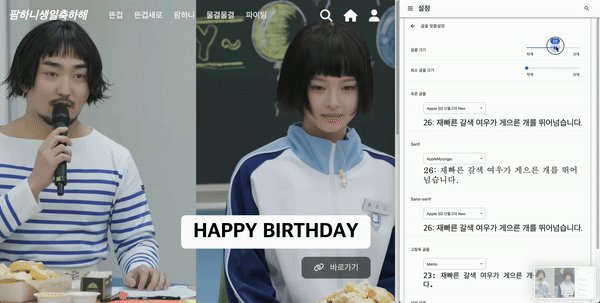
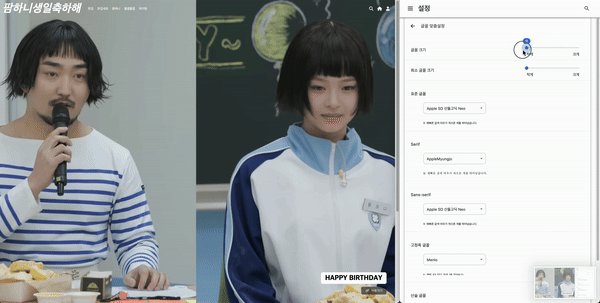
크롬은 브라우저의 폰트 크기를 사용자가 설정할 수 있도록 지원하고 있다.
그렇다면 px과 rem의 차이를 1주차 과제 프로젝트를 통해 살펴보도록 하자.
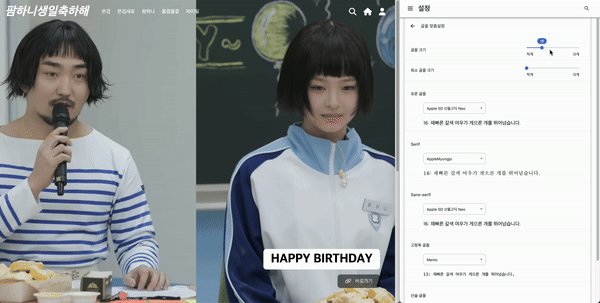
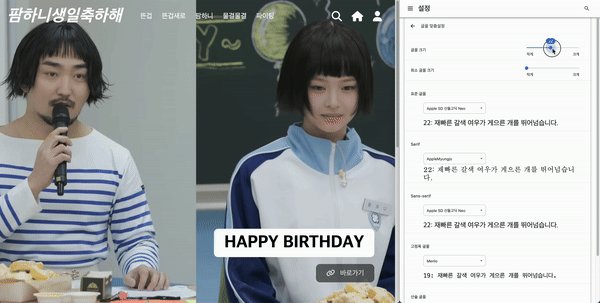
.header_title {
font-size: 2.4rem;
}
좌측상단 타이틀이 글꼴 크기에 맞게 잘 늘어나고 줄어드는 모습을 볼 수 있다.
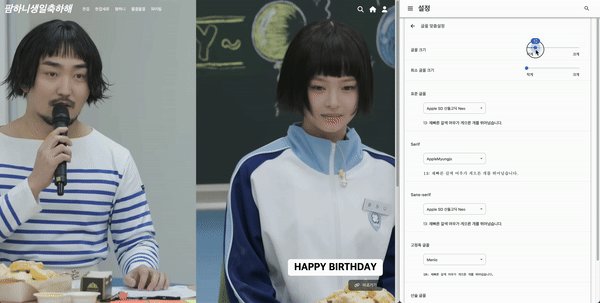
.header_title {
font-size: 24px;
}
px로 고정된 좌측 상단의 타이틀은 사용자가 글꼴을 아무리 설정해도 크기는 변하지 않는 모습을 볼 수 있다.
결과적으로 우리는 웹 접근성 향상을 위해 rem 사용을 권장해야 한다.
폰트를 크게 보고 싶은 사용자가 px로 고정되어 있는 사이트를 본다면 더 이상 해당 웹에 머물고 싶지 않을 것이다.
유저는 언제나 개발자 위에 있어야 한다...
🚀 62.5%
하지만 px로 된 디자인을 보고 퍼블리싱을 해야 한다면...
px 값을 rem으로 환산하기 위해 위해 귀찮은 작업을 진행해야 한다.
.html {
font-size: 62.5%
}
root에 font-size: 62.5% 을 지정해 주면 번거로운 계산 없이 페이지의 글꼴 크기가 10px로 적용된다.
이제부터 우리 프로젝트에서의 1.6 rem은 16px이 되고, 2.4 rem은 24px이 된다!
즉, 62.5% 라는 꼼수를 잘 활용하면 좋다.
'1주차' 카테고리의 다른 글
| 스타일링 라이브러리 비교하기 (0) | 2024.10.10 |
|---|---|
| CSS Flexbox 공부하자고? 너 누군데. (0) | 2024.10.10 |
| 공유과제#1. White space (CSS) (0) | 2024.10.10 |
| 메타 태그를 통한 검색엔진 최적화(SEO) feat: 네이버 메타 태그 뜯어보기 (1) | 2024.10.09 |
| BEM 그게 뭔데! (0) | 2024.10.08 |



