안녕하세요 ....? 🙄 웹 YB 김가현입니다.
웹 개발을 하다보면 이미지를 다루는 경우가 정말 많은데요 ..! 이 이미지를 업로드 하는 방식에는 두 가지가 있습니다.
1. HTML에서 <img> 태그를 이용하는 방법
2. CSS의 background-image를 이용하는 방법
혹시 이 두가지 방법의 차이점을 알고 계신가요 ?
저는 주로 첫번째 방법을 주로 이용하는 것 같은데요 ..!
<img> 태그를 이용하는 것이 더 익숙해서 별 생각없이 해당 방식으로 이미지 마크업을 해온 것 같아요.
이번 글을 통해 두 방법의 차이점을 알아보고 앞으로는 상황에 맞는 방법을 선택해서 사용하고자 합니다 💪🏻
1. alt 속성의 유무
첫번째는 alt 속성의 유무 입니다. 두 가지 경우의 문법을 살펴보면 <img> 태그에는 alt 속성이 존재하는 반면, background-image 에는 없음을 알 수 있어요 !
<img src="image.jpg" alt="설명 텍스트">.example {
background-image: url('image.jpg');
}
alt 속성에 이미지를 보여줄 수 없을 때 해당 이미지를 대체할 텍스트를 명시하여 이미지가 로딩되지 않더라도 alt의 내용을 브라우저에 출력함으로써 이미지의 정보를 받을 수 있습니다. 이는 접근성과 사용자 경험 측면에서 매우 중요한 요소입니다.
2. SEO (검색 엔진 최적화)
두번째는 SEO 입니다. <img> 태그를 사용하면 이미지에 대한 정보가 검색 엔진에 색인화되어 검색 결과에 노출될 가능성이 높습니다. 반면, background-image는 자동으로 색인화되지 않기 때문에 SEO 측면에서 불리합니다.
왜 <img> 태그만 검색 엔진이 인식하나요 ?
- <img> 태그는 시맨틱 태그로써 그 자체로 '이미지' 라는 의미를 가지고 있어요. alt 속성의 문자열을 검색엔진이 이해하여 웹에 노출시키는 반면 background-image 는 태그가 아닌 스타일의 속성이기 때문에 '이미지'라는 의미를 가지지 못하고 검색엔진이 인식하지 못한다고 해요 ..!
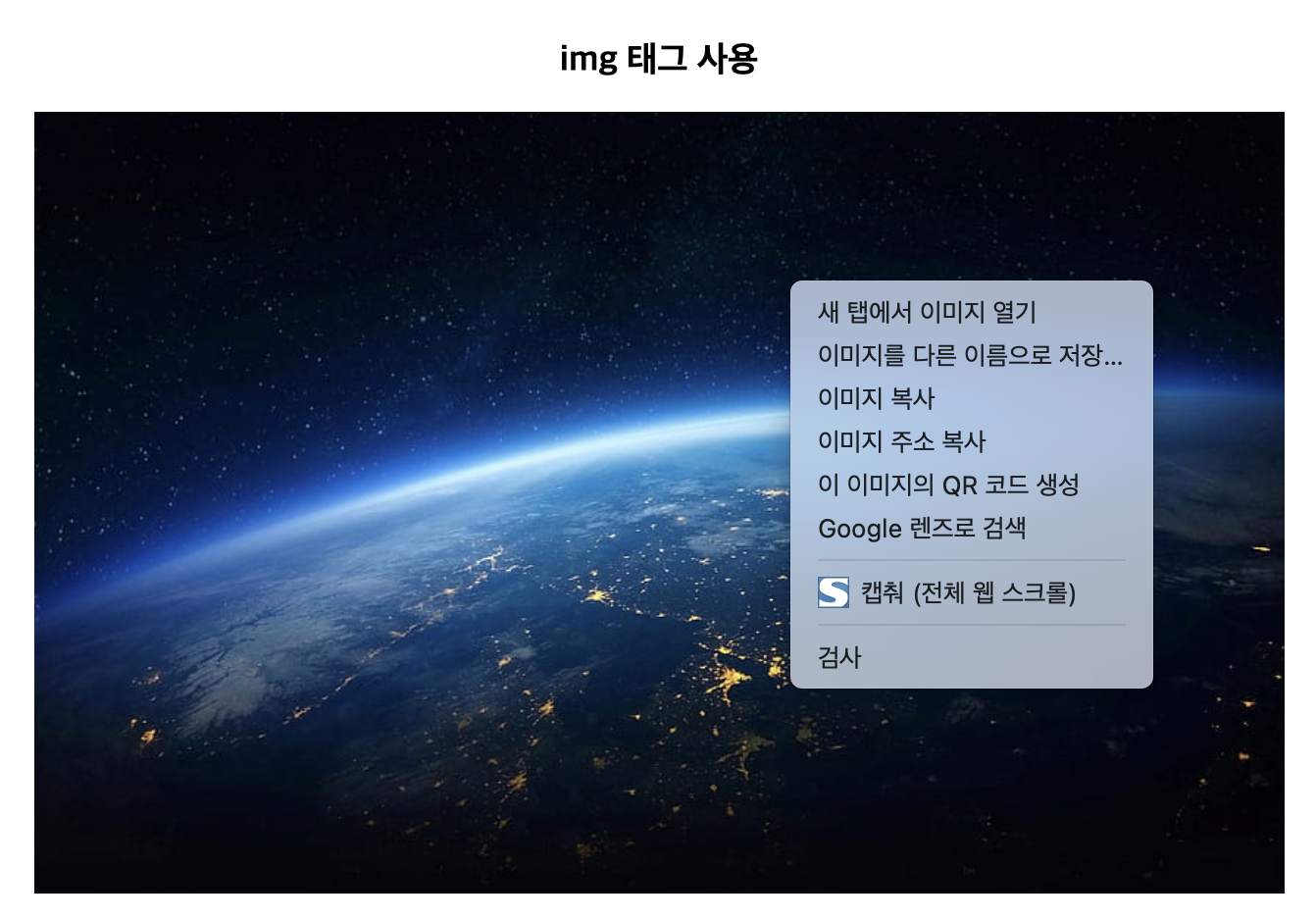
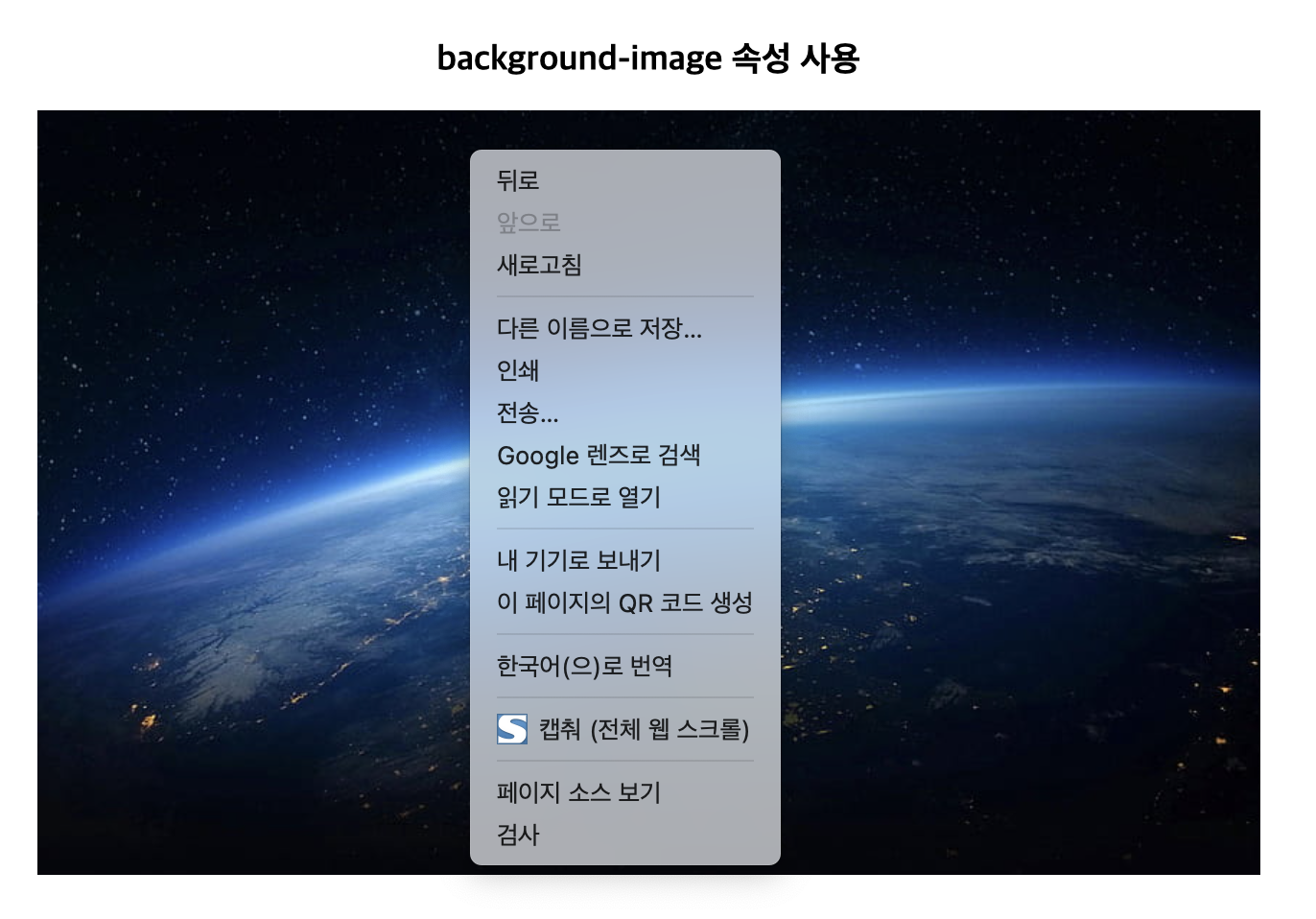
- 각각의 방식으로 이미지를 생성하여 마우스 우클릭을 해보면 <img>는 이미지로 인식하는 반면, background-image는 이미지로 인식하고 있지 않음을 알 수 있어요.


👉🏻 그렇다면 이 두 가지 방법은 어떤 상황에서 가장 적합할까요 ?
간단하게 설명하자면 아래와 같습니다.
- <img> : content
- background-image : design
이미지가 컨텐츠로써의 역할을 한다면 <img>를, 단순한 디자인적 요소라면 background image 를 사용하면 됩니다.
조금 더 자세한 사례를 보자면 ! 아래와 같이 예시를 들 수 있을 것 같아요.
⭐️ <img> 태그가 효과적인 경우
- 이미지가 컨텐츠로써의 의미를 가지는 경우 (회사 로고 등 ..)
- 출력 시 이미지까지 인쇄되어야 하는 경우
- (background-image는 인쇄 기본 옵션에서 출력되지 않도록 설정되어 있다 !)
- 이미지의 크기가 레이아웃에 영향을 미칠 때
- 검색 엔진에 이미지 노출이 필요한 경우 (= SEO 효과를 누리고 싶은 경우)
⭐️ background-image 속성이 효과적인 경우
- just 꾸밈 요소로만 사용되는 경우 (목록 앞의 불릿 아이콘, 비주얼을 위한 배경 사진 등 ..)
- 출력 시 이미지는 인쇄되지 않기를 원하는 경우
- 다양한 background 속성을 통해 이미지를 다뤄야 하는 경우 https://developer.mozilla.org/ko/docs/Web/CSS/background
이미지를 다루는 두 방식의 차이점과 더 효과적인 사용 방식에 대해 알아보았는데요 !
정답은 없지만, 목적에 맞게 적합한 태그를 사용하는 것이 중요할 것 같습니다.
읽어주셔서 감사합니다 🥰
'1주차' 카테고리의 다른 글
| CSR vs SSR 차이 및 특징 ( + SPA, MPA ) (0) | 2024.10.11 |
|---|---|
| 🌐WAI-ARIA : 웹 접근성을 높이는 필수 도구 (0) | 2024.10.11 |
| transform은 왜 composite만 하는가? 왜 repaint와 reflow를 건너뛰는가? (0) | 2024.10.11 |
| 💥SEO 검색엔진 최적화의 모든것 (0) | 2024.10.11 |
| [HTML] 간편하게 아이콘 불러오기 : Font Awesome (0) | 2024.10.11 |


