웹파트 문성희입니다.
들어가며
1주차 세미나의 CSS강의에서 transform이 렌더링이 더 빠르다? 라는 심화 내용이 있었다.
그리고 나는 왜 transform은 composite만 수행하고, reflow와 repaint는 건너뛰는지에 대한 의문이 생겨 이에 대해 알아보고자 한다.
웹 페이지를 렌더링하는 과정에서 transform 속성은 Reflow나 Repaint를 건너뛰고 Composite 단계에서만 처리된다. 이 특성 덕분에 transform은 성능 최적화에 매우 유용한 속성이라고 한다. 그렇다면, 왜 transform은 Reflow와 Repaint를 발생시키지 않는지를 알아보자.
렌더링 엔진
질문을 해결하기 위해서는 브라우저에 렌더링 과정에 대해 알아야 하는데 그전에 렌더링 엔진에 대해 먼저 알아보자.
📌 렌더링 엔진 : 브라우저 화면에 텍스트와 이미지를 그리는 소프트웨어이다. 엔진은 문서(HTML)에서 구조화된 텍스트를 주어진 선언에 따라 적절한 형식(종종 CSS에 제공됨)을 지정한다.
렌더링 엔진은 브라우저마다 고유한 엔진을 사용한다. 크롬은 Blink엔진을, 파이어 폭스는 Gecko, 사파리는 Webkit을 사용한다.
프론트엔드 개발을 할 때 다양한 브라우저에서 테스트를 거쳐 호환성 검사를 해야하는 것도 브라우저마다 렌더링 엔진이 다르기 때문이다!
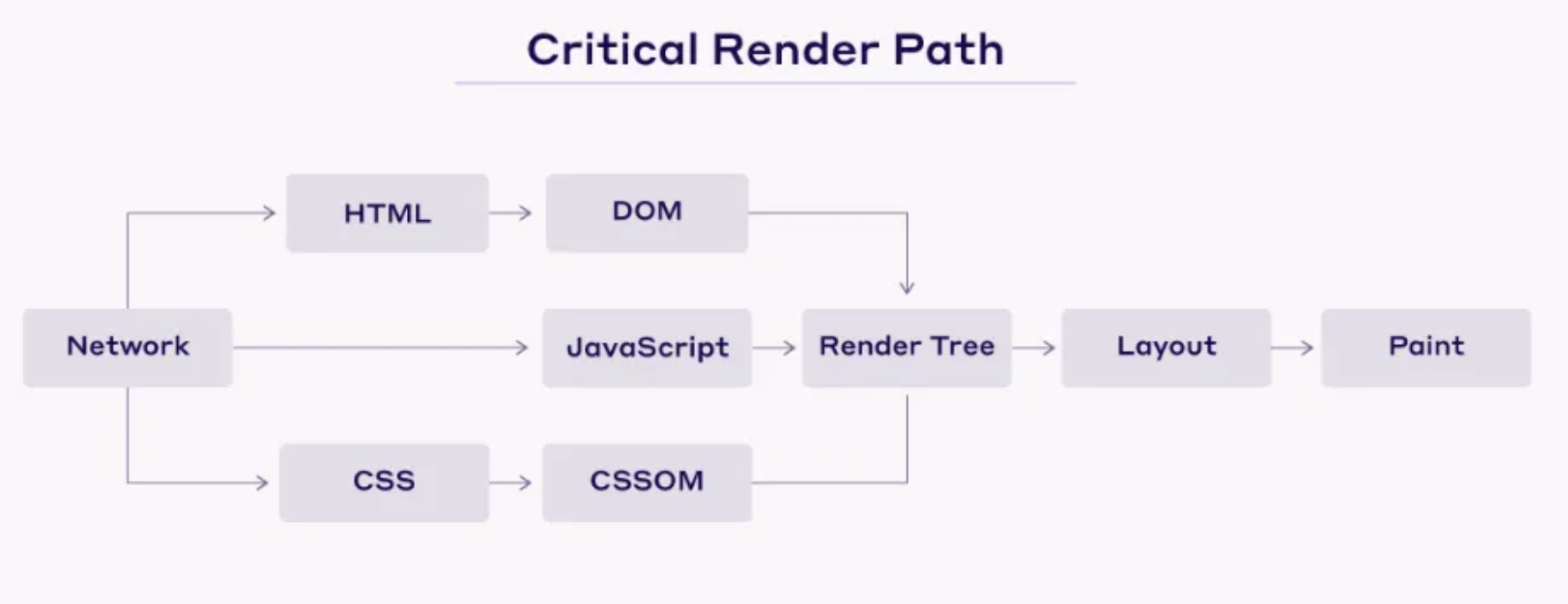
그리고 렌더링 과정은 페이지의 초기 출력 순서인 Critical Rendering Path(CRP)를 통해 이루어진다.

📌 Critical Rendering Path(CRP) : 웹 브라우저가 html, css, javascript 코드를 사용자 화면에 시각적으로 표현하기 위해 변환하는 일련의 단계
렌더링 과정

- DOM / CSSOM 생성
- 서버에서 HTML과 CSS 데이터를 받아 파싱하여 DOM과 CSSOM을 만든다
- DOM(Document Object Model): HTML을 파싱하여 생성한 객체 모델
- CSSOM(CSS Object Model): CSS를 파싱하여 DOM 요소의 스타일 정보를 포함한 객체 모델
- Render Tree 생성
- DOM과 CSSOM을 기반으로 Render Tree를 생성하여 화면에 표시될 요소들만 추려낸다.
- 여기서 display: none 요소는 Render Tree에 포함되지 않는다.
- visibility: hidden, opacity: 0 요소는 레이아웃에서 공간을 차지한다.
- Layout 단계 (Reflow)
- render tree를 탐색하여 각 요소의 크기와 위치를 계산한다.
- 레이아웃이 변경되면 Reflow가 발생하며 이는 상당한 연산 비용이 든다.
- Paint 단계 (Repaint)
- 요소의 스타일과 geometry(요소의 크기와 위치) 정보를 결합해 실제 화면에 그릴 준비를 마친다.
- 요소의 크기와 위치를 제외한 나머지 css속성들을 DOM에 적용하는 것이다.
- Repaint는 레이아웃에 영향을 주지 않는 스타일 변경 시 발생한다.
- 하지만 Reflow가 일어나면 Repaint도 반드시 일어난다.
- Composite 단계
- GPU를 활용해 레이어를 합성하여 화면에 그리는 단계이다. 이 단계에서는 GPU가 빠르게 이미지 합성을 처리한다.
transform이 Reflow와 Repaint를 건너뛰는 이유
transform 속성이 요소의 배치(레이아웃)을 직접적으로 변경하지 않기 때문이다. (blink 엔진에 한해서)
transform은 요소의 크기나 위치를 변경하는 것이 아니라 이미 결정된 요소의 시각적인 표현만을 변형한다.
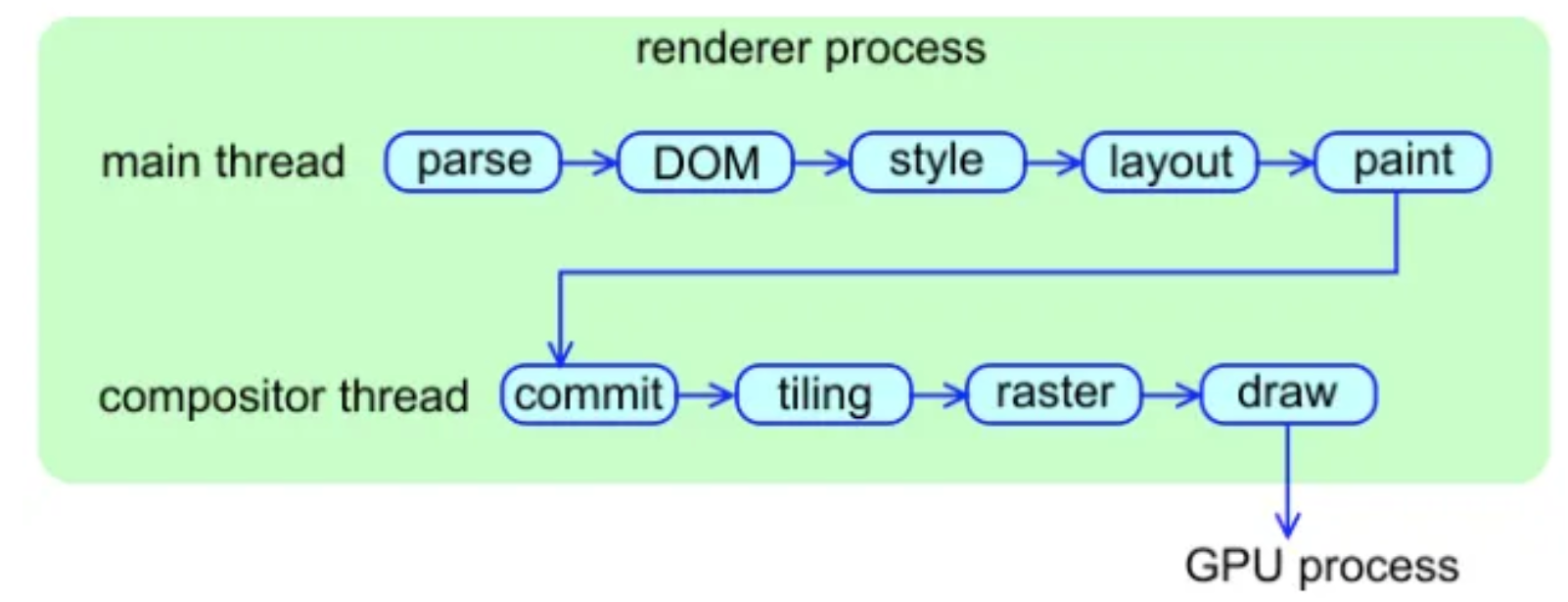
- 추가적으로 Blink(크롬의 렌더링 엔진)는 Layer Tree를 생성한다
- layer 형태로 만든 요소들은 composite 과정에서 병합되어 우리 화면에 보여지게 된다.
- 레이아웃을 그대로 유지 :
- transform은 요소의 위치나 크기를 실제로 변경하지 않고, 화면에서 보이는 위치만 조정한다. 예를 들어, transform: translateX(50px)는 요소를 화면상에서 50px 이동시키지만 브라우저는 여전히 원래 위치에 요소가 있다고 생각한다. 따라서 Reflow가 발생하지 않는다.
- 화면에 다시 그리지 않음 :
- transform 속성은 요소를 회전하거나 크기를 조정하는 등, 시각적인 변형만을 처리한다. 이는 색상과 같은 스타일 속성 자체를 변경하지 않기 떄문에 Repaint가 발생하지 않는다.
- 독립적인 레이어 생성:
- transform을 사용하면 새로운 layer가 생성되며 이 레이어는 독립적으로 처리된다. 이 layer는 GPU에서 조작할 수 있어서 기존의 레이아웃을 건드리지 않고 시각적인 변화만 줄 수 있다. 이로 인해 Reflow나 Repaint 없이 Composite 단계에서만 처리됩
- GPU를 활용한 Composite:
- transform 속성이 적용되면 브라우저는 GPU가 직접 변형을 처리할 수 있는 레이어로 요소를 올린다. GPU는 고속으로 이미지와 레이어를 합성할 수 있어서 transform 속성을 이용한 애니메이션이나 이동은 매우 부드럽고 빠르게 실행된다.
주의할 점: transform의 남용
- GPU 메모리 사용량 증가:
- transform속성이 적용되면, 브라우저는 해당 요소를 GPU가 처리할 수 있도록 새로운 레이어로 만들어 준다. 이 레이어가 많아지면 GPU 메모리 사용량이 증가하게 된다. 이는 메모리가 제한된 환경에서 성능 저하를 유발할 수 있다.
- 레이어 승격 비용:
- transform을 사용해 GPU에서 처리하도록 레이어를 생성할 때, GPU로 레이어를 승격(올리는) 과정에서 추가적인 비용이 발생한다. 특히 애니메이션이 시작되면서 새로운 레이어를 만들어야 할 경우 처음에 일시적인 성능 저하 가 생길 수 있다. 이는 GPU로 데이터를 옮기는 작업이 필요하기 때문이다.
- GPU로 레이어를 이동하는 과정 자체에도 비용이 발생한다. 특히 애니메이션 시작 시 새로운 레이어를 생성해야 한다면 초기 성능 저하를 경험할 수 있다.
결론적으로
transform 속성이 Reflow와 Repaint를 건너뛰고 Composite에서만 처리되는 이유는 요소의 시각적 변경만을 다루며 레이아웃을 변경하지 않기 때문이다. 이로 인해 transform은 성능 최적화에 매우 유용한 도구로 활용할 수 있다.
하지만 GPU 메모리 사용량과 레이어 승격 비용을 고려하며 적절히 사용하는 것이 중요하다고 한다. 브라우저의 렌더링 최적화를 위해 우리는 각 렌더링 엔진의 특성과 렌더링 과정을 이해하고 이를 기반으로 최적의 방법을 선택하는 것이 필요할 것이다.
참고 자료
https://developer.mozilla.org/ko/docs/Glossary/Engine/Rendering
https://nitropack.io/blog/post/critical-rendering-path-optimization
'1주차' 카테고리의 다른 글
| CSR vs SSR 차이 및 특징 ( + SPA, MPA ) (0) | 2024.10.11 |
|---|---|
| 🌐WAI-ARIA : 웹 접근성을 높이는 필수 도구 (0) | 2024.10.11 |
| 💥SEO 검색엔진 최적화의 모든것 (0) | 2024.10.11 |
| [HTML] 간편하게 아이콘 불러오기 : Font Awesome (0) | 2024.10.11 |
| [ CSS ] CSS 방법론 (0) | 2024.10.11 |


