두가지를 비교하기 전에!
먼저 SPA/MPA 의 차이점을 톺아보자
우리는 웹 애플리케이션을 개발한다고 하면 대부분 React, Angular, Vue와 같은 자바스크립트 기반 프레임워크를 사용해 SPA를 개발합니다.
🍀 SPA
(Single Page Application)
여기서 SPA 란?
SPA는 단일 페이지 애플리케이션으로, 하나의 HTML 페이지에서 모든 콘텐츠를 로드하고 페이지 간 이동 시 전체 페이지를 다시 로드하지 않고 필요한 부분만 업데이트하는 방식입니다.
초기 로딩 시 필요한 리소스를 한 번에 가져오며, 이후에는 JavaScript를 사용해 페이지를 동적으로 변경합니다.
🍀 MPA
(Multi Page Application)
MPA 란?
MPA는 다중 페이지 애플리케이션으로, 각 페이지마다 별도의 HTML 파일을 로드하는 방식입니다. 사용자가 페이지를 전환할 때마다 서버에서 새로운 HTML 페이지를 요청하고, 이를 전환합니다. 전통적인 웹 애플리케이션 방식이며, 각 페이지는 고유의 URL을 가집니다.
일반적으로,,
SPA 에서는 CSR 로 렌더링하고 , MPA 에서는 SSR 로 렌더링합니다.
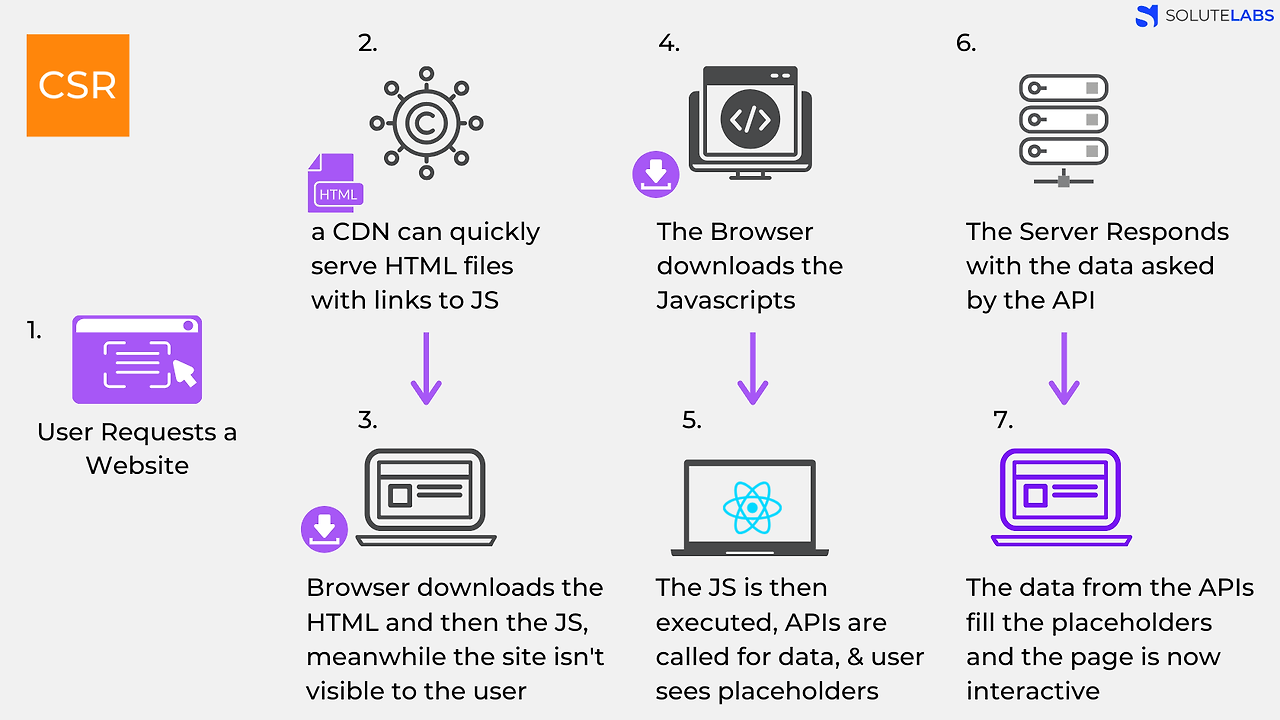
✨ CSR 란?
= Client Side Rendering
Client-Side Rendering은 클라이언트(브라우저)에서 모든 콘텐츠를 렌더링하는 방식입니다. 즉, 서버에서 HTML, CSS, JavaScript 등의 기본적인 파일만을 클라이언트에 전달하고, 나머지 웹 페이지의 렌더링 작업은 브라우저가 JavaScript를 실행하면서 동적으로 처리하게 됩니다.
📌 동작 과정

1. 유저가 웹사이트에 방문하면, 브라우저가 서버에 콘텐츠를 요청한다.
2. 이에 서버는 빈 뼈대만 있는 HTML을 응답으로 보내준다.
3. 브라우저가 연결된 JavaScript 링크를 통해 서버로부터 다시 JavaScript 파일을 다운로드한다.
4. JavaScript를 통해 동적으로 페이지를 만들어 브라우저에 띄워준다.
📌 CSR의 장점
1. 처음 모든 리소스를 로드하기 때문에, 페이지 간에 전환이 부드럽습니다.2. 페이지를 전환할 때는 서버에서 전체 HTML 을 받지 않기 때문에, 전환 속도가 빠릅니다.3. 클라이언트에서 모든 것을 처리하기 때문에 인터렉티브한 애플리케이션을 만들 수 있습니다.
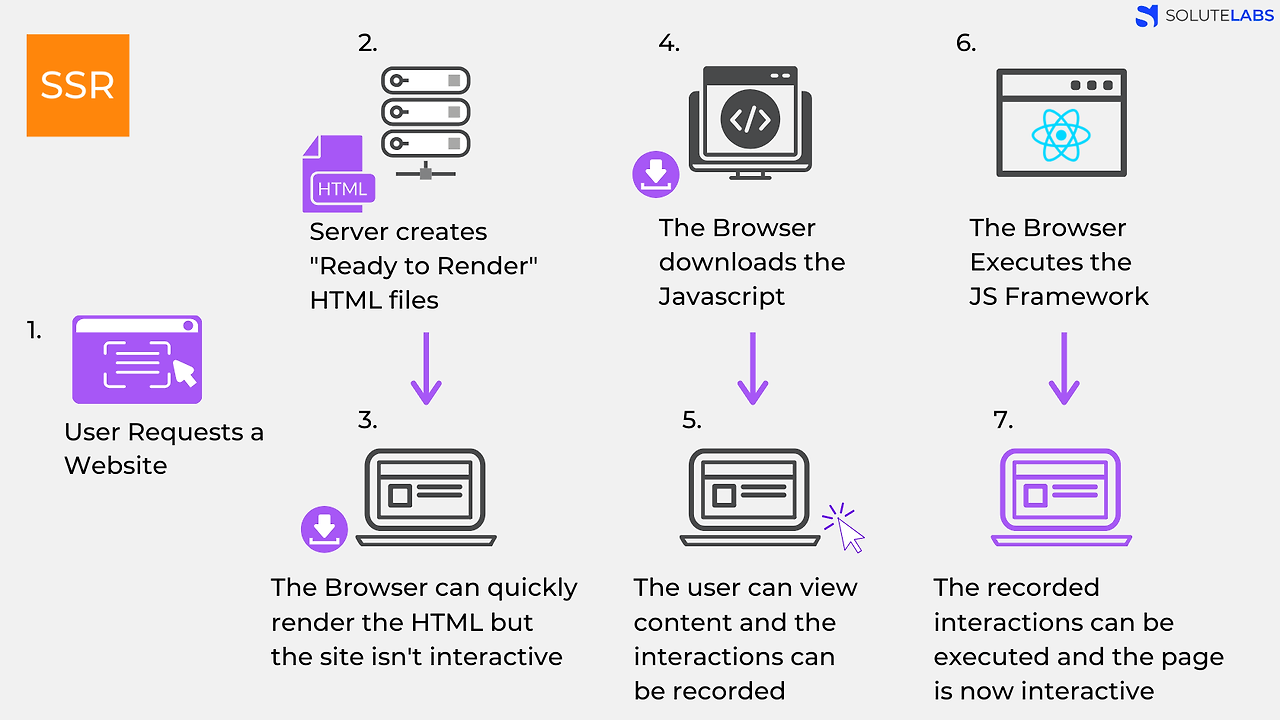
✨ SSR 란?
= Server Side Rendering
Server-Side Rendering은 서버에서 모든 콘텐츠를 렌더링하여 클라이언트에 전달하는 방식입니다. 서버가 사용자의 요청을 받으면, 필요한 데이터를 서버에서 받아와 HTML을 완성한 후 클라이언트에 전송합니다. 클라이언트는 완성된 HTML을 받아 바로 렌더링하므로, 브라우저는 데이터를 처리할 필요 없이 화면을 빠르게 표시할 수 있습니다.
📌 동작 과정

1. 유저가 웹사이트에 방문하면, 브라우저가 서버에 콘텐츠를 요청한다.
2. 이에 서버는 페이지에 필요한 데이터를 즉시 얻어와 모두 삽입하고, CSS까지 모두 적용해 렌더링 준비를 마친 HTML과 JavaScript코드를 브라우저에 응답으로 전달한다.
3. 브라우저에서는 JavaScript코드를 다운로드하고 HTML에 JavaScript로직을 연결한다.
📌 SSR의 장점
1. SSR은 모든 데이터가 이미 HTML에 담긴 채로 브라우저에 전달되어 크롤러 봇이 HTML을 무리 없이 읽을 수 있기 때문에 SEO에 유리합니다.
2. 자바스크립트 코드를 다운로드 받고, 실행하기 전에 사용자가 이미 HTML이 렌더링 된 화면을 볼 수 있습니다. JavaScript 다운로드를 기다려야 했던 CSR 보다 초기 구동 속도가 빠르다는 장점이 있습니다.
'1주차' 카테고리의 다른 글
| <img> vs background-image (0) | 2024.10.12 |
|---|---|
| 🌐WAI-ARIA : 웹 접근성을 높이는 필수 도구 (0) | 2024.10.11 |
| transform은 왜 composite만 하는가? 왜 repaint와 reflow를 건너뛰는가? (0) | 2024.10.11 |
| 💥SEO 검색엔진 최적화의 모든것 (0) | 2024.10.11 |
| [HTML] 간편하게 아이콘 불러오기 : Font Awesome (0) | 2024.10.11 |


