안녕하세요:) 웹 파트 YB 유서연입니다!
1주차 과제를 하면서 나는 아이콘을 불러오고 싶을 때 구글에 검색해서 아이콘을 찾고 이를 저장해 사용했다.
하지만 문득 더 편한 방법이 있었던 것 같은데? 라는 생각이 들었다.
따라서, 이번 글에서는 Font Awesome 사이트를 활용해 간편하게 아이콘을 검색하고 사용하는 방법을 소개하고자 한다.
Font Awesome란?
Font Awesome 은 수백만 명의 디자이너, 개발자, 콘텐츠 제작자가 사용하는 인터넷의 아이콘 라이브러리이자 툴킷이다.
한 줄의 코드만으로 33,000개 이상의 아이콘을 사용할 수 있어 굉장히 간편하고 활용도가 높다.
또한, 본인이 사용하고 싶은대로 아이콘을 스타일링할 수도 있다.
Font Awesome 사용 방법
1. head 태그에 script 추가하기
먼저 html 파일 내 head 태그에 font awesome을 사용할 수 있게 해주는 script를 추가해야 한다.
아래 두 코드 중 하나를 넣어주면 된다.
<script src="https://use.fontawesome.com/releases/v5.2.0/js/all.js"></script><link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css" rel="stylesheet" />
2. Font Awesome 사이트에서 아이콘 검색하기
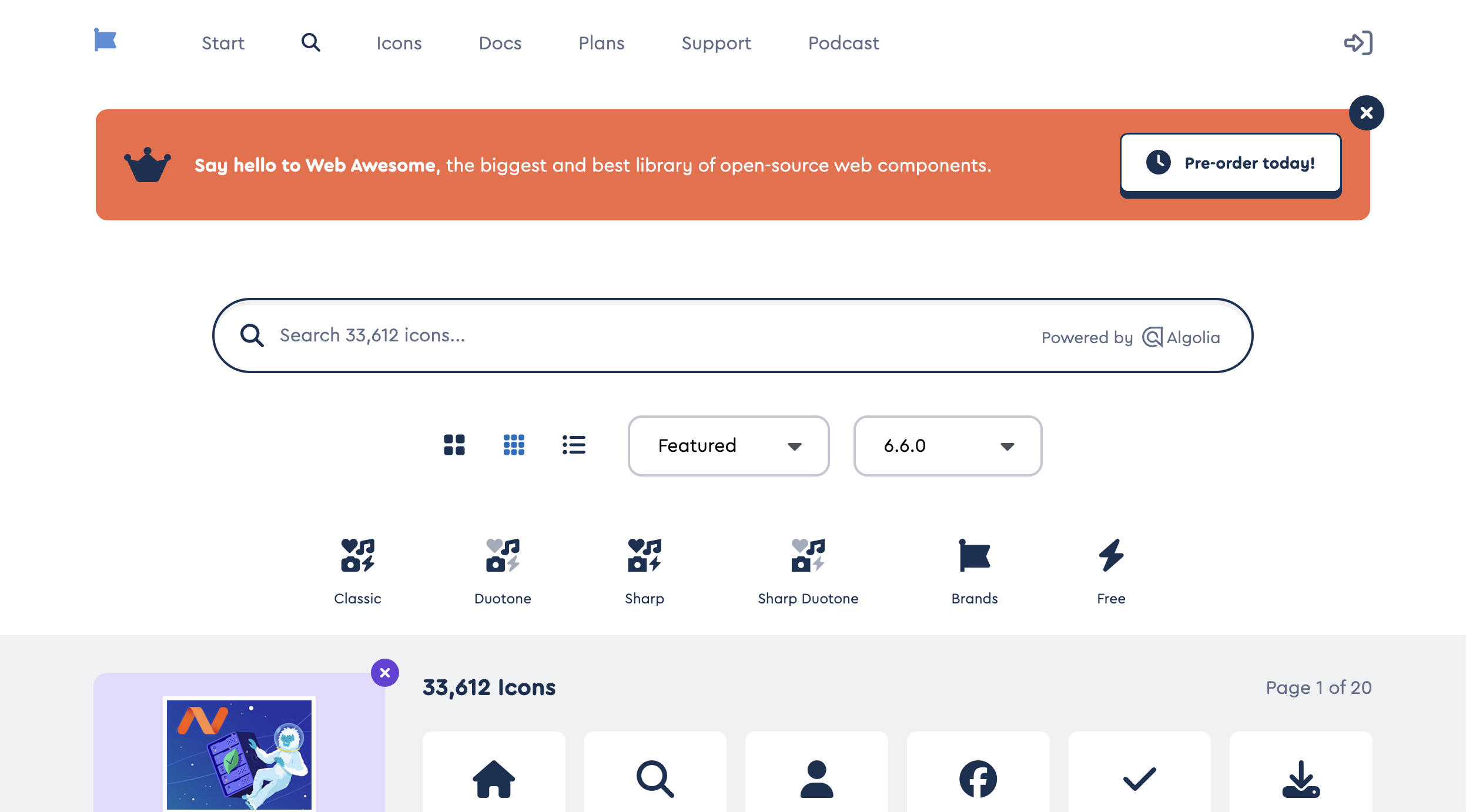
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com


검색 아이콘을 클릭하면 검색 창이 뜬다.
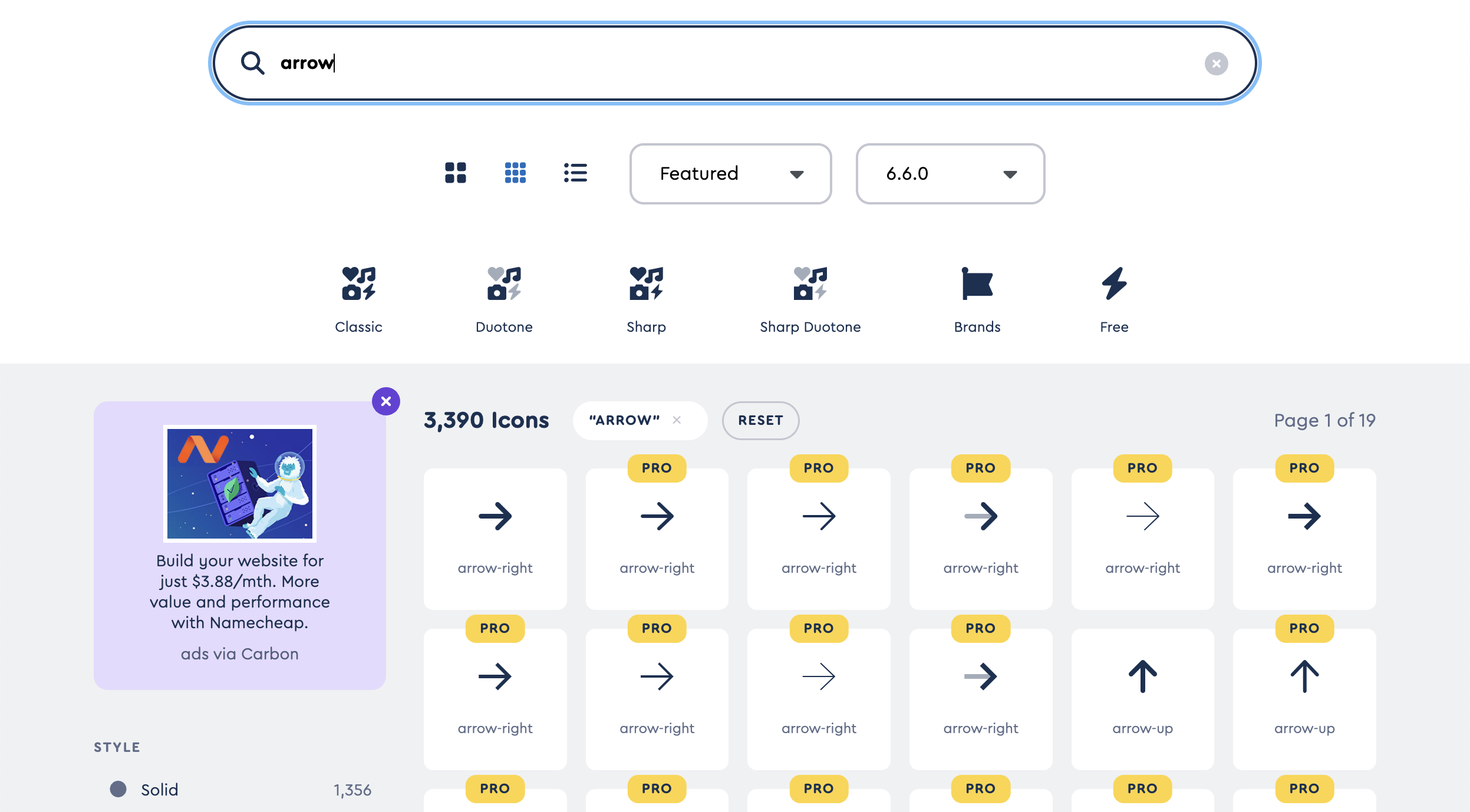
검색 창에 원하는 아이콘의 이름이나 특징을 검색하면 굉장히 많은 검색 결과를 보여준다.

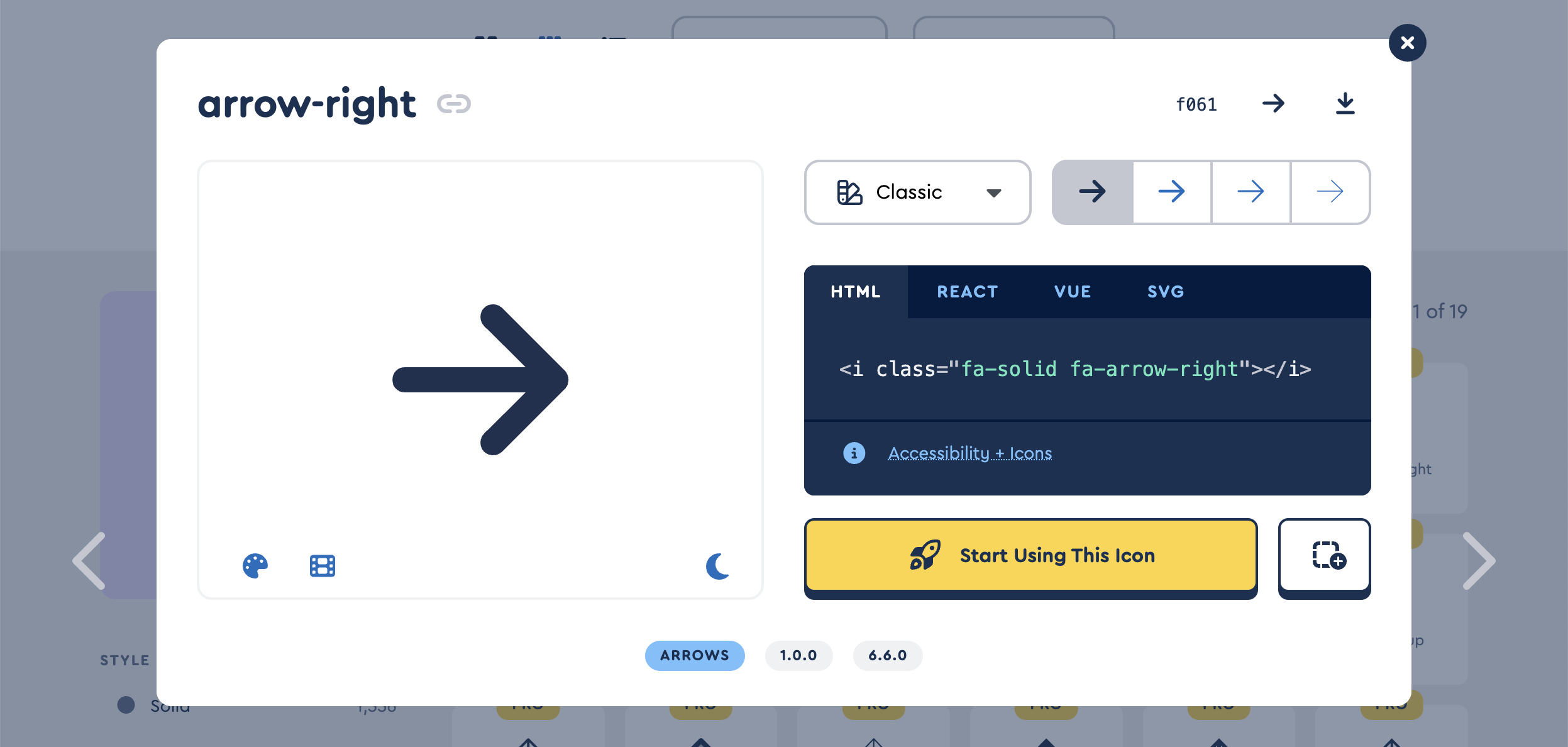
3. 원하는 아이콘의 <i> 태그 복사하기

원하는 아이콘을 클릭하면 이렇게 i 태그 코드를 보여준다.
이 코드를 복사해 원하는 위치에 붙여넣기만 하면 된다!
아이콘 스타일링하기
https://docs.fontawesome.com/web/style/styling
Styling with Font Awesome
docs.fontawesome.com
단순히 아이콘을 추가하는 것에 그치지 않고 위 문서를 바탕으로 다양하게 스타일링도 할 수 있다.
1. 아이콘 사이즈 지정하기
아이콘은 font-size로 크기를 조절할 수 있지만, 아예 태그 내에서 사이즈를 지정해줄 수도 있다.
<i class="fa-solid fa-coffee fa-2xs"></i> <!-- 0.625em -->
<i class="fa-solid fa-coffee fa-xs"></i> <!-- 0.75em -->
<i class="fa-solid fa-coffee fa-sm"></i> <!-- 0.875em -->
<i class="fa-solid fa-coffee fa-lg"></i> <!-- 1.25em -->
<i class="fa-solid fa-coffee fa-xl"></i> <!-- 1.5em -->
<i class="fa-solid fa-coffee fa-2xl"></i> <!-- 2em -->
2. 아이콘 회전시키기
fa-rotate-* 와 fa-flip-* 클래스를 이용해 아이콘을 회전시키거나 반전시킬 수 있다.
<div class="fa-3x">
<i class="fa-solid fa-snowboarding"></i>
<i class="fa-solid fa-snowboarding fa-rotate-90"></i>
<i class="fa-solid fa-snowboarding fa-rotate-180"></i>
<i class="fa-solid fa-snowboarding fa-rotate-270"></i>
<i class="fa-solid fa-snowboarding fa-flip-horizontal"></i>
<i class="fa-solid fa-snowboarding fa-flip-vertical"></i>
<i class="fa-solid fa-snowboarding fa-flip-both"></i>
</div>3. 아이콘에 애니메이션 적용하기
fa-beat : 아이콘이 반복적으로 확대 / 축소되는 효과
<div class="fa-3x">
<i class="fa-solid fa-circle-plus fa-beat"></i>
<i class="fa-solid fa-heart fa-beat"></i>
<i class="fa-solid fa-heart fa-beat" style="--fa-animation-duration: 0.5s;"></i>
<i class="fa-solid fa-heart fa-beat" style="--fa-animation-duration: 2s;"></i>
<i class="fa-solid fa-heart fa-beat" style="--fa-beat-scale: 2.0;"></i>
</div>
fa-fade : 아이콘의 투명도가 반복적으로 증가 / 감소되는 효과
<div class="fa-3x">
<i class="fa-solid fa-triangle-exclamation fa-fade"></i>
<i class="fa-solid fa-skull-crossbones fa-fade"></i>
<i class="fa-solid fa-desktop-arrow-down fa-fade"></i>
<i class="fa-solid fa-i-cursor fa-fade" style="--fa-animation-duration: 2s; --fa-fade-opacity: 0.6;"></i>
</div>
fa-bounce : 아이콘이 튀어오르는 효과
<div class="fa-3x">
<i class="fa-solid fa-volleyball fa-bounce"></i>
</div>
이외에도 아이콘을 스타일링하는 여러 방식이 있다.
이 사이트를 잘 활용해서 앞으로 아이콘을 편리하게 불러와야겠다 :)
'1주차' 카테고리의 다른 글
| transform은 왜 composite만 하는가? 왜 repaint와 reflow를 건너뛰는가? (0) | 2024.10.11 |
|---|---|
| 💥SEO 검색엔진 최적화의 모든것 (0) | 2024.10.11 |
| [ CSS ] CSS 방법론 (0) | 2024.10.11 |
| 웹 빌드 도구와 번들러 , 그리고 번들링 프로세스 (0) | 2024.10.11 |
| 웹 접근성을 고려하는 법 (0) | 2024.10.11 |

