웹 파트 YB 이진혁입니다!
오늘은 1주차 과제를 하던 중에 이전에도 궁금증이 들었지만 제대로 사용하는 이유를 파악하지 못했던 font-size: 62.5%에 대해 정리해보고자 한다. 먼저 font-size: 62.5% 초기화를 정확히 이해하기 위해선 상대 단위인 rem에 대해서 알아야 한다.
상대 단위란?
: 상대(relative) 단위란 고정되지 않고 어떤 기준에 따라서 유동적으로 바뀔 수 있는 길이를 나타내는 단위이다. px과 같은 고정된 절대 단위와 반대로 대표적인 em, rem이 있다.

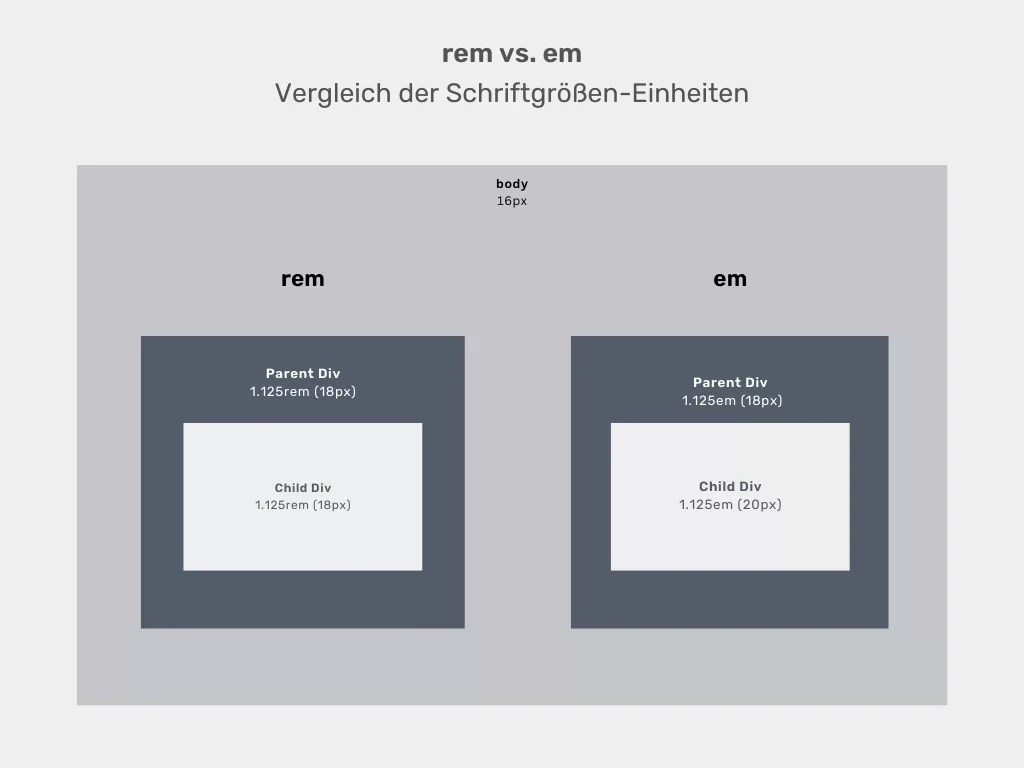
em
: em은 해당 단위가 사용되고 있는 요소의 font-size를 기준으로 px로 바뀌어 화면에 표시된다. 같은 엘리먼트에 설정된 폰트 크기 값이 없을 경우에는 상위 요소의 폰트 사이즈가 기준이 된다.
<body>
<div class="container">
<div class="title">물결 웹팟 🌊</div>
<div class="subtitle">화이팅!</div>
</div>
</body>
<style>
.container {
font-size: 12px;
}
.container.title {
font-size: 2em; // 24px
}
.container.subtitle {
font-size: 1.5em; // 18px
}
</style>
rem
: rem은 root라는 의미, 즉 최상위 엘리먼트에서 지정된 font-size의 값을 기준으로 변환된다.
HTML에서 최상위 요소는 html 태그이며, 따로 font-size를 설정해주지 않는 경우 일반적으로 16px의 값을 갖는다. 따라서 기본적으로 2rem은 2*16px = 32px이 된다.
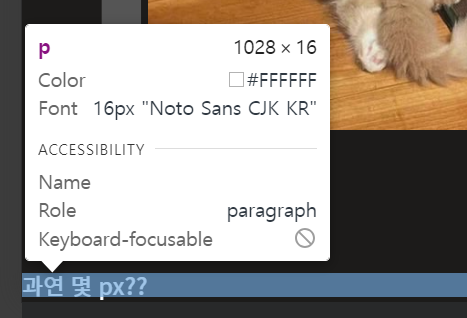
예시 ) 스타일을 지정하지 않은 p태그에 기본적으로 16px이 들어간 것을 확인할 수 있다.


그렇다면 이 rem은 왜 사용할까?
대표적인 장점들 3개를 나열하자면 다음과 같다.
- 웹 브라우저마다 다른 기본 폰트 사이즈에 대응
- 저시력자 접근성에 대응 → 기본 폰트 사이즈는 보통 웹 브라우저 선에서 고정되어 있어 저시력자를 위해 일부 웹 브라우저는 접근성 설정을 할 수 있다. 따라서 rem 단위 사용해야만 저시력자 접근성에 유연하게 대응이 가능하다.
- 전체 스타일의 스케일을 손쉽게 조정
이러한 장점 때문에 우리는 rem이라는 상대 단위를 사용해야 한다. 물론 콘텐츠 크기가 유동적으로 변하면 안되는 고정형 웹 같은 경우 상대 단위보다는 절대 단위를 사용하는 것이 더 바람직하다.
(rem이 해당 글의 주제는 아니라, 자세히 다루지는 않겠습니다!! 다른 파트원 분께서 rem에 관한 좋은 글을 써주셔서 그 글을 참고하셔도 좋을 것 같습니다 :)
이제 본론으로 돌아와 font-size: 62.5%가 무엇이고, 왜 사용하는지 알아보자.
앞서 rem에 대해서 언급한 것처럼 rem 단위를 사용하면 결국에 px로 변환된다. 그렇다면 디자이너가 32px의 가로 크기를 가진 box를 구현해달라고 요청을 한다면 우리는 일반적인 기준으로 32px / 16px = 2rem이라는 단위를 div의 width에 지정해줘야 한다.

html {
font-size: 16px;
}
div {
width: 2rem;
}
물론 이렇게 px을 root font-size인 16px에 따라 계산을 해줘도 괜찮다. 하지만 16이라는 숫자보다 10처럼 딱 떨어지는 숫자로 font-size가 지정된다면 훨씬 이 계산 과정이 편해질 것이다.
html {
font-size: 10px;
}
div {
/* 10px × 3.2 = 32px */
font-size: 3.2rem;
}
확실히 기존의 16px일 때보다 rem을 계산하기가 더 편해졌다. 하지만 앞서 언급한 것처럼 루트 요소 폰트 사이즈를 절댓값으로 지정하면 저시력자 접근성 설정을 무시하게 된다.
이를 위해 사용하는 것이 바로 font-size: 62.5%이다.
html {
font-size: 62.5%;
}
div {
font-size: 3.2rem;
}
이렇게 html (root) font-size를 62.5%로 하게 되면 결국 16px * 62.5% = 10px로 rem 단위 계산이 편해지고, 저시력자 접근성에도 대응할 수 있게 된다. 이러한 이유로 우리는 스타일 reset(초기화)하는 과정에서 html (root)에 font-size를 62.5%로 설정하는 것이다.
그런데 이후에 관련된 글을 보다가 이 font-size: 62.5% 사용을 지양하라는 글을 몇 개 보게 되었다.
그 이유는 최근 디자인 시스템의 경향과 조금 맞지 않는다는 이유 때문이다. 그 때 나오는 것이 바로 8pt 그리드 시스템이다.
8pt 그리드 시스템
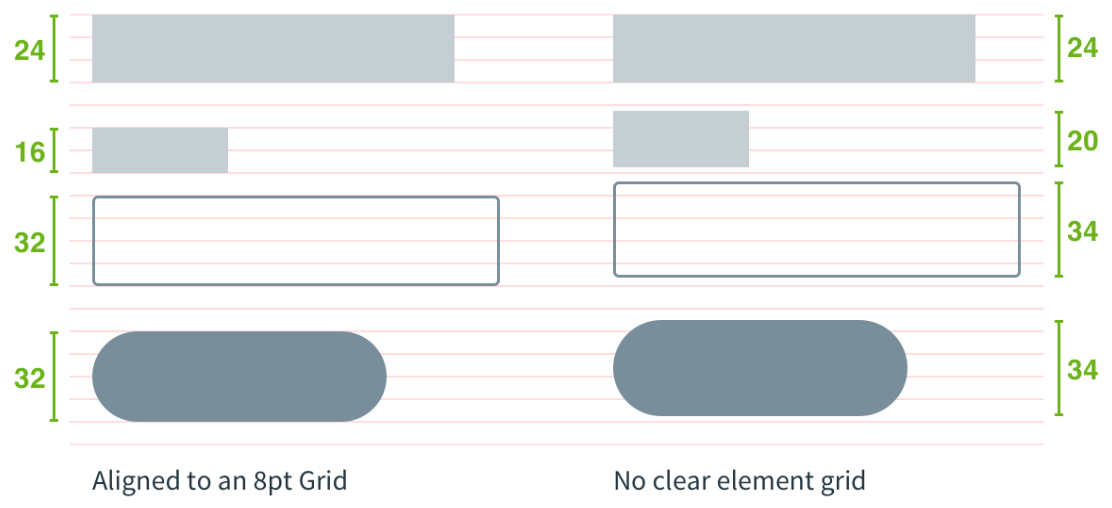
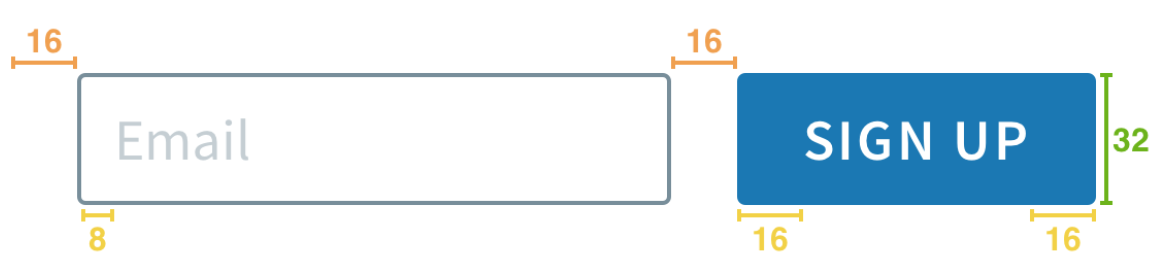
디자이너는 모든 종류의 콘텐츠에 ‘그리드’라는 시스템을 활용한다. 쉽게 말하자면 하나의 정해진 틀이라고 생각하면 편하다. 즉, 하나의 일관된 인터페이스를 구축하여 디자인의 통일성을 주는 것이다. 이 때 디자인 에셋의 사이즈, 간격 등의 모든 수치를 8pt 단위로 맞추는 것이 바로 8pt 그리드 시스템이다.


px이 아니라 pt??
: 화소밀도에 따라 달라지는 px에 비해, pt(dp)는 같은 비율로 보여지는 독립적인 수치기 때문이다.
왜 하필 8pt??
: 픽셀의 밀도가 증가하면서 에셋을 쌓는 과정이 더욱 복잡해졌고, 크기나 여백에 홀수보다 짝수를 사용하는 것이 더 깨끗한 렌더링이 되기 때문이다. 또한 6과 10이 아닌 8인 이유는 8씩 증분하여 값을 표현하기 편하고 디바이스의 크기가 대부분 8로 나눌 수 있기 때문이다.
이러한 이유로 디자이너가 8의 단위에 맞춰 간격, 여백, 크기 등을 지정하는데 font-size: 62.5% 즉, 10px을 사용하면 이 8pt 그리드 시스템을 적용하기가 더 힘들다는 것이다. 따라서 기존의 16px을 그대로 사용한다면 0.5rem, 1rem 등으로 8단위의 요소를 표현하기 더 편해지기 때문에 이러한 관점이 존재한다고 한다.
또한 css 스타일 초기화에 사용하는 normalize.css나 reset.css를 봐도 font-size:62.5%를 적용하지 않는 것을 확인할 수 있다.
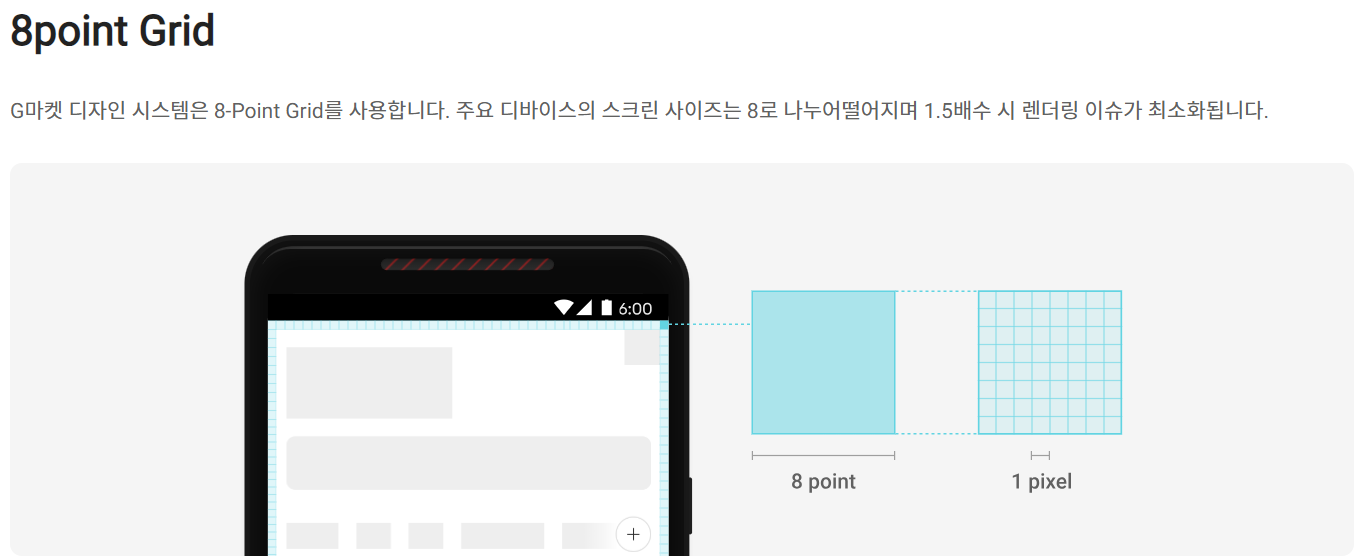
예시) G마켓 디자인 시스템
Spacing - Gmarket Design System
Spacing - Gmarket Design System
G마켓의 브랜드 정체성, 사용성, 일관성을 고려한 디자인 시스템의 가이드라인을 소개합니다.
gds.gmarket.co.kr

해당 예시인 G마켓의 디자인 시스템에도 8point grid에 대해 작성이 되어있고, 이후 8이 아닌 4pt 그리드 시스템에 대한 향후 방향성에 대한 이야기도 나온다.
8px 그리드 시대가 끝나고, 4px 그리드의 시대가 열릴까? | 요즘IT
8px 그리드 시대가 끝나고, 4px 그리드의 시대가 열릴까? | 요즘IT
저는 8포인트 그리드로 작업할 수 있는 패턴에는 한계가 있다는 것을 알게 되었습니다. 특히 각종 문구와 텍스트, 하이퍼링크, 표, 버튼 등이 아주 많은 인터페이스나 기업용 소프트웨어를 만들
yozm.wishket.com
하지만 무조건 이 그리드 시스템이 사용되는 것이 아니고 기업이라면 그 기업의 시스템에 맞게,
팀의 체계에 맞게 사용하는 것이 옳은 방법이고 협업이지 않을까 생각한다.
[참고 자료 출처]
https://brunch.co.kr/@blackindigo-red/8
https://gds.gmarket.co.kr/foundation/spacing
https://www.daleseo.com/css-em-rem/
https://blog.illustudio.co.kr/css-reset-font-size/#google_vignette
https://blog.jeongtae.com/rem-고찰
'1주차' 카테고리의 다른 글
| [CSS] object-fit 과 object-position 속성으로 깔끔하게 사진과 싸움 끝! (0) | 2024.10.11 |
|---|---|
| CSS 애니메이션 및 전환 (1) | 2024.10.11 |
| 🎙️ 아리아나그란데와 웹 접근성의 관계 (0) | 2024.10.11 |
| [CSS] Flex Container 속성 익히기 (0) | 2024.10.11 |
| [CSS] position의 다섯 가지 값 & relative와 absolute (0) | 2024.10.11 |


