안녕하세요? 웹 파트 OB(?) 김가연입니다.
사실 저는 OB라기에는 YB의 실력을 가지고 있는데요,
오늘은 웹 개발 초보자의 시점에서 position이 무엇인지 알아보고, relative와 absolute를 더 집중적으로 파헤쳐보도록 하겠습니다. 💫
1. position이란?
CSS에서 position 속성은 요소가 문서에서 배치되는 방식을 결정하는 속성입니다.
position 속성만으로 요소를 배치할 수는 없고, 방식을 결정하는 것이기 때문에, 정확한 위치 지정을 위해 top, right, bottom, left와 같이 다양한 속성과 함께 사용 되곤 하죠.
position 속성은 총 다섯 가지의 값을 가지고 있습니다.
- static: 요소를 일반적인 문서의 흐름에 따라 배치합니다. top, bottom 과 같은 속성이 아무런 영향을 주지 않아요. position을 설정하지 않으면 기본적으로 static으로 설정됩니다. 그냥 문서 흐름대로 위치하는 거죠.
- relative : 요소를 일반적인 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용합니다. 쉽게 말해, 원래 위치를 기준으로 상대적으로 배치해준다고 생각하면 쉬운데요, 원래 요소의 위치 값에서, 상하좌우로부터 얼마나 떨어질 지를 결정할 수 있어요.
- absolute : 요소를 일반적인 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다. 그러면 어떻게 배치되냐구요? 바로 가장 가까운, 위치 지정 조상 요소에 대해 상대적으로 배치합니다. 단, 조상 중 적당한 것이 없다면 <body> 요소가 배치 기준이 됩니다. 사실 단어때문에 절대적으로 위치할 것 같다는 생각이 먼저 드는데요, 전혀 상관없이 배치 기준이 필요한 값입니다.
- fixed : 헤더 같은 것이 위아래로 스크롤하더라도 화면에 고정되어 움직이지 않는 UI를 보신적이 있으실거예요. 이런 UI를 고정시킬 때 해당 값을 사용합니다. 배치 기준을 뷰포트, 즉 브라우저 전체화면으로 기준을 삼는 이 값은, 뷰포트 기준으로 상하좌우 위치를 결정할 수 있어요.
- sticky: 해당 값은 스크롤을 하면서 볼 수 있는 위치값입니다. 스크롤을 하다보면 어떤 요소가 화면에 딱! 달라붙는 경험을 해보신 적이 있으신가요? 바로 sticky를 활용하면 그와 같이 구현이 가능합니다.
위와 같이 기준점이 잡힌 상태에서 상하좌우 속성(top, bottom, left, right)을 사용하여 위치를 결정하면 되는것이지요!
아주 쉽죠?
저는 여기서 많이 사용하는 relative와 absolute에 대해서 좀 더 자세히 알아보려고 합니다.
2. relative랑 absolute 그거 어떻게 쓰는 건데?
1️⃣relative : 예제와 함께 이해하기
relative는 위에서 말씀드렸던 것처럼, 원래 위치를 기준으로 배치합니다.
따라서 일반적인 문서의 흐름에서 벗어날 수가 없겠죠!
또, 그냥 원래 나의 위치를 기준으로 결정하는 것이기 때문에 다른 요소에 영향을 주지 않습니다.
예시와 함께 알아볼게요!
<html 코드 블럭>
<div class="grand-parent">
<div class="parent">
<div class="child">static</div>
<div class="child relative">relative</div>
<div class="child">static</div>
</div>
</div>
<css 코드 블럭>
.parent {
/* 박스 스타일링 */
height: 500px;
border: 5px dotted lightslategray;
padding: 10px;
}
.child {
/* 박스 스타일링 */
width: 150px;
height: 100px;
border: 3px dotted crimson;
border-radius: 12px;
background-color: lightyellow;
}
.relative {
position: relative;
left: 100px;
top: 50px;
}
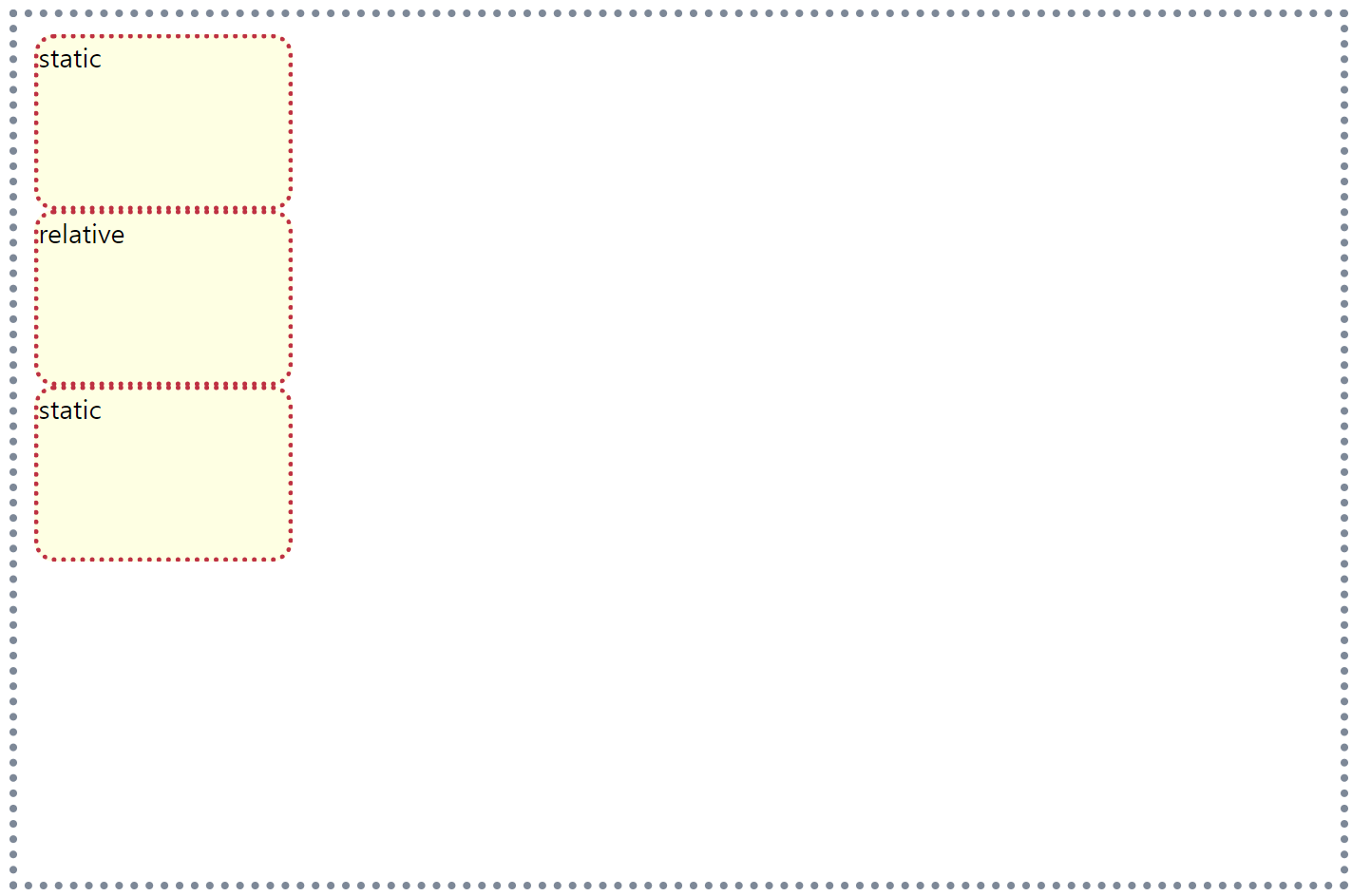
위 코드블럭에서, .relative 부분만 살짝 주석처리 하면,

요런 모양이 나옵니다. static 대로 잘 정렬된 것이 보이죠?
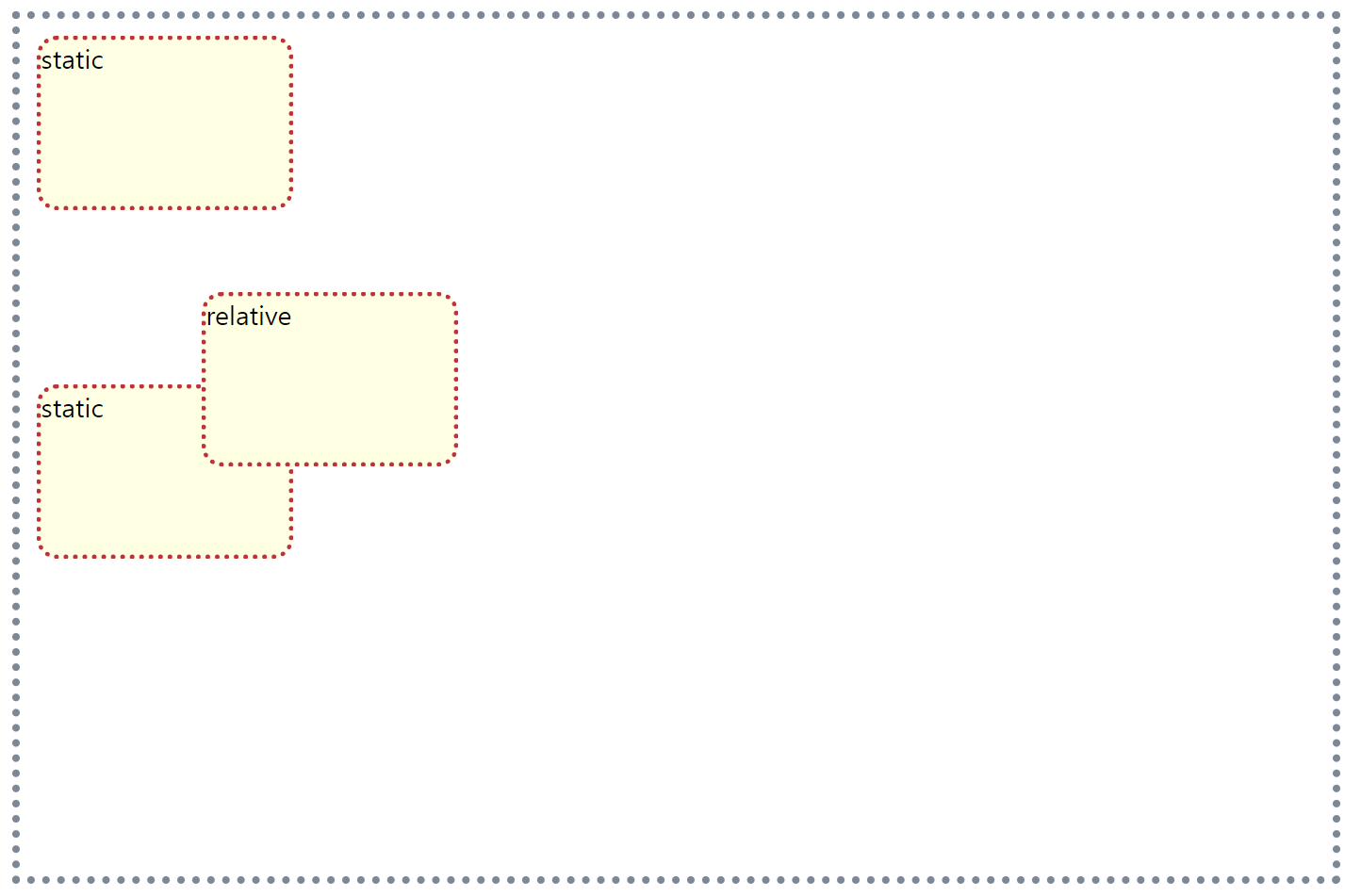
만약 주석 처리를 안했다면 어떻게 보일까요?

이렇게 보이게 됩니다.
원래 relative 상자가 있었던 곳에서 left만큼 100px, top으로부터 50ox 이동한 것이죠!
원래의 위치에서 이동한다는 것이 무슨 느낌인지 감이 오시나요?
2️⃣absolute : 예제와 함께 이해하기
다음은 absolute입니다.
위에서 말씀드렸듯이 기준으로 삼을 조상을 매칭해줘야해요. 가장 가까운 요소중, position 값을 가지고 있는 조상이 기준이 됩니다.
예시와 함께 알아봅시다!
<html 코드 블럭>
<div class="grand-parent">
<div class="parent">
<div class="child">static</div>
<div class="child absolute">absolute</div>
<div class="child">static</div>
</div>
</div>
<css 코드 블럭>
.grand-parent{
/* 1번, grand-parent에 position: relative가 있을 때*/
position : realative;
height: 800px;
border: 5px dotted palevioletred;
padding: 10px;
}
.parent {
/* 2번, parent에 position: relative가 있을 때*/
position: relative;
height: 500px;
border: 5px dotted lightslategray;
padding: 10px;
}
/*3번, 상위 요소에 어떤 것이든 position 요소가 없을 때*/
.child {
/* 박스 스타일링 */
width: 150px;
height: 100px;
border: 3px dotted crimson;
border-radius: 12px;
background-color: lightyellow;
}
.absolute{
position:absolute;
left: 100px;
top: 50px;
}
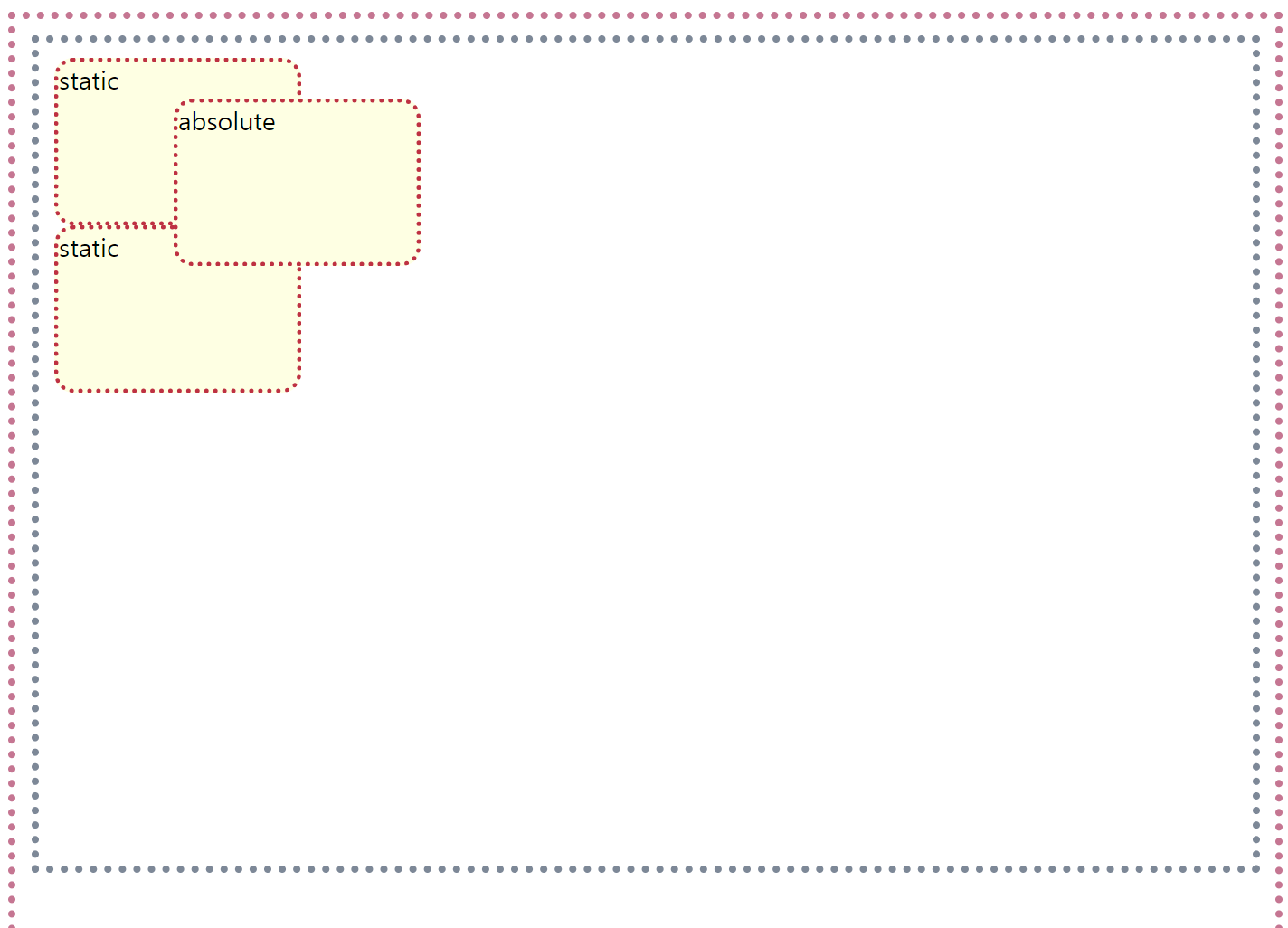
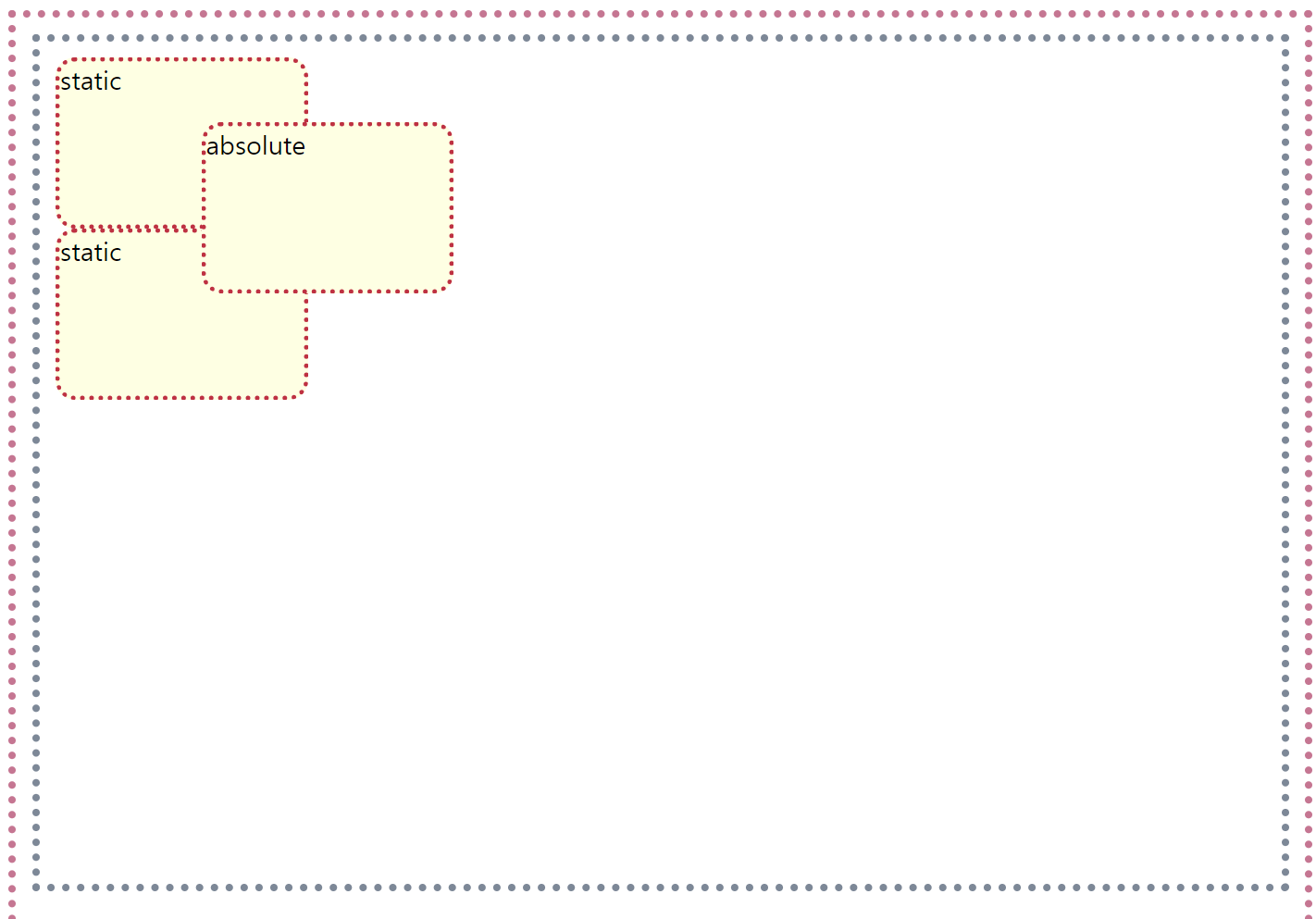
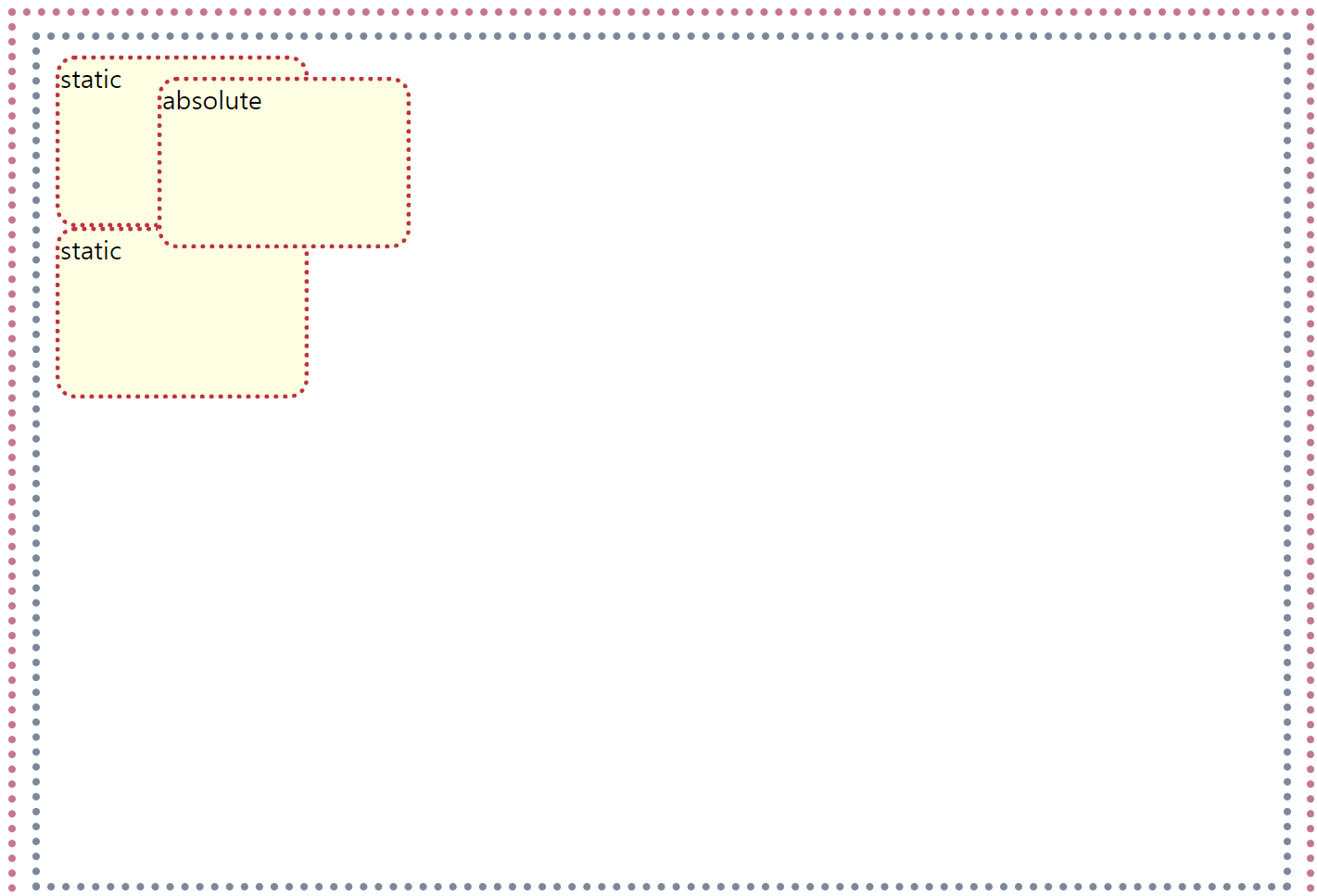
상황에 따라 코드를 다르게 적용하여 아래와 같이 비교해볼 수 있어요.



absolute 상자의 위치가 변하는 거 느껴지시나요?
이처럼 어느 조상 요소를 기준으로 잡느냐에 따라 absolute를 가진 요소의 위치가 달라집니다.
3번째 사진처럼, 어떠한 조상 요소도 position 값이 없으면 <body>를 기준으로 잡아서 위치를 설정하게 되는것이죠!
다 똑같은 left 100px에 top 50px인데 다르게 표현 되다니 신기하지 않나요?
이처럼 relative와 absolute를 적절히 잘 사용하면 원하는 위치에 요소들을 배치할 수 있습니다.
저 또한 1주차 과제에서 position을 활용하여 버튼의 위치를 조정했는데요!
좀 더 연습해서 자연스럽게 쓸 수 있도록 노력해야겠습니다.
그럼 다음주에 다른 주제로 만나요 안녕~~~
'1주차' 카테고리의 다른 글
| 🎙️ 아리아나그란데와 웹 접근성의 관계 (0) | 2024.10.11 |
|---|---|
| [CSS] Flex Container 속성 익히기 (0) | 2024.10.11 |
| CSS에도 프레임워크가 있다고? (1) | 2024.10.11 |
| 웹 접근성과 HTML/CSS (0) | 2024.10.11 |
| 똑똑하게 CSS 선택자 사용하기 ~! :where() / :is() (0) | 2024.10.11 |


