안녕하세요 웹파트 YB 김채은입니다.!
개구리 게임만으로는 1주차 과제를 위한 Flex의 속성을 완벽히 이해하기 어려웠어서 조금 더 자세하게 정리해 보았습니다.
1. Flex 레이아웃의 기본 HTML 구조
<div class="container">
<div class="item">helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>
</div>부모 요소인 div.container는 Flex Container
자식 요소인 div.item들은 Flex Item이 된다.
여기서 Container가 Flex의 영향을 받아, 그 속성에 따라 각각의 Item들이 배치된다.
그리고 Flex의 속성은
컨테이너에 적용하는 속성과 아이템에 적용하는 속성으로 나뉘는데, 컨테이너 속성들 위주로 적어보려 한다.
2. Flex Container 속성들
(1) display: flex;
첫 시작이 되는 속성이다.
.container {
display: flex;
}
이 한 줄을 통해 위의 Flex Item들이
- 가로 방향으로 배치되고
- 내용물 만큼의 width를 차지하고
- 컨테이너의 높이만큼 height가 늘어난다
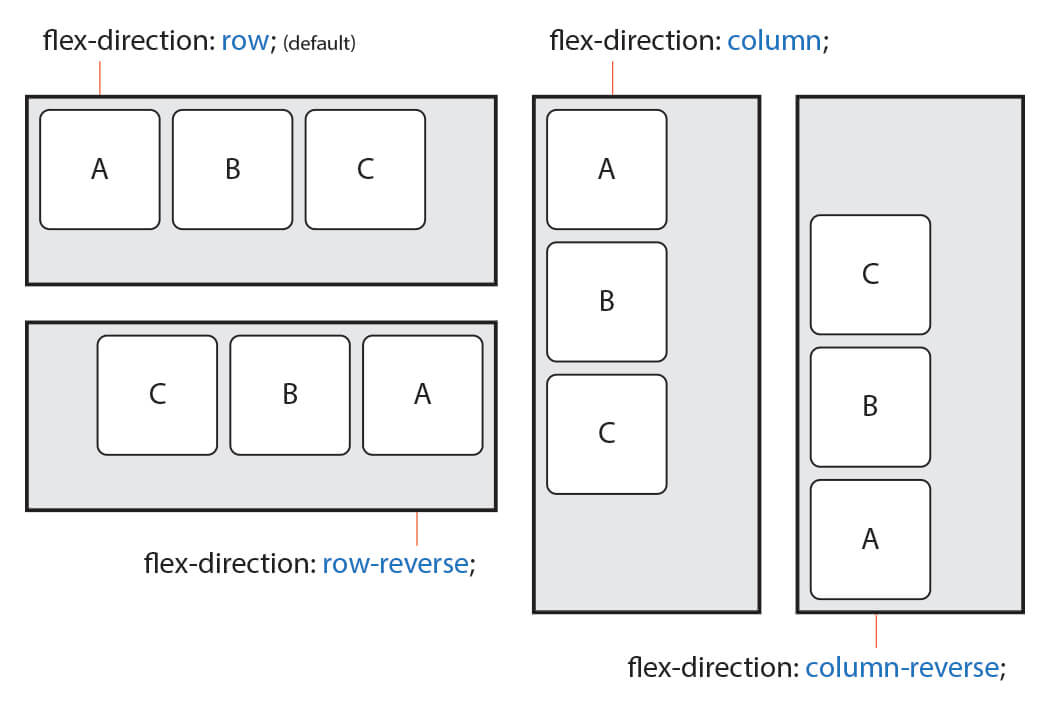
(2) flex-direction (배치 방향 설정)
아이템들이 배치되는 축의 방향을 결정하는 속성이다.
여기서 아이템들이 배치된 방향의 축을 메인축,
메인축과 수직인 축을 교차축이라고 한다.
.container {
flex-direction: row;
/* flex-direction: column; */
/* flex-direction: row-reverse; */
/* flex-direction: column-reverse; */
}
- row는 기본값으로, 아이템들을 가로 방향으로 배치한다.
- row-reverse는 아이템들을 역순+가로 방향으로 배치한다.
- column은 아이템들을 세로 방향으로 배치한다.
- column-reverse는 아이템들을 역순+세로 방향으로 배치한다.

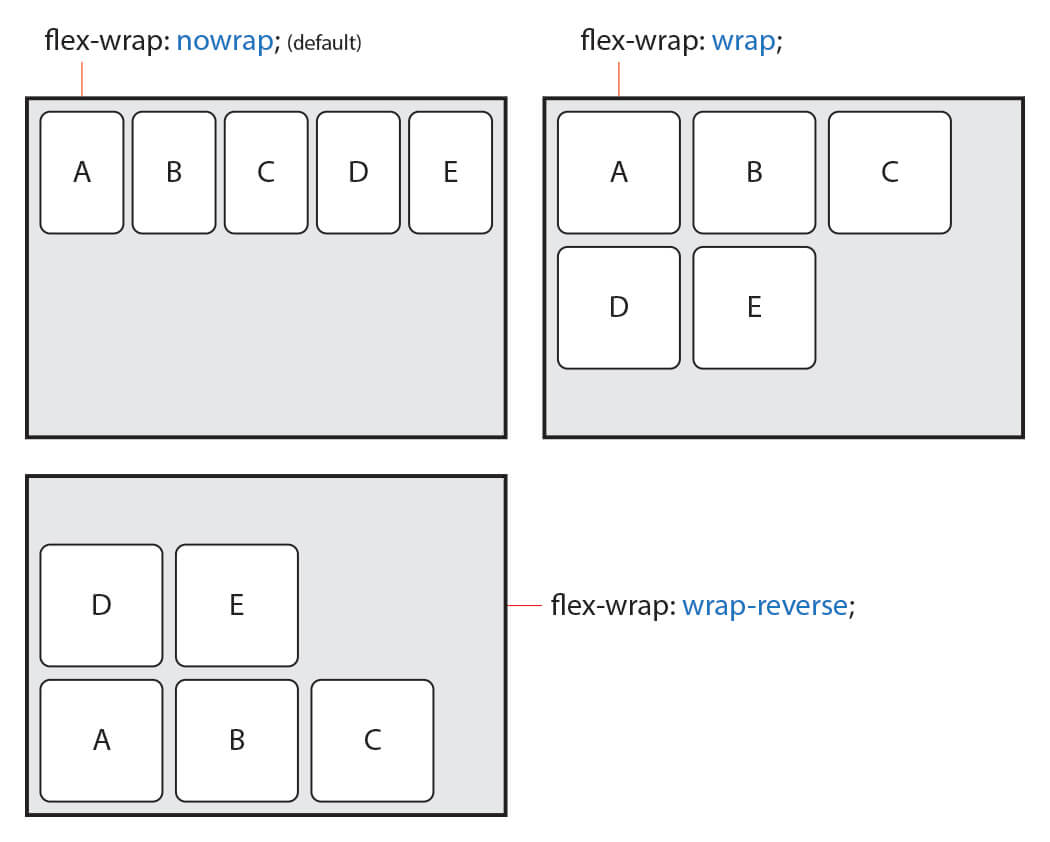
(3) flex-wrap (줄넘김 처리 설정)
컨테이너 한 줄에 아이템을 다 담을 공간이 부족할 때 줄바꿈을 어떻게 할지 결정하는 속성이다.
.container {
flex-wrap: nowrap;
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
}
- nowrap은 기본값으로 줄바꿈을 하지 않고, 아이템이 넘치면 삐져나간다.
- wrap은 넘치는 아이템을 다음 줄로 넘긴다.
- wrap-reverse는 넘치는 아이템을 역순으로 줄바꿈 한다.

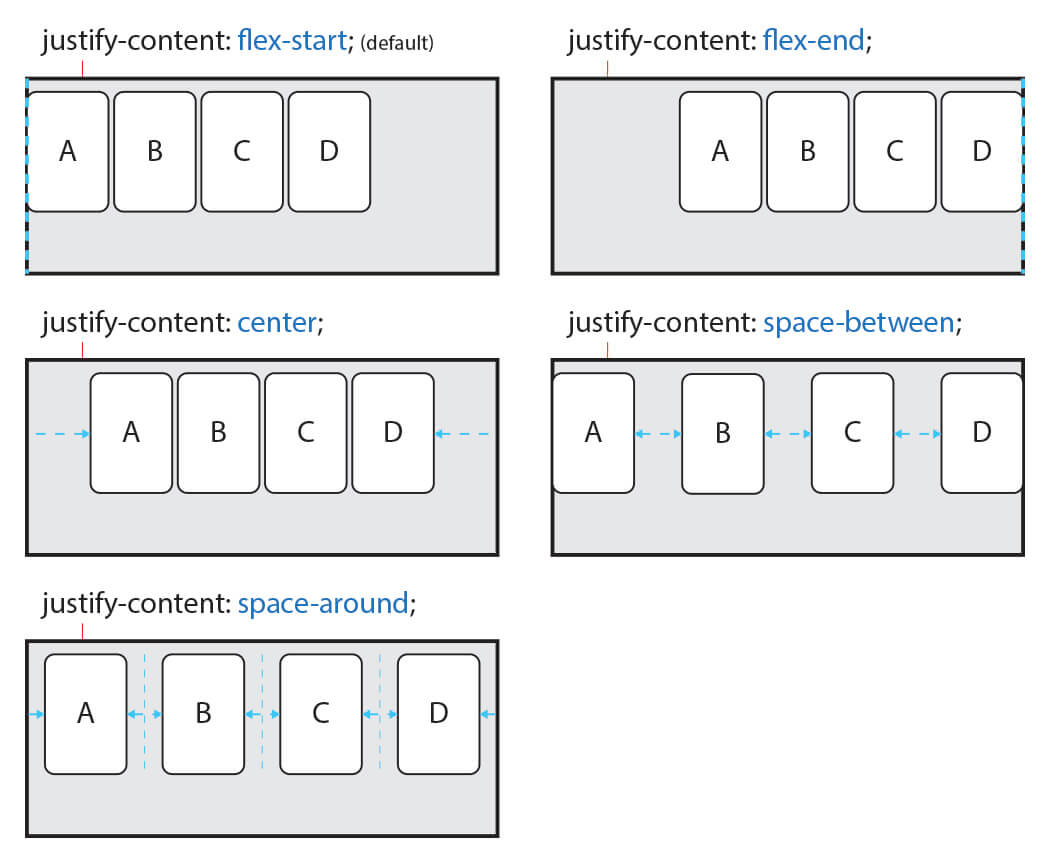
(4) justify-content (메인축 방향 정렬)
메인축 방향으로 아이템들을 정렬하는 속성이다.
.container {
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}
- flex-start는 기본값이며 아이템들을 시작점으로 정렬한다. flex-direction이 row일 때는 왼쪽, column일 때는 위쪽이 된다.
- flex-end는 아이템들을 끝점으로 정렬한다. flex-direction이 row일 때는 오른쪽, column일 때는 아래쪽이 된다.
- center는 아이템들을 가운데로 정렬한다.
- space-between은 아이템들의 사이에 일정한 간격을 준다.
- space-around는 아이템들의 둘레에 일정한 간격을 준다.
- space-evenly는 아이템들의 사이와 양 끝에 일정한 간격을 준다.

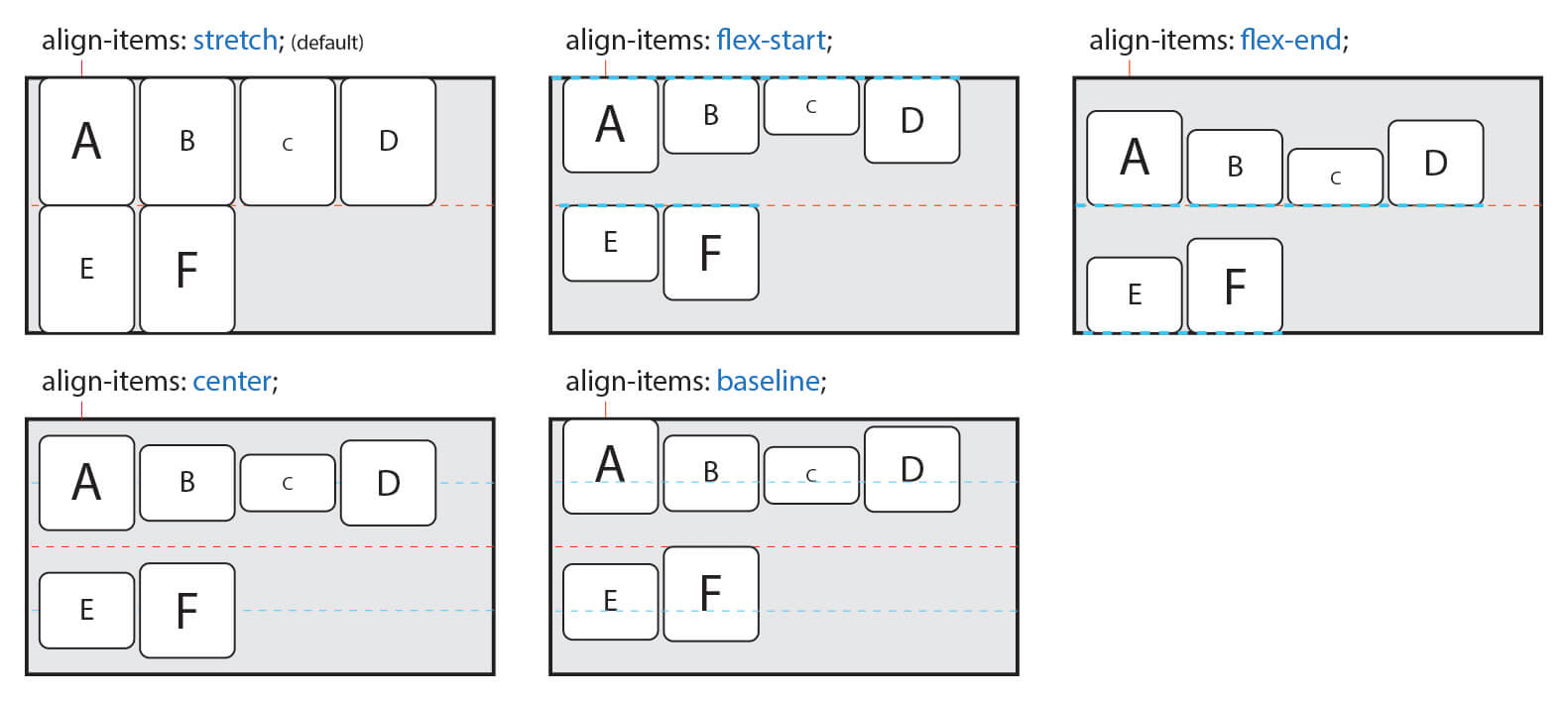
(5) align-items (수직축 방향 정렬)
수직축 방향으로 아이템들을 정렬하는 속성이다.
.container {
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
}
- stretch는 기본값으로, 아이템들이 수직축 방향으로 끝까지 늘어난다.
- flex-start는 아이템들을 시작점으로 정렬한다. flex-direction이 row일 때는 위쪽, column일 때는 왼쪽이 된다.
- flex-end는 아이템들을 끝점으로 정렬한다. flex-direction이 row일 때는 아래쪽, column일 때는 오른쪽이 된다.
- center는 아이템들을 가운데로 정렬한다.
- baseline은 아이템들을 베이스라인 기준으로 정렬한다.

참고 :
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
studiomeal.com
https://www.heropy.dev/p/Ha29GI
CSS Flex 완벽 가이드
CSS Flex는 효율적인 레이아웃 설계를 위한 기술로, 컨테이너 내 항목의 공간 배분과 정렬을 유연하게 관리합니다. 이를 통해 반응형 디자인 레이아웃이 쉬워지고 복잡한 계산 없이도 요소를 원하
www.heropy.dev
'1주차' 카테고리의 다른 글
| [CSS] font-size: 62.5% 초기화와 8pt 그리드 시스템 (0) | 2024.10.11 |
|---|---|
| 🎙️ 아리아나그란데와 웹 접근성의 관계 (0) | 2024.10.11 |
| [CSS] position의 다섯 가지 값 & relative와 absolute (0) | 2024.10.11 |
| CSS에도 프레임워크가 있다고? (1) | 2024.10.11 |
| 웹 접근성과 HTML/CSS (0) | 2024.10.11 |



