안녕하세요, 웹파트 35기 OB 손지유입니다😋
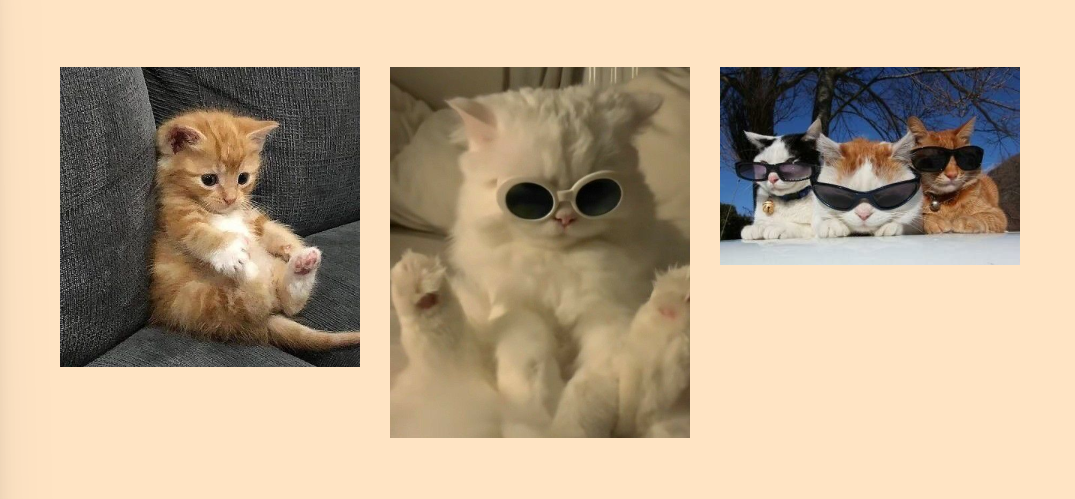
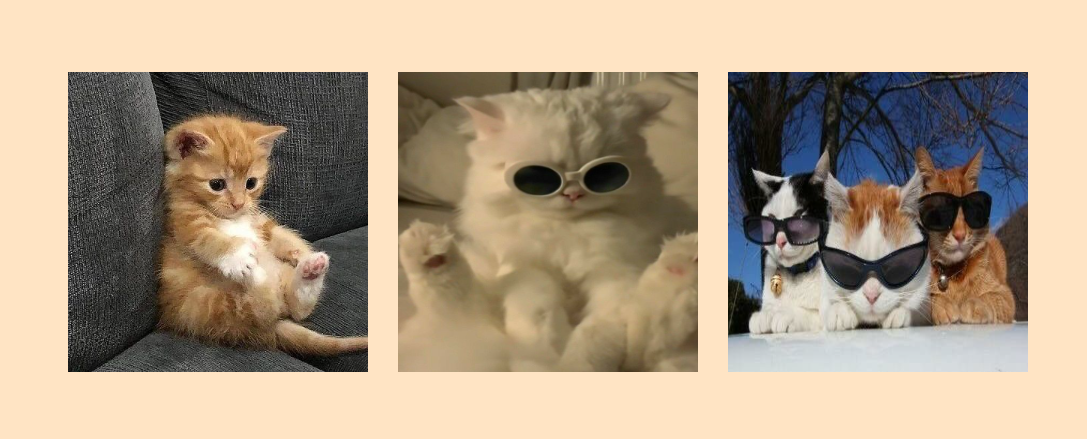
1주차 과제로 홈페이지에 사진첩을 만들면서 가장 신경 쓰였던 것은, 사진의 각기 다른 크기!!

보기만 해도 불편함이 느껴지는 이 상황
저는 처음에 조금 더 깔끔하게 사진을 정렬하기 위해
아래와 같은 선택을 했습니다!
.img img {
width: auto;
height: 100px;
}
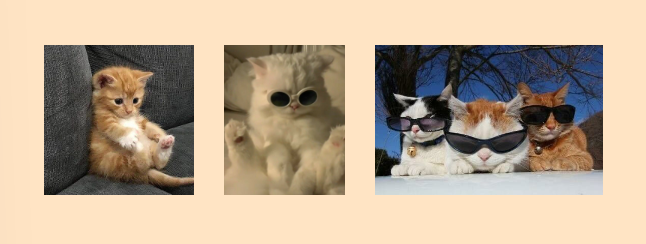
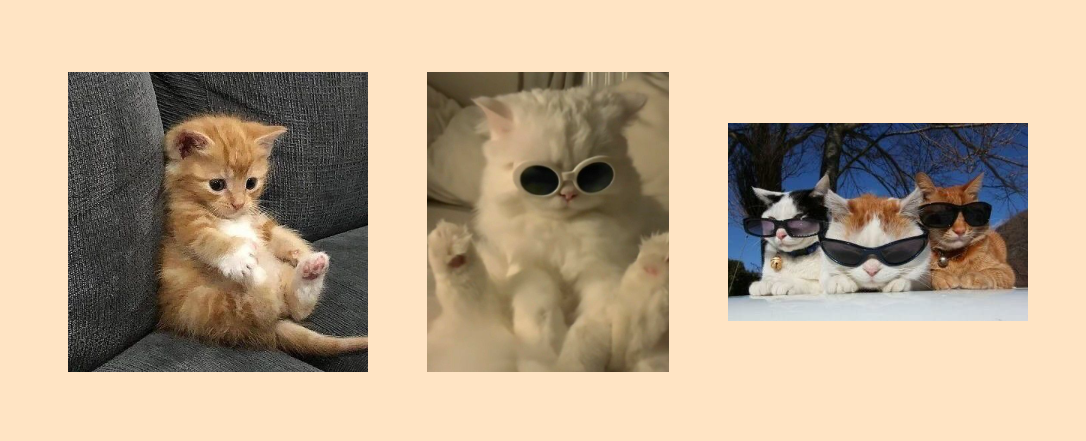
한층 깔끔해지기는 했지만,
모든 사진의 크기가 아예 똑같으면 더 보기 좋을 것 같지 않나요?
그럴 때 사용할 수 있는 CSS 속성이 바로
object-fit 과 object-position 입니다!
object-fit 속성은 이미지의 크기를 맞추기 위해 사용할 수 있는 속성인데요.
총 5가지의 object-fit 적용 사례를 소개해드리도록 하겠습니다.
object-fit: cover; |
이미지가 컨테이너에 꽉 차도록 하되, 비율을 유지하면서 필요한 부분이 잘림 |
object-fit: contain; |
이미지가 컨테이너 안에 비율을 유지하면서 축소, 빈 공간이 생길 수 있음 |
object-fit: fill; |
이미지를 컨테이너에 맞추어 강제로 늘이거나 줄여서 모든 공간을 채움 |
object-fit: scale-down; |
원본 크기와 contain 값 중 더 작은 쪽으로 이미지를 맞춤 |
object-fit: none; |
이미지는 잘리지 않고 원본 비율 그대로 표시 |
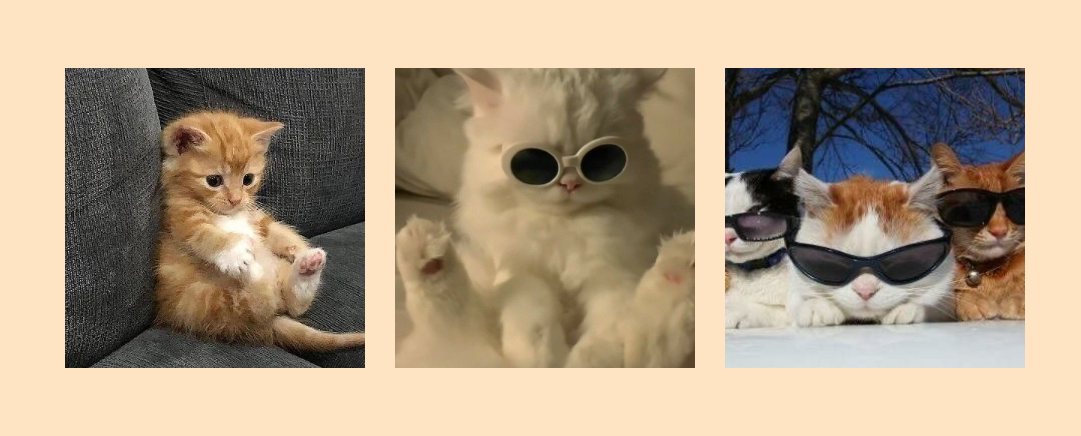
1) object-fit: cover;
: 이미지가 컨테이너에 꽉 차도록 하되, 비율을 유지하면서 필요한 부분이 잘리게 만듭니다.
.img img {
width: 200px;
height: 200px;
object-fit: cover;
}
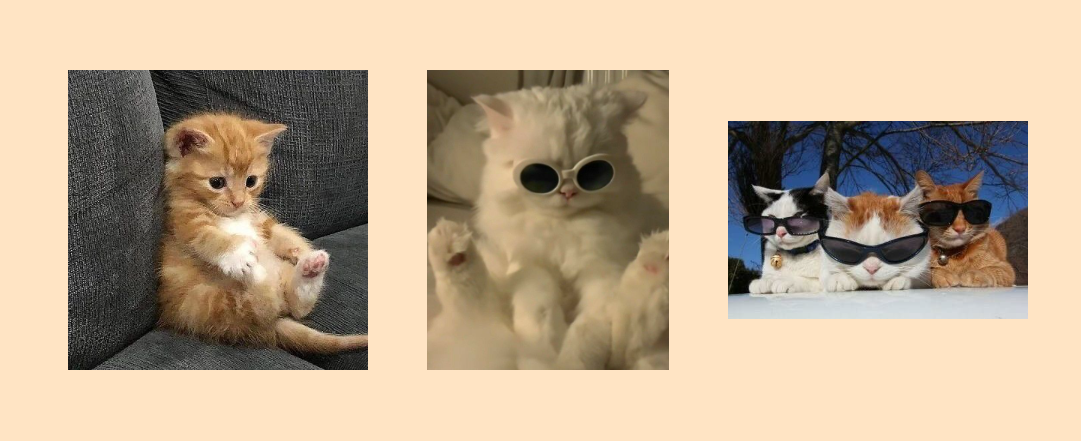
2) object-fit: contain;
: 이미지가 컨테이너 안에 비율을 유지하면서 축소되며, 이미지의 모든 부분이 보여지지만 빈 공간이 생길 수 있습니다.
.img img {
width: 200px;
height: 200px;
object-fit: contain;
}
3) object-fit: fill;
: 이미지를 컨테이너에 맞추어 강제로 늘이거나 줄여서 모든 공간을 채웁니다.
.img img {
width: 200px;
height: 200px;
object-fit: fill;
}
4) object-fit: scale-down;
: 원본 크기와 contain 값 중 더 작은 쪽으로 이미지를 맞춥니다.
.img img {
width: 200px;
height: 200px;
object-fit: scale-down;
}
5) object-fit: none;
: 기본 설정으로, 이미지는 잘리지 않고 원본 비율 그대로 표시됩니다.
.img img {
width: 200px;
height: 200px;
object-fit: none;
}

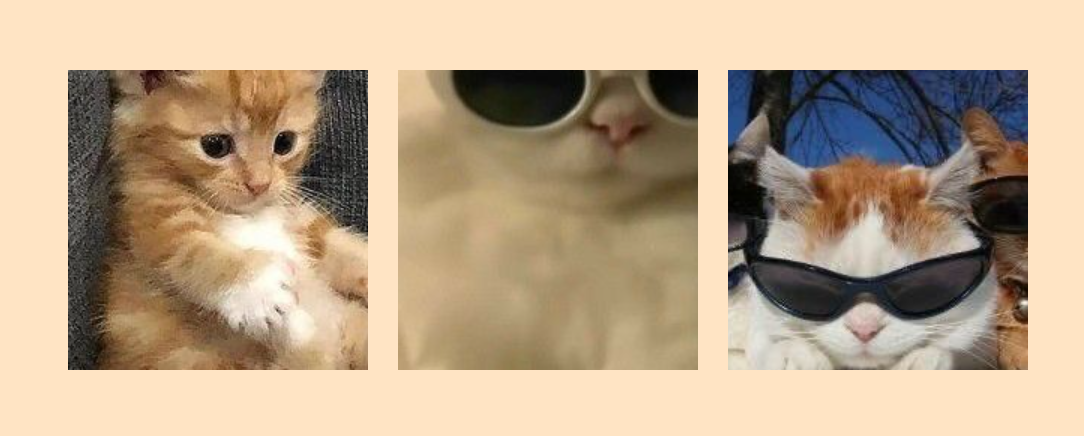
앗! 그런데 혹시 사진 크기를 맞추다가 원하는 부분이 잘려버려서 속상하다면?
그럴 때 바로 object-position을 사용하여 사진이 보여질 위치를 설정하면 됩니다.
* object-position은 키워드, 퍼센트, 픽셀 값으로 조정할 수 있습니다!
1) 키워드
: top, bottom, left, right, center
; ex) object-position: top left; (컨테이너의 왼쪽 상단에 배치)
2) 퍼센트
: object-position: 10% 20%;
: 이미지를 수평으로 10%, 수직으로 20% 이동시킵니다. 퍼센트는 컨테이너 크기에 비례합니다.
3) 픽셀 값
: object-position: 30px 50px;
: 이미지를 컨테이너 내에서 수평으로 30px, 수직으로 50px만큼 이동시킵니다.
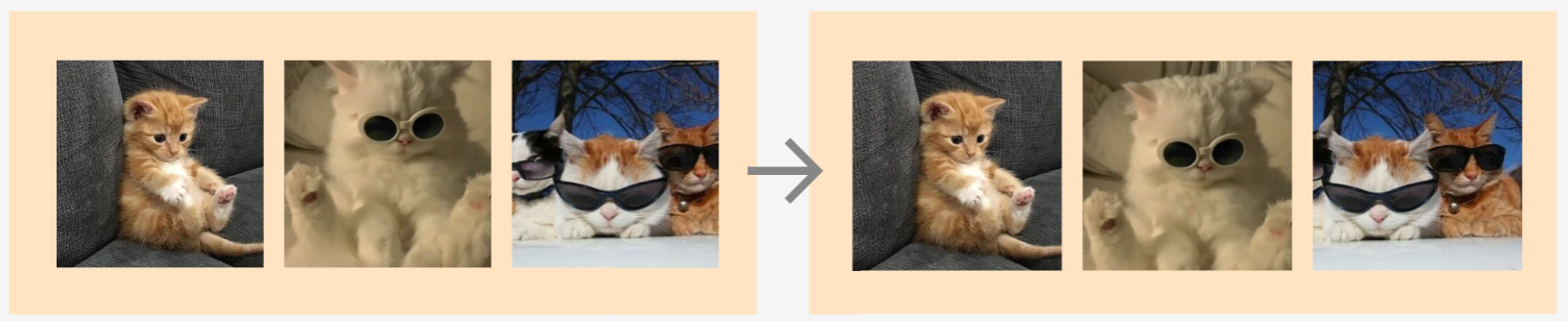
이렇게 object-fit만 적용되어 있던 상태에서 object-position까지 적용하고 나니
고양이 얼굴이 더 잘 보여서 기분이 좋네요 :)
.img img {
width: 200px;
height: 200px;
object-fit: cover;
}
.img img.img2 {
object-position: top;
}
.img img.img3 {
object-position: 80%;
}
어려운 속성은 아니지만,
자주 사용할 수 있는 속성인 만큼 개념을 꼼꼼하게 익혀두면 도움이 될 것 같습니다!
저도 이제 사진 크기가 다를 때 더이상 당황하지 않을 수 있을 것 같아요 -! 😸😽
참고자료
'1주차' 카테고리의 다른 글
| 웹 빌드 도구와 번들러 , 그리고 번들링 프로세스 (0) | 2024.10.11 |
|---|---|
| 웹 접근성을 고려하는 법 (0) | 2024.10.11 |
| CSS 애니메이션 및 전환 (1) | 2024.10.11 |
| [CSS] font-size: 62.5% 초기화와 8pt 그리드 시스템 (0) | 2024.10.11 |
| 🎙️ 아리아나그란데와 웹 접근성의 관계 (0) | 2024.10.11 |
