💬 웹 파트 35기 최정완 입니다.
세미나 시간에 display 속성에 대해 배웠는데, 개념이 제대로 잡히지 않아
다시 공부해보고자 display 속성을 주제로 포스팅을 하게 되었습니다.
CSS에서 display 속성은 요소의 크기를 조정할 때 자주 사용된다.
요소가 화면에서 얼마만큼 크기를 차지하고 싶을 지에 대해 고민할 때, display 속성이 자주 사용된다.
이번 포스트에서는 display의 4가지 속성값을 알아보려고 한다.
1. display: none;
display: none;
속성값으로 none을 주면 해당 요소가 화면에서 사라진다.
크게 자체도 차지하지 않게 되기 때문에, 화면에서 요소가 안 보이게 만들고 싶을 때 사용할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="practice.css">
</head>
<body>
<div class="none">
Display
</div>
</body>
</html>
.none {
background-color: #000;
width: 10em;
height: 10em;
color: #fff;
display: none;
}

display: block; |

display: none; |
2. display: block;
속성값으로 block을 주면 전과 후에 줄바꿈이 들어가서 다른 요소들을 다른 줄로 밀어낸다.
혼자서 한 줄을 차지하게 된다고 보면 된다.
<div>, <p> 태그 등은 기본적으로 display: block; 값을 가지고 있다.
width, height, padding, margin 속성이 모두 반영된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="practice.css">
</head>
<body>
<div>
display1
</div>
<div class="practice">
display2
</div>
<div>
display3
</div>
</body>
</html>
div {
background-color: #000;
width: 10em;
height: 10em;
color: #fff;
border: 3px solid yellow;
}

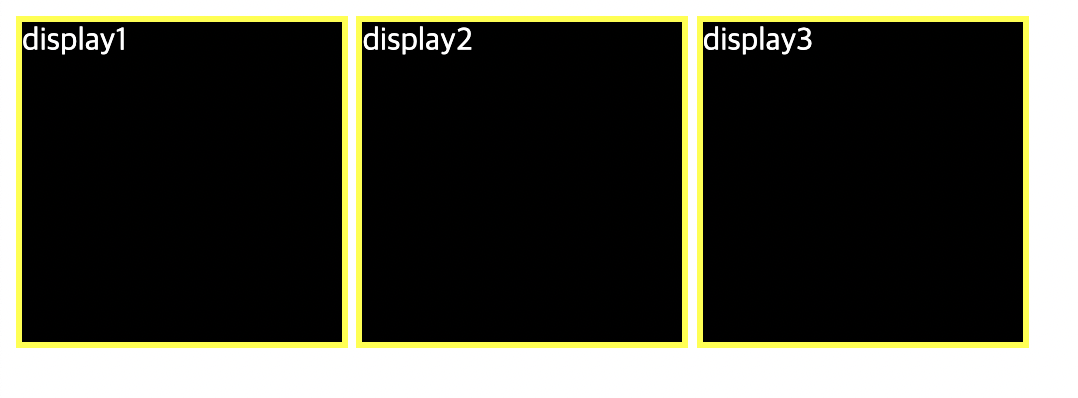
3. display: inline;
속성값으로 inline을 주면 전과 후에 줄바꿈이 생기지 않고 한 줄 안에 다른 요소들과 나란히 배치된다.
<a>, <span> 태그 등은 기본적으로 display: inline; 값을 가지고 있다.
inline 속성값을 가진 요소는 width와 height 속성을 지정해도 변화가 없다.
inline 속성값을 가진 요소는 가지고 있는 콘텐츠의 크기만큼이
웹 페이지에서 차지하는 공간의 크기이기 때문이다.
margin과 padding 속성의 경우에도 좌우 간격만 반영이 되고 상하 간격은 반영되지 않는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="practice.css">
</head>
<body>
<div>
display1
</div>
<div class="practice">
display2
</div>
<div>
display3
</div>
</body>
</html>
div {
background-color: #000;
width: 10em;
height: 10em;
color: #fff;
border: 3px solid yellow;
display: inline;
}

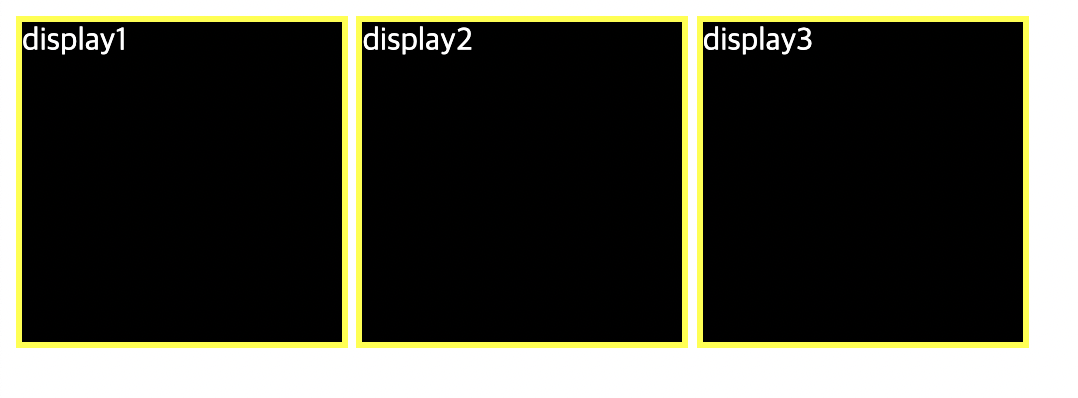
4. display: inline-block;
속성값으로 inline-block을 주면 요소에는 전과 후에 줄바꿈이 생기지 않고
다른 요소들과 함께 나란히 배치가 된다.
하지만 inline에서는 width와 height가 지정이 되지 않았지만
inline-block의 경우에는, width와 height 값을 지정해줄 수 있다.
margin과 padding도 상하 간격이 반영된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="practice.css">
</head>
<body>
<div>
display1
</div>
<div class="practice">
display2
</div>
<div>
display3
</div>
</body>
</html>
div {
background-color: #000;
width: 10em;
height: 10em;
color: #fff;
border: 3px solid yellow;
display: inline-block;
}