이번 1주차 과제 진행하면서, 처음 봤을 때 좀 막막했던 것이 있었다.
무한 배너..!
동적인 것은 항상 JavaScript 로 구현을 해와서 어떻게 하지? 가 제일 처음 든 생각이었던 것 같다.
그래서 이번 과제에서 가장 흥미롭게 느꼈던 css animation 속성과 @keyframes에 대해 알아보고자 한다.
1. animation
8가지 속성

2. @keyframes
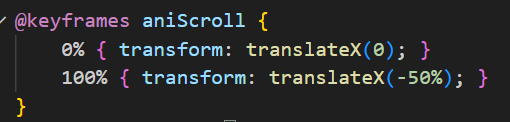
@keyframes에서는 애니메이션의 스타일을 구체적으로 제어한다.
-> @keyframes animation-name { keyframes-selector {css-styles;}}
@keyframes 를 하는 방법은
1. animation 에서 지정했던 animation-name을 지정한다 ( 반드시! 같은 이름으로!)
2. 애니메이션의 구체적인 단계를 지정하고 css를 적용한다.
이번 우리 과제로 예를 들어보자.


animation 에서 지정했던 이름인 aniScroll 을 @keyframe에서 호출한 것을 볼 수 있다.
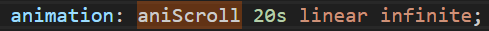
animation 은 속성을 축약하여 적용시킬 수 있다.
예를 들어 div에 축약하여 적용하면
div{ 애니메이션 이름 시간 반복횟수 } or div { 애니메이션 이름 시간 속도}
*반복횟수를 지정하지 않으면 기본 1번만 작동한다.
만약 반복 횟수를 무한으로 돌리고 싶다면 위에 사진처럼 infinite 로 표기해주면 된다!
'1주차' 카테고리의 다른 글
| 똑똑하게 CSS 선택자 사용하기 ~! :where() / :is() (0) | 2024.10.11 |
|---|---|
| CSS 캐스케이딩 - 스타일 우선 적용 순서 (0) | 2024.10.11 |
| HTML Semantic Tag를 적극 활용해야 하는 이유 (0) | 2024.10.10 |
| [CSS] display 속성 - none, inline, block, inline-block (0) | 2024.10.10 |
| 스타일링 라이브러리 비교하기 (0) | 2024.10.10 |



