웹 프론트엔드를 배우기 시작하면 가장 처음 공부하는것은 HTML입니다.
HTML을 배우다보면 참 다양한 태그들을 배우게 되죠.
제일 먼저 hello world를 찍기 위한 h1~h6, p, span 태그,
각종 기능을 가진 a, button, input 태그,
시멘틱 태그로 소개되는 header, main, footer, section, article 태그…
하지만, 거의 모든 태그를 대체할 수 있는 무적의 태그가 있습니다. 바로 div 태그!
div 태그만 있으면 테이블 레이아웃도 만들 수 있고, 섹션 분리도 가능하고, 버튼, 카드 등등 거의 대부분을 만들 수 있습니다.
근데!! 왜 사람들은 시멘틱 태그를 사용해야 함을 강조하는걸까요?? 시멘틱 태그가 그렇게 중요한걸까요??
네. 중요합니다.
❓시멘틱 태그가 뭘까?
우선 시맨틱 (Semantic) 이라는 단어에는 ‘의미의, 의미론적인’ 라는 뜻이 있습니다. 그렇다면 시멘틱 태그의 뜻은 쉽게 유추할 수 있듯 어떤 의미를 가진, 의미론적 태그임을 알 수 있죠. 정확하게는 포함된 콘텐츠의 특정 의미를 정의하고 목적을 갖는 태그입니다.
기본적으로는 div 태그와 마찬가지로 block element의 특성을 가지며, 페이지 레이아웃을 설계하기 위해 존재합니다.
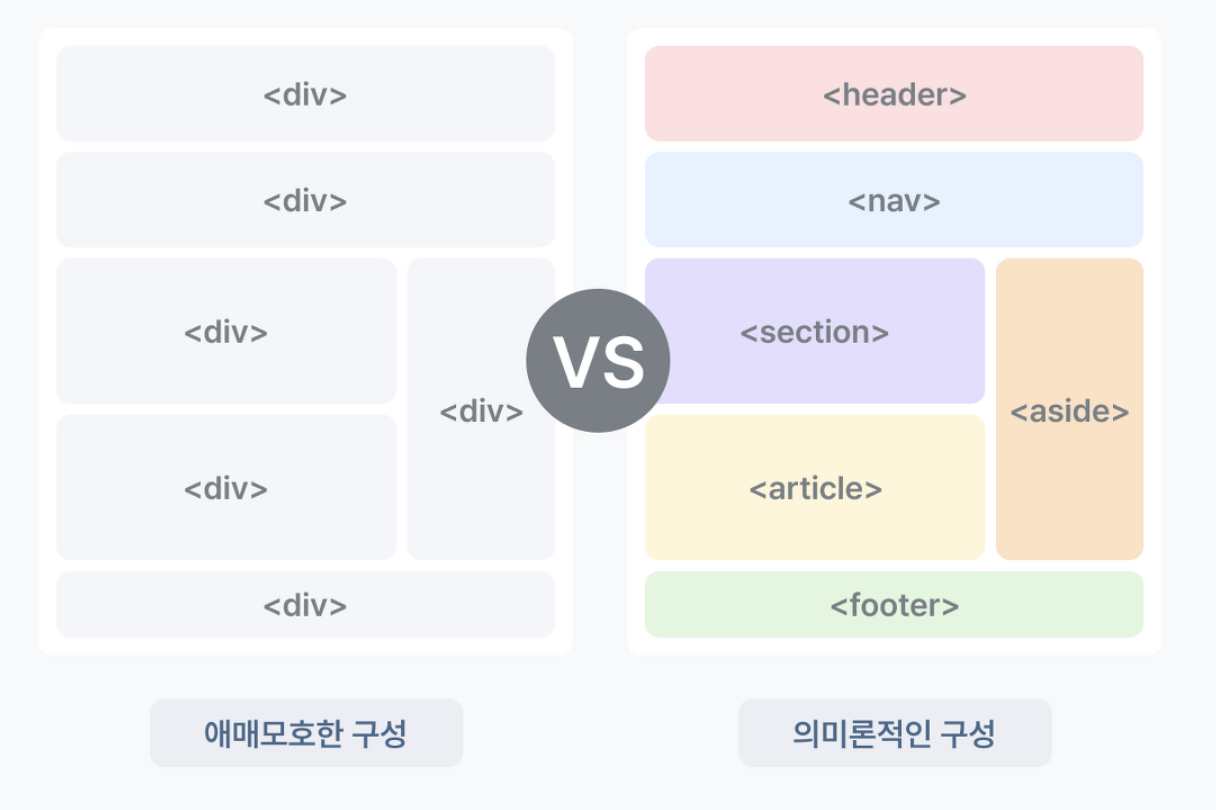
🆘 시멘틱 태그가 왜 중요할까?

어떤가요? 그냥 시각적으로만 봐도 중요해보이죠?
좀 더 실전에서 생각해보자면 내가 짠 코드를 다른 사람이 읽을 때, 또는 내가 다른 사람의 코드를 읽을 때

이런 div 지옥을 보면 가독성도 떨어질 뿐만 아니라 화를 참지 못해버릴지도 모릅니다…
또한 저희가 웹을 공부하고 개발하는 최종 목적이 바로 저희가 만든 사이트를 많은 사람들이 보게 하기 위함이죠. 그러기 위해선 크롬과 같은 검색엔진에 노출되는 것이 매우 중요합니다. 그래야 많이 클릭도 되고 조회수가 높아지니까요!
검색엔진이 웹사이트를 크롤링하며 정보를 수집하는 자세한 내용은 직접 검색해서 알아보시고,
요약하자면 검색엔진이 HTML 코드만으로 웹사이트의 의미를 해석해야하는데 이때 시맨틱 요소(Semantic element)를 해석하게 됩니다.
👍🏻 시멘틱 태그를 잘 활용하는 법
시멘틱 태그를 잘 활용하면 퍼블리싱을 잘 할 수 있습니다. 웹페이지 전체를 보면서 머리속으로 섹션을 나누다보면 여기는 header, 여기는 main, 여기는 footer혹은 section으로 구현하면 되겠다 라는 계획이 생깁니다.
그런 계획이 쉽게 안생긴다구요?
그럼 CSS & 퍼블리싱 스터디에 들어오세요~
이를 페이지 전체 레이아웃 부터 시작해서 점점 작은 요소로 들어가다보면 금새 퍼블리싱이 뚝딱이겠네요.
🥕 <article> VS <section>
이 두가지 태그는 정말 비슷하면서도 다른 헷갈리는 태그입니다.
<article> : 독립적으로 보여줄 수 있는 문서나 글을 묶어주는 단위의 태그
<section> : 문서 내에서 관련된 주제로 묶어주는 단위의 태그
보통 서비스 소개페이지나 글의 양이 많은 페이지가 아니라면 article태그는 잘 사용하지 않게 됩니다. 태그 이름에서도 어느정도 유추가 되죠?
하지만 section태그는 정말 많이 사용됩니다. 단순히 글만을 담는것이 아닌 관련된 주제라면 뭐든 묶어줄 수 있는, 말 그대로 하나의 섹션을 구분짓기 위해서라면 어디든 사용될 수 있습니다.
<body>
<header class="header">
<section class="left_section">
</section>
<section class="right_section">
</section>
</header>
<main>
<div class="home_banner_wrapper">
</div>
<section id="my_photos" class="infinite_scroll_banner">
</section>
<section id="friends_photos" class="horizontal_scroll_section">
</section>
</main>
</body>
위 코드와 같이 body아래에서 전체를 크게 header, main으로 나누고,
header 내부에서도 왼쪽, 오른쪽으로 나뉠 수 있을텐데 이를 단순 div보다 section을 통해 공간 분리가 가능합니다.
또한 main태그 내부에서도 공통적인 주제 혹은 기능을 가진 부분을 하나의 section으로 묶어줌으로써 가독성 및 통일성을 높일 수 있습니다.
만약 회사의 연락처 정보, 메일 등 흔히 웹사이트 마지막에 오는 정보들을 작성해야 한다면 footer태그를 사용해서 위 예시 코드에 추가할 수 있겠네요.
🚗 시멘틱 태그의 접근성
- 스크린 리더
시멘틱 태그를 이용하면 웹 페이지의 접근성을 높일 수 있습니다. 이는 스크린 리더와 연계하여 큰 효율을 가져올 수 있는데, 우선 스크린 리더는 시각 장애인을 위한 보조 기술로, 웹 페이지의 텍스트 콘텐츠를 음성으로 읽어주는 프로그램입니다.
시멘틱 태그는 이러한 스크린 리더가 웹 페이지를 보다 효과적으로 이해하고 사용자가 쉽게 탐색할 수 있도록 돕습니다.
예를 들어 div만으로 레이아웃이 나뉘어지고, 네비게이션 바를 nav태그가 아닌 div로 만들었을 때 스크린 리더는 이를 네비게이션 바라고 쉽게 인식하지 못합니다. 하지만 각 레이아웃을 header, main, footer, nav 태그 등으로 구분지었을 때 스크린 리더는 쉽게 웹페이지의 전체적인 구조와, 각 섹션의 기능을 이해할 수 있습니다. - WAI-ARIA
Web Accessibility Initiative – Accessible Rich Internet Applications 의 약자로 웹 페이지, 특히 동적 콘텐츠, 그리고 Ajax, HTML, 자바스크립트 및 관련 기술로 개발된 사용자 인터페이스 구성 요소의 접근성을 증가시키는 방법에 대해 규정한 W3C가 출판한 기술 사양입니다.
쉽게 말해, 개발자가 의도한 유저 인터페이스(User Interface) 행동이나 구조적인 정보를 스크린 리더와 같은 보조 기술에 전달하여 시각/인지 장애인들에게 일반 사용자들과 동일하게 정보를 제공하고 행동을 유도함으로써 웹페이지 탐색을 돕는 사용자 경험(UX)을 제공하는 기술입니다.
WAI-ARIA에서 제공하는 속성
- role : role=“navigation” 이러한 role 속성을 통해 해당 요소가 네비게이션 요소임을 알려줄 수 있습니다.
- state : aria-expanded="true" 와 같은 속성을 통해 요소가 확장되었음을 나타냅니다.
- properties : aria-label과 같은 속성을 통해 스크린 리더가 읽을 수 있는 레이블을 제공합니다.
=> 위와 같은 방식으로 시멘틱 태그와 연계하여 다양한 사용자들에게 사용자 경험을 증진시킬 수 있습니다.
🎯 결론
무작정 div, span태그를 사용하는 것 보다 시멘틱 태그를 사용함으로서 얻을 수 있는 이점이 참 많은 것 같습니다. 페이지의 전체적인 레이아웃을 쉽게 파악하고, 다른사람의 코드를 읽을 때도 가독성을 높일 수 있으며, 퍼블리싱에 큰 도움이 되고, SEO도 높일 수 있으며 다양한 사용자들로부터 사용자 경험을 증진시키는 등…
사용하지 않을 이유를 찾는게 더 어렵겠네요. 모두 시멘틱 태그 적극 활용합시다!!
감사합니다.
🥃 참고
https://yozm.wishket.com/magazine/detail/2495/
https://velog.io/@huurray/HTML-시멘틱-마크업이-중요한-이유
'1주차' 카테고리의 다른 글
| CSS 캐스케이딩 - 스타일 우선 적용 순서 (0) | 2024.10.11 |
|---|---|
| [CSS] Animation 동작 효과 주기 (0) | 2024.10.11 |
| [CSS] display 속성 - none, inline, block, inline-block (0) | 2024.10.10 |
| 스타일링 라이브러리 비교하기 (0) | 2024.10.10 |
| CSS Flexbox 공부하자고? 너 누군데. (0) | 2024.10.10 |



