안녕하세요! 웹파트 YB 한수정입니다:)
나리스의 1주 차 커리큘럼으로 첫 번째 컴포넌트, 컴포넌트 import 및 export 하기, JSX로 마크업 작성하기, 중괄호에 있는 JSX안에서 자바스크립트 사용하기, 컴포넌트에 props 전달하기에 대해 찾아보고 공부해 볼 수 있었습니다.
1주 차 아티클에서는 이 개념들 중에서도 컴포넌트, 컴포넌트 import 및 export 하기와 세미나 실습에서 코드를 작성해 보며 가장 흥미로웠던 컴포넌트에 props 전달하기에 대해 작성해 보겠습니다.
React의 컴포넌트
- React 앱은 컴포넌트로 구성됩니다. 컴포넌트는 UI(사용자 인터페이스)의 특정 부분을 표현하며, 각각 고유한 로직과 모양을 가질 수 있습니다. 작은 버튼 컴포넌트부터 전체 페이지 컴포넌트까지 다양하게 만들 수 있어, 큰 애플리케이션을 관리하기에도 좋습니다.
- React 컴포넌트의 이름은 반드시 대문자로 시작해야 합니다. 리액트는 <div>, <p> 같은 HTML 태그와 컴포넌트를 구분하기 위해 이름의 첫 글자를 기준으로 대문자는 컴포넌트, 소문자는 HTML 태그로 인식합니다.
컴포넌트 import 및 export
리액트 프로젝트에서는 각 컴포넌트를 하나의 독립적인 파일로 나누어 관리하는데, 이를 위해 import와 export가 필요합니다.
- import는 다른 파일에 있는 컴포넌트를 가져오는 기능을 합니다.
- export는 현재 파일의 컴포넌트를 다른 파일에서도 사용할 수 있도록 내보내는 기능을 합니다 .
// App.jsx
import React from 'react';
import Cat from './Cat';
function App() {
return (
<div>
<Cat />
<Cat />
</div>
);
}
export default App;// Cat.jsx
import React from 'react';
function Cat() {
return <div>귀여운 고양이 보여줄게 다 모여.</div>
}
export default Cat;
위 코드에서 Cat.jsx의 export default Cat; 구문을 통해 Cat 컴포넌트를 내보내면, App.jsx 파일에서 import Cat from './Cat'; 구문으로 Cat 컴포넌트를 불러와 사용할 수 있습니다. App 컴포넌트는 <Cat />으로 Cat 컴포넌트를 여러 번 가져와 재사용할 수도 있습니다.
props
props는 properties의 줄임말로, 어떠한 값을 컴포넌트에게 전달해줘야 할 때 props를 사용합니다.
아래 코드는 App 컴포넌트가 Cat 컴포넌트에 여러 props를 전달하는 예시입니다.
// App.jsx
import React from 'react';
import Cat from './Cat';
function App() {
return (
<div>
<Cat name="화사" age="9" />
<Cat name="밤식이" age="8" />
</div>
);
}
export default App;// Cat.jsx
import React from 'react';
function Cat({ name, age }) {
return <div>귀여운 고양이 {name}는 {age}살이야.</div>;
}
export default Cat;
위 코드에서 Cat 컴포넌트는 구조 분해 할당을 사용해 props를 받아옵니다. 이때 props는 읽기 전용으로, 컴포넌트는 외부 상태를 변경하지 않고 동일한 인자에 대해 항상 같은 값을 반환해야 합니다.
코드에서 구조 분해 할당은 function Cat 바로 뒤에 있는 ({와 }) 안에 그들의 이름인 name, age 등을 쉼표로 구분함으로써 읽을 수 있고 Cat 컴포넌트 코드 내에서 변수를 사용하는 것처럼 사용할 수 있습니다.
- 구조분해할당
구조 분해 할당은 객체나 배열에서 특정 값을 쉽게 추출할 수 있게 해주는 JavaScript의 문법입니다.
이를 통해 코드의 가독성이 높아지고 변수 선언이 간소화됩니다. 아래는 구조 분해 할당의 두 가지 예시입니다.
// 구조분해할당 1
// Cat.jsx
import React from 'react';
function Cat({ name, age }) {
return <div>귀여운 고양이 {name}는 {age}살이야.</div>;
}
export default Cat;
// 구조분해할당 2
import React from 'react';
function Cat(props) {
const { name, age } = props;
return <div>귀여운 고양이 {name}는 {age}살이야.</div>;
}
export default Cat;
또한, 아래 코드와 같이 Cat 컴포넌트에서 직접 props 객체를 통해 접근하는 방법도 있습니다.
// 위 코드와 또다른 방법
import React from 'react';
function Cat(props) {
return <div>귀여운 고양이 {props.name}는 {props.age}살이야.</div>;
}
export default Cat;
제가 세미나 실습을 하며 실수했던 점이 있는데, 바로 props를 선언할 때 ( ) 안에 { } 중괄호 쌍을 넣지 않은 것입니다.
꼭 !! 주의해 주세요
function Cat({ name, age }) {
// ...
}
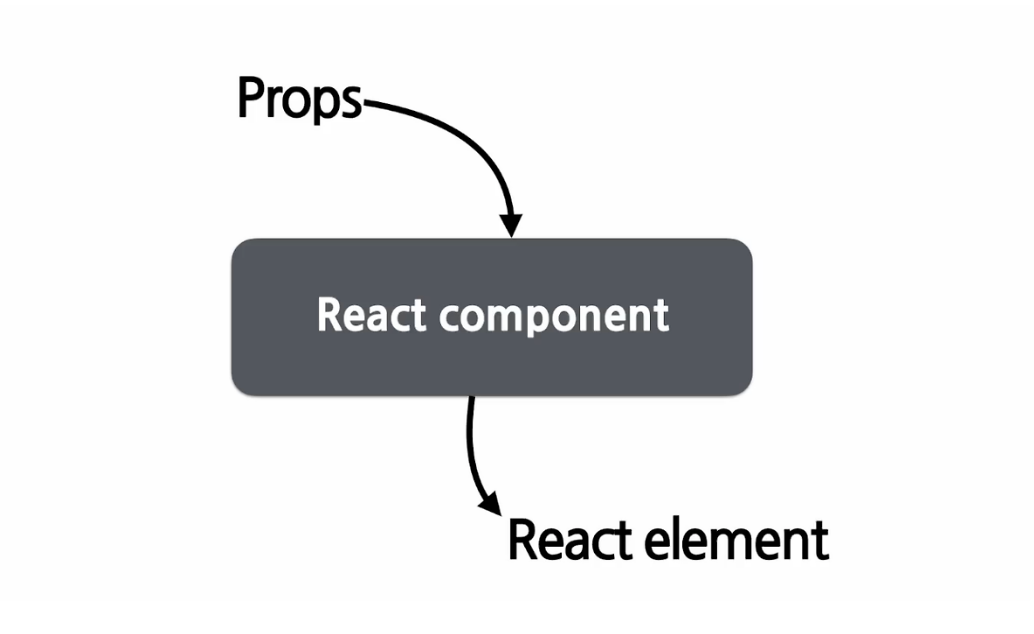
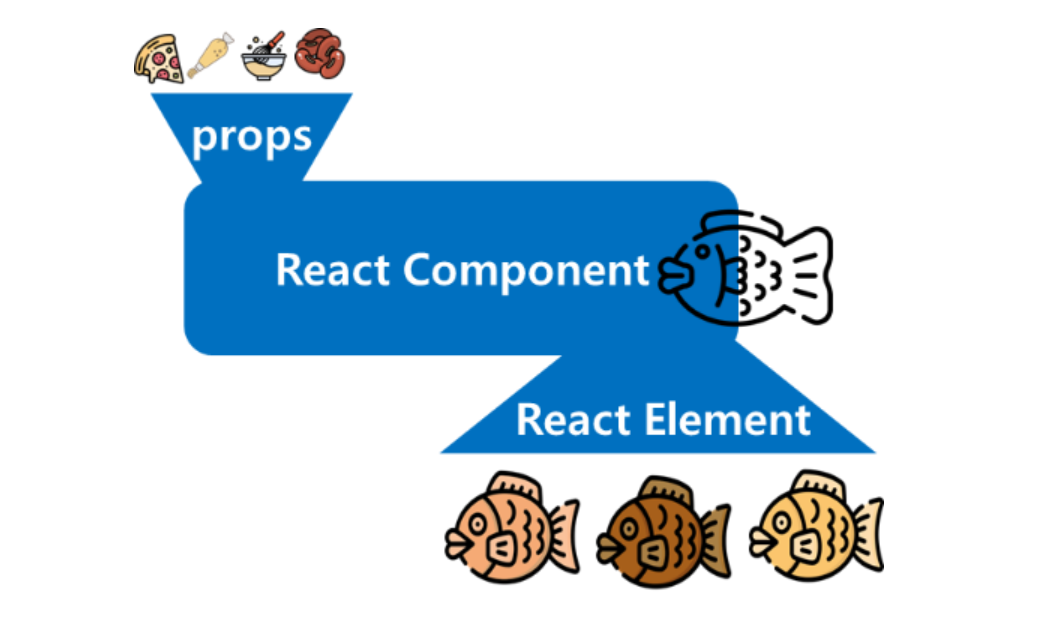
마지막 정리로, 리액트 컴포넌트의 입력은 props가 되고, 출력은 React element가 됩니다.

좋은 예시 사진이 있어서 가져왔습니다. props에 어떤 붕어빵 재료를 넣는지에 따라 다른 맛이 나는 붕어빵이 나오는 것처럼 props는 같은 React Component에서 눈에 보이는 속성을 바꾸고 싶을 때 사용합니다.

마지막으로, 구조 분해 할당의 이점으로 가독성 향상과 변수 선언 간소화 등이 있다고 하는데, 이를 사용했을 때와 사용하지 않았을 때의 차이가 아직 와닿지 않습니다. 더 다양한 이점이 있을까요? 현재 제가 보고 있는 예제 코드가 짧고 간단해서 공감하지 못하는 걸지도 궁금합니다! 좋은 아티클이 있다면 공유해 주세요.
개념을 하나씩 찾아보면서 몰랐던 부분은 새롭게 배우고, 얕게 알고 있던 부분은 깊이 있게 이해할 수 있었습니다. 특히, 리액트 파일의 확장자가 왜. jsx인지 궁금했었는데, 리액트 컴포넌트가 XML 형식의 값을 반환할 수 있기 때문에 이를 JSX라 부른다는 것을 알게 되어 신기했습니다. 또한, 직접 아티클에 정리하지는 않았지만 구글링을 하면서 기업의 FE 기술블로그를 볼 수 있었는데, 어려운 아티클도 이해하고 정리할 수 있게 열심히 공부해야겠다는 다짐을 할 수 있었습니다.
앞으로 더 성장할 수 있는 스터디원이 되겠습니다 !! 파이팅 !!
'나야, 리액트 스터디' 카테고리의 다른 글
| [week 1] 리액트 컴포넌트와 JSX (4) | 2024.10.27 |
|---|---|
| [week1] 컴포넌트 딥다이브 🌊 (4) | 2024.10.27 |
| [week 1] - UI 표현하기 (컴포넌트, JSX, props) (4) | 2024.10.27 |
| [week 1] 리액트 공식문서 - UI표현하기(첫번째 컴포넌트, 컴포넌트 import 및 export하기, JSX로 마크업 작성하기, 중괄호에 있는 JSX안에서 자바스크립트 사용하기, 컴포넌트에 props 전달하기) (4) | 2024.10.27 |
| [week 1]- function Component ? class Component? (4) | 2024.10.25 |



