안녕하세요! YB 이윤지라고 합니다.
리액트 첫 스터디인 만큼 무엇에 관한 주제로 아티클과 발표를 다뤄볼까 고민도 많이 했는데요!
역시 리액트하면 떠오르는 건 컴포넌트 재사용성! 이 가장 많이들 떠오르실 거라고 생각합니다. ㅎㅎ
아닌...아닌가? 그렇다고 해주세요.
React Component 는 개념적으로는 JS 함수랑 비슷합니다.
함수가 입력을 받아 출력을 return 하는 것처럼 React Component도 입력을 받아서 정해진 출력을 리턴하기 때문이죠.
하지만 일반적인 JS 함수와는 조금 다른데요,
JS의 입력과 출력이 말 그대로 '입력' 과 '출력' 이라면
React Component 에서의 입력은 React Element 가 됩니다.
바로 이렇게!


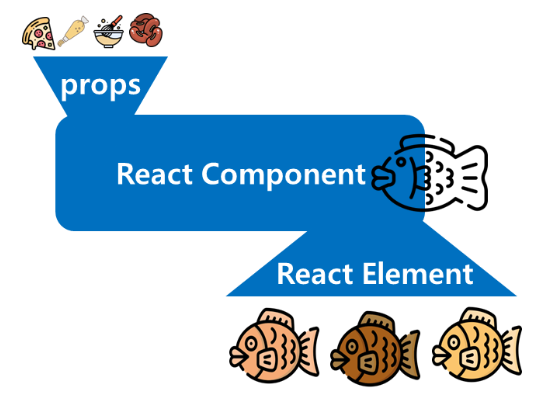
React Component 는 말 그대로,
만들고자 하는 props, 즉 속성을 넣으면 해당 속성에 맞춰 화면에 나타날 Element 를 만들어줍니다.

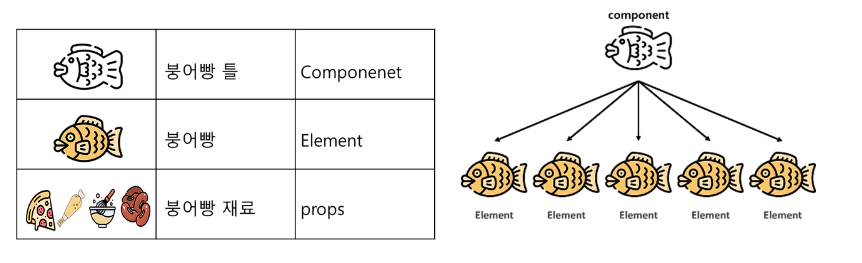
이는 Component 는 붕어빵을 찍는 붕어빵 틀, props 는 속재료 (속성), 그리고 Element 는 Component 라는 붕어빵 틀에 props 라는 속재료를 가득 채워 나온 붕어빵이라고 생각하면 되겠네요.ㅎㅎ

그럼 이제 리액트에서 Component를 생성하는 방법은 Function Component 랑 Class Component 로 나뉩니다.
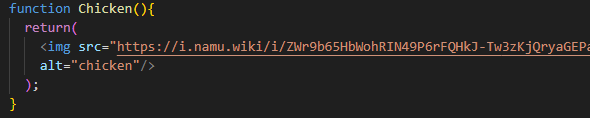
<Function Component>
말 그대로 일종의 함수라고 생각하는 것입니다.

Chicken 이라는 함수는 이미지를 나타내는 React Element를 리턴하기 때문에 React Component라고 할 수 있습니다.
이런 것을 Function Component라고 하고, Function Component 는 코드가 간단하다는 장점이 있습니다.
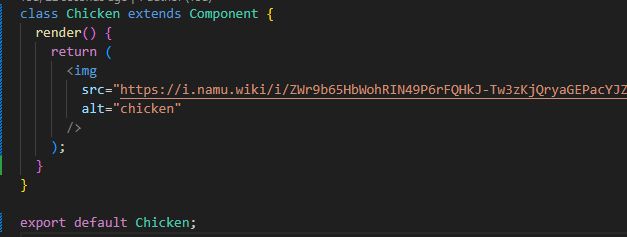
<Class Component>
Class Component 는 자바스크립트 ES6의 class 라는 것을 사용해서 만들어진 형태의 Component 입니다.

뭐가... 다른건가 싶죠? 일단 코드가 다르긴 해요
현재 리액트 공식문서에서는 함수형 컴포넌트를 사용하는 것을 권장하고 있어
Class Component는 추가적으로 찾아봤습니다.
우선적으로 Function 과 Class 컴포넌트를 비교해 봤을 때 한 눈에 띄는건 class 키워드와 Component로 상속을 받아야 하는 것, 그리고 render() 메소드가 있는 것입니다.
일반적으로 클래스형과 함수형의 차이는 state, lifeCycle 관련 기능 사용 가능여부에 따라 달라지는데
함수형 컴포넌트에서는 Hook 을 통해 이러한 기능을 구현할 수 있습니다.
useEffect(() => {
// 데이터 불러오기
return () => {
};
}, []);이렇게 초기화하고, props 나 state 가 변경될 때마다 실행되도록
useEffect(() => {
}, [props.value]);업데이트 해주면 끝!

궁금한 점?
Class Component 는 그래도 과거의 프로젝트를 유지/보수 하기 위해서 알아두면 좋다고 하는데
요즘에도 쓰이는 곳이 있을까? 쓰인다면 어느 곳에/어떻게 쓰일까?
오로지 유지/보수의 목적으로 알아 두어야 하는 것일까..
지금 와서 생각해보니 Class형 컴포넌트를 본 기억이 잘 없는 것 같다.
'나야, 리액트 스터디' 카테고리의 다른 글
| [week 1] 리액트 컴포넌트와 JSX (4) | 2024.10.27 |
|---|---|
| [week1] 컴포넌트 딥다이브 🌊 (4) | 2024.10.27 |
| [week1] - 첫번째 컴포넌트, 컴포넌트 import 및 export하기, JSX로 마크업 작성하기, 중괄호에 있는 JSX안에서 자바스크립트 사용하기, 컴포넌트에 props 전달하기 (4) | 2024.10.27 |
| [week 1] - UI 표현하기 (컴포넌트, JSX, props) (4) | 2024.10.27 |
| [week 1] 리액트 공식문서 - UI표현하기(첫번째 컴포넌트, 컴포넌트 import 및 export하기, JSX로 마크업 작성하기, 중괄호에 있는 JSX안에서 자바스크립트 사용하기, 컴포넌트에 props 전달하기) (4) | 2024.10.27 |



