안녕하세요! 물결웹팟 OB 박채연입니다 😋
나야, 리액트 스터디 1주차 주제가 바로 컴포넌트, JSX, props 인데요.
저는 이 주제 중, 컴포넌트와 JSX에 대해 자세히 알아보도록 하겠습니다!
* 모든 내용은 리액트 공식문서를 기반으로 작성했습니다.
[1] 컴포넌트
아주 기본적인 질문이지만, 컴포넌트란 무엇일까요?
공식문서에서는 컴포넌트를 ‘마크업으로 뿌릴 수 있는 JavaScript 함수로, 앱에서 재사용 가능한 UI요소’라고 정의하고 있습니다.

제가 앱잼 때 만든 서비스를 가져와서 컴포넌트에 대한 개념을 더 알아보겠습니다 ◠ ̫◠
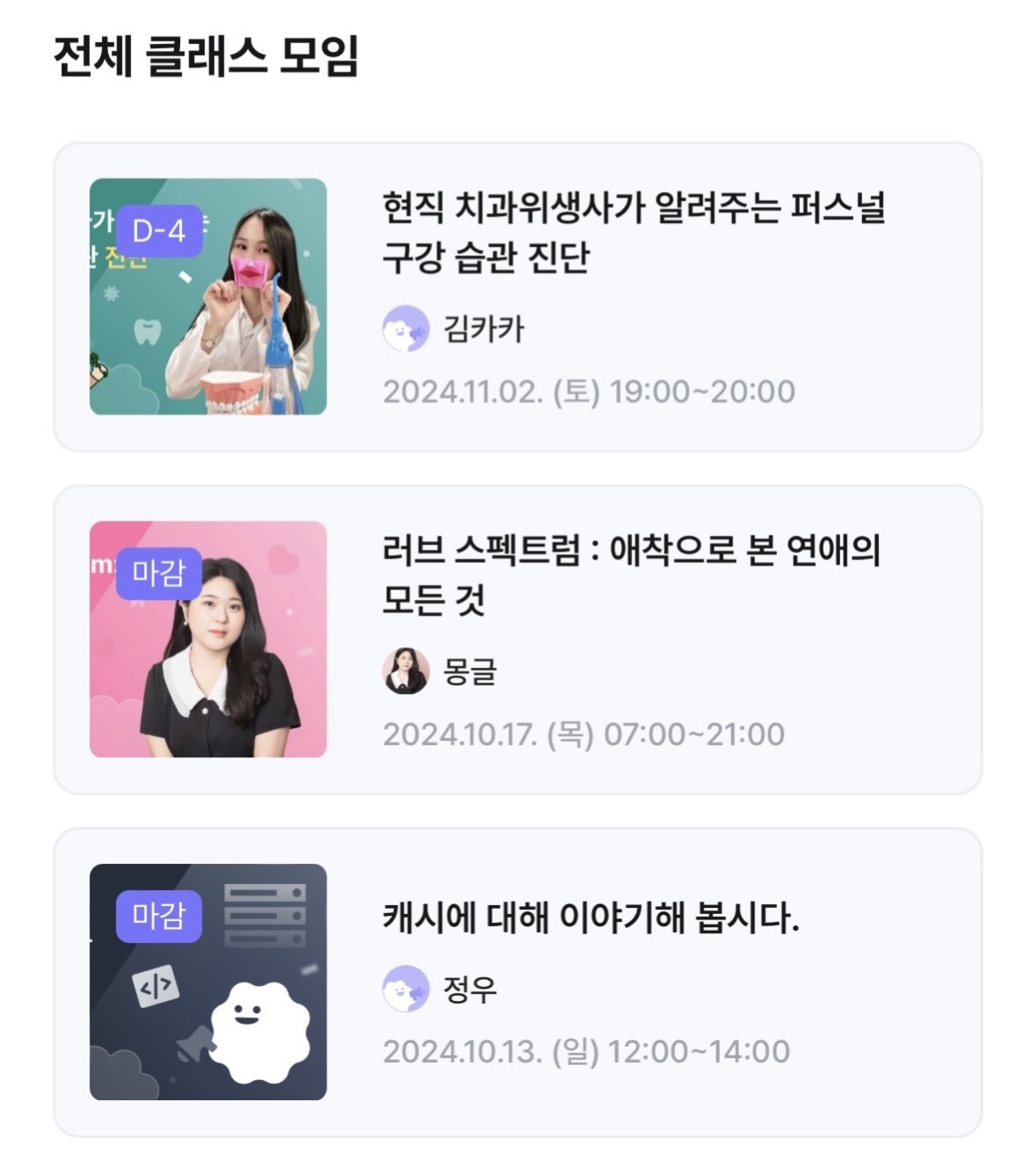
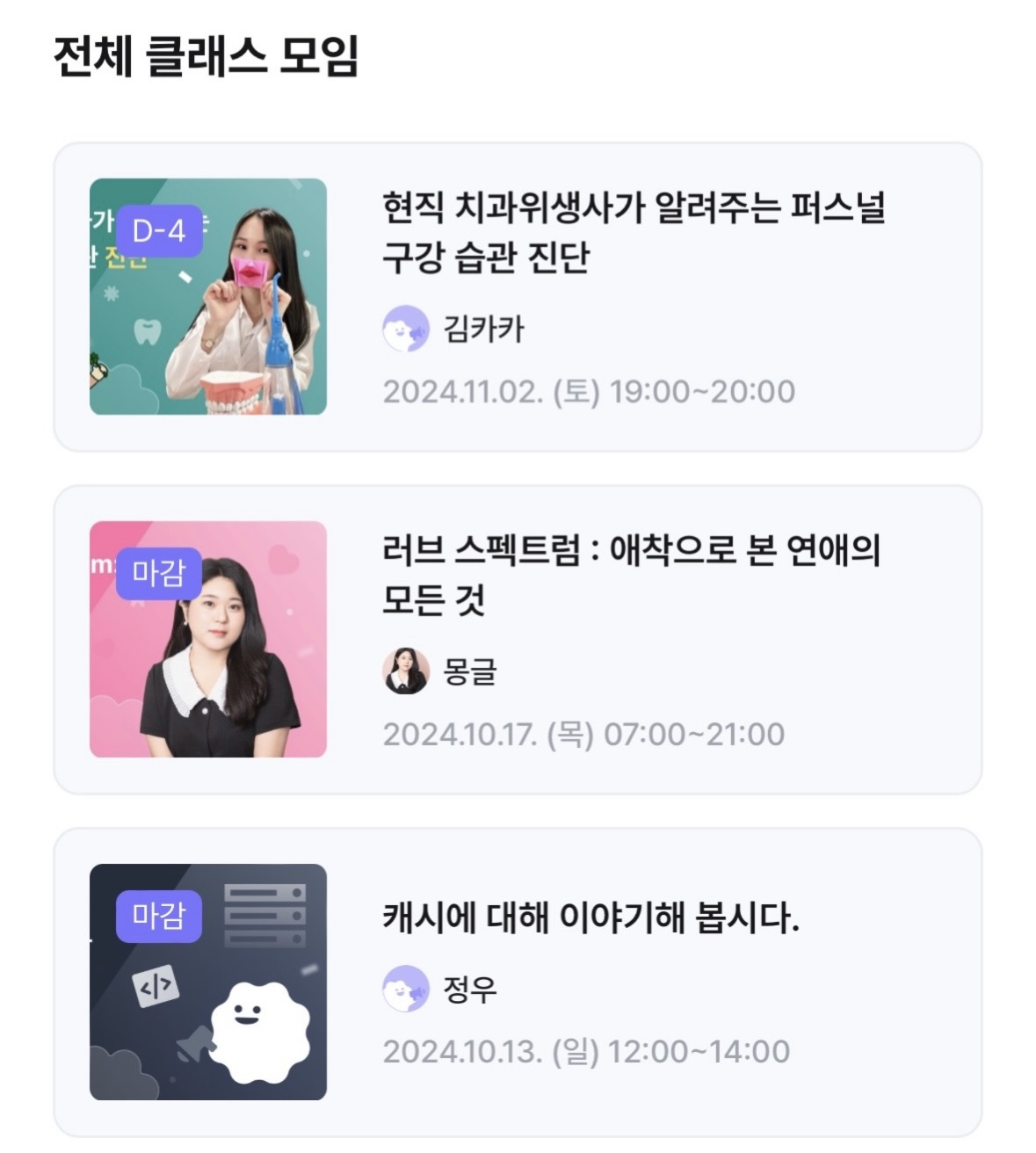
상세하게 컴포넌트를 어떻게 쪼개서 구성할지는 팀 기준에 따라 다르겠지만, 컴포넌트를 앱에서 재사용 가능한 UI요소라는 의미로 봤을 때 상단에 있는 카테고리도 컴포넌트라 할 수 있고, 전체 클래스 모임 아래에 쭈욱 나열된 모임 카드도 컴포넌트라고 할 수 있겠죠!
그렇다면, 이런 컴포넌트를 어떻게 만들 수 있을까요?
간단하게 컴포넌트를 빌드하는 방식에 대해 순서대로 짚어보자면 다음과 같습니다.
1️⃣ 컴포넌트 내보내기
만든 컴포넌트를 다른 파일에서 사용 가능하도록 export default 구문을 통해 내보냅니다.
2️⃣ 함수 정의하기
컴포넌트를 자바스크립트 함수 형태로 정의합니다.
function MoimCard() { } 형태로 정의할 수 있고, const MoimCard = () => {} 화살표 함수 형태로도 정의가 가능합니다.
💬 여기에서 주의해야 할 점 하나만 짚고 넘어가자면!
리액트 컴포넌트는 자바스크립트 함수지만, 대문자로 시작해야 합니다. 컴포넌트를 소문자로 작성할 경우, 해당 컴포넌트를 사용하는 곳에서 jsx 문법을 변환하는 과정에서 소문자로 작성된 컴포넌트를 html 태그로 인식하기 때문입니다.
<moimcard>라는 html 태그가 없으니, 오류가 나고 컴포넌트가 화면에 표시되지도 않겠죠?
3️⃣ 마크업 추가하기
retrun 반환문 안에 함수가 내보낼 JSX 마크업 내용을 추가합니다.
💬 여기서도 주의해야 할 점을 하나 언급하자면,
반환문이 한 줄 이상일 경우 return () 처럼 괄호로 묶어서 작성해야 합니다!
이와 같은 과정으로 컴포먼트를 생성한 결과입니다.
const MoimCard = () => {
return (
<div>
<img />
<h1>모임카드</h1>
</div>
)
}
export default MoimCard;
컴포넌트는 그 안에 다른 컴포넌트를 렌더링 할 수 있는데요. 아래 사진을 구현한다고 생각해보면, MoimList 라는 큰 컴포넌트 안에 MoimCard 라는 작은 카드 컴포넌트를 넣어서 렌더링 할 수 있겠죠?

import MoimCard from “./MoimCard.jsx”
const MoimList = () => {
return (
<h1>전체 클래스 모임</h1>
<MoimCard />
<MoimCard />
<MoimCard />
)
}
export default MoimList;
이렇게 컴포넌트 안에 다른 컴포넌트를 조합해서 새 컴포넌트를 만들 수도 있습니다! 재사용성 측면에서 아주 좋겠죠?
💬 여기서 주의할 점 하나 더!
컴포넌트 안에 다른 컴포넌트를 조합하는 것은 가능하지만, 컴포넌트 안에서 다른 컴포넌트를 “정의하는 내용”을 담아선 안됩니다!
자식 컴포넌트에서 부모 컴포넌트의 데이터가 필요할 경우, 정의를 중첩하지말고, 아래에서 언급될 props란 개념을 이용해야 합니다.
🤔 궁금했던 포인트 하나 더 짚고가기
export할 때, default 를 적는 경우가 있고, 아닌 경우가 있던데 어떤 차이가 있을까요?
1️⃣ default export 방식
default를 작성해서 export 하는 경우를 말합니다.
이 경우, 하나의 파일에서 한번만 작성이 가능하고,
default export한 파일을 import 할 때, 중괄호 {} 사용 없이 import 할 수 있습니다.
import MoimCard from ‘./MoimCard..jsx’
2️⃣ named export 방식
default를 작성하지 않고 export 하는 경우를 말합니다.
이 경우는 하나의 파일에서 여러 번 작성이 가능하고,
export한 파일을 import 할 때, 중괄호를 사용해서 import 해야 합니다.
import { MoimCard } from ‘./MoimCard..jsx’
보편적으로 한 파일에서 하나의 컴포넌트만 export 할 때 default export 방식을 사용하고
여러 컴포넌트를 export 할 경우엔 named export 방식을 사용한다고 합니다!
[2] JSX
JSX는 JavaScript를 확장한 문법으로, JavaScript 파일을 html과 비슷하게 마크업을 작성할 수 있도록 도와주는 문법입니다!
기존에는 html로 내용을 작성하고, javaScript로 로직을 짜는 형태로 개발해왔는데요.
다양한 인터랙션이 발생하는 페이지가 증가함에 따라, 내용에 로직을 담는 경우보다, 로직에 따라 내용이 결정되는 경우가 더 많아졌기 때문에 리액트에서 내용과 로직을 분리해서 작성하지 않고 같은 위치에서 작성하게 된 거라고 합니다! 그리고 이 방식을 지원해주는 친구가 JSX 문법인거죠.
그럼 이 JSX 사용 규칙에 대해 이어서 알아보겠습니다!
1️⃣ 하나의 루트 엘리먼트로 반환하기
return 에 담기는 내용들은 <div></div> 를 통해 감싸거나, <></> fragment를 이용해 감싸서 하나의 덩어리로 내보내야 합니다.
결국 jsx 문법도 자바스크립트 객체로 변환되는데요, 그렇기 때문에 배열로 감싸지 않은 하나의 함수에선 두 개의 객체를 반환할 수 없습니다. 따라서, 하나의 객체를 반환해야 하기 때문에 큰 덩어리로 묶어서 내보내는 것이죠!
2️⃣ 모든 태그 닫아주기
3️⃣ 속성은 카멜 케이스로 작성하기
JSX는 JavaScript로 바뀌고, JSX에서 작성된 어트리뷰트는 JavaScript 객체의 키가 됩니다.
자바스크립트는 변수명에 대시나 예약어를 사용할 수 없기 때문에, 마찬가지로 속성을 작성할 때 카멜케이스로 작성해야 합니다!
추가로 중괄호 사용 관련해서도 알아보자면,
보통 문자열 속성을 JSX에 전달하려면 작은따옴표나 큰따옴표로 묶는데, JavaScript 로직을 추가하거나 해당 마크업 내부의 동적인 프로퍼티를 참조할 땐 {} 중괄호를 사용해서 표현합니다!
<img src=“./image/moim1” />
<img src={moimImage} />
객체를 전달할 땐 이중 중괄호 사용해서 표현합니다.
<ul style={{
backgroundColor: 'black',
color: 'pink'
}}>
JSX 안에서 중괄호는 두 가지 방법으로만 사용할 수 있습니다.
1️⃣ JSX 태그 안의 문자
<h1>{name}'s To Do List</h1>는 작동하지만, <{tag}>Gregorio Y. Zara's To Do List</{tag}>는 작동하지 않습니다.
2️⃣ = 바로 뒤에 오는 어트리뷰트
src={avatar}는 avatar 변수를 읽지만 src="{avatar}"는 "{avatar}" 문자열을 전달합니다.
지금까지 리액트의 컴포넌트와 JSX 개념에 대해 자세히 알아봤습니다!
막연하게만 알고있던 개념들을 공식문서의 설명들로 다시 짚어보니 빈틈이 쏙쏙 채워지는 기분이네요 ˃ᴗ˂
컴포넌트 부분을 공부하면서 컴포넌트는 리액트의 가장 기본적인 개념이지만, 동시에 가장 고민을 많이 해야하는 부분이라는 생각이 들었습니다. 하나의 페이지를 만들 때, 혹은 하나의 서비스를 만들 때 늘 컴포넌트를 구성하는 것에 대한 논의가 많았던 경험 때문일까요 ?!.. 어떤 기준을 가지고 컴포넌트를 쪼개야 할 지, 어떻게 컴포넌트를 구성해야 다른 부분에서 해당 컴포넌트를 사용할 때 더 편리하게 사용할 수 있을지 등.. 컴포넌트 하나만으로도 이야기 할 주제가 참 많은 것 같습니다 ·ᴗ·
🤔 그래서 개인적으로 궁금한 점을 남겨보자면!
나리스 스터디원 분들은 컴포넌트를 구성할 때 어떤 기준을 가지고 구성하는지 궁금합니다! 실제 프로젝트 경험이나 이번 리액트 과제 때 어떻게 구성할 예정인지 등! 구체적으로 들려주신다면 .. 더 좋을 것 같아요 🤍
읽어주셔서 감사합니다 '◡'
'나야, 리액트 스터디' 카테고리의 다른 글
| [week2] 순수 컴포넌트 (5) | 2024.11.03 |
|---|---|
| [week2] - 조건부 렌더링, 리스트 렌더링, 컴포넌트를 순수하게 유지하기, 트리로서의 UI (2) | 2024.11.03 |
| [week1] 컴포넌트 딥다이브 🌊 (4) | 2024.10.27 |
| [week1] - 첫번째 컴포넌트, 컴포넌트 import 및 export하기, JSX로 마크업 작성하기, 중괄호에 있는 JSX안에서 자바스크립트 사용하기, 컴포넌트에 props 전달하기 (4) | 2024.10.27 |
| [week 1] - UI 표현하기 (컴포넌트, JSX, props) (4) | 2024.10.27 |


