
안녕하세요 웹파트YB 강민하 입니다 ! 😄
리액트 만능 도구인 리액트 개발자 도구만 있으면 개발력이 쭉쭉 향상된답니다.
1. 리액트 개발자 도구란?
리액트 개발자 도구(React Developer Tools) 는 리액트를 개발하며 디버깅, 성능 프로파일러, 컴포넌트 탐색, 등등등 여러가지 편의 기능을 제공하는 웹 브라우저의 확장 프로그램이다.
React Developer Tools - Chrome 웹 스토어
Adds React debugging tools to the Chrome Developer Tools. Created from revision c7c68ef842 on 10/15/2024.
chromewebstore.google.com
무려 리액트 개발자 팀(Meta)이 직접 제공하는 도구이니, 안쓰면 매우매우 손해.
설치했으면 chrome://extensions << 해당 링크로 접속해 세부정보를 클릭한 후,

해당 옵션을 허용해주면 리액트로 개발된 웹 사이트에서 리액트 개발자 도구를 사용할 수 있다 !

이제 개발자 도구에 들어가서 '>>' 버튼을 클릭하면 Components, Profiler 탭이 추가된 걸 볼 수 있다.
2. Components 탭
Components 탭에서는 말 그대로 컴포넌트에 대한 다양한 정보를 확인할 수 있다.

좌측에는 컴포넌트 트리, 우측에는 컴포넌트 명과 props, hooks, 등의 정보가 표시된다.
컴포넌트 트리에서는 리액트 애플리케이션 전체의 트리 구조를 한눈에 볼 수 있다.
기명함수라면 컴포넌트 명을 보여주고, 익명함수로 선언돼 있으면 Anonymous라는 이름으로 컴포넌트를 보여준다.
컴포넌트를 클릭하면! 우측에 다양한 정보들이 표시되는 것을 볼 수 있다.
사진에는 버튼 컴포넌트의 props들이 전부 표시되어 있는 걸 확인할 수 있다.
이제 console.log() 로 굳이 확인하지 않아도 컴포넌트가 가지고 있는 state, props 값들을 확인할 수 있다 !

설정에서 해당 부분을 체크해주면, 컴포넌트가 렌더링 될 때마다 하이라이트 표시해준다.
어떤 컴포넌트가 불필요하게 렌더링되는지, 어떤 컴포넌트가 자주 렌더링 되는지 확인할 수 있는 유용한 기능이다.

외에도 여러가지 기능들이 많이 반드시 사용해보길 ,,
3. Profiler 탭
컴포넌트 탭이 정적인 리액트 컴포넌트 트리의 내용을 디버깅하기 위한 도구라면,
프로파일러는 리액트가 렌더링되는 과정에서 발생하는 상황을 확인하기 위한 도구이다.
렌더링 과정에서 어떤 컴포넌트가 렌더링 되는지, 얼마나 걸렸는지, 몇 번 렌더링 됐는지 등을 확인 할 수 있다.

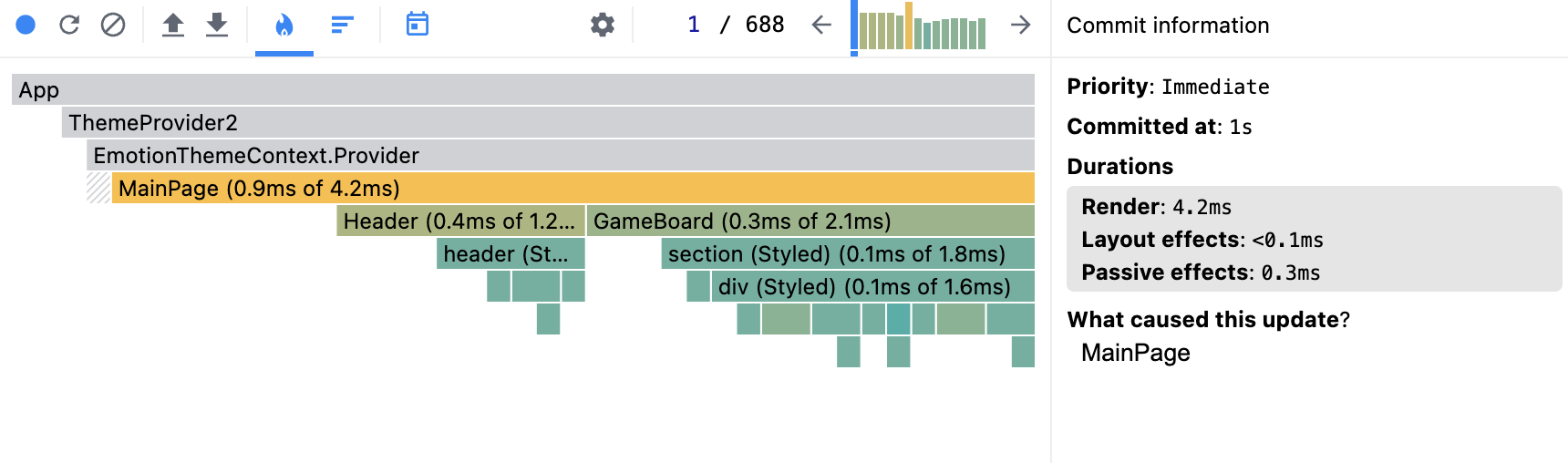
우선 불꽃🔥모양 버튼(Flamegraph 탭)을 클릭하면 렌더 커밋별로 어떤 작업이 일어났는지 볼 수 있다.
렌더링이 얼마나 걸렸는지, 렌더링 되지 않은 컴포넌트 정보도 확인 가능하다.
막대 색상이 회색이면 커밋중 컴포넌트가 렌더링 되지 않았다는 뜻이다.
초록색이면 상대적으로 짧은시간, 노란색이면 상대적으로 긴시간이 소요됐다는 뜻이다 !

그 옆에 랭크📊버튼(Ranked 탭)을 클릭하면 렌더링하는데 오래 걸리 순서대로 컴포넌트들을 그래프 형식으로 보여준다.
타임라인🗓️ 탭에서는 시간이 지남에 따라 컴포넌트에서 어떤 일이 일어나는지를 보여준다 !
시간의 흐름에 따라 리액트가 작동하는 내용을 보고자 할때 사용하면 된다.
'3주차' 카테고리의 다른 글
| DOM과 React 랜더링 (0) | 2024.11.02 |
|---|---|
| 리액트 Hooks - useState, useEffect (0) | 2024.11.02 |
| [React] - 구조 분해 할당(feat. useState) (0) | 2024.11.02 |
| [React] 다양한 렌더링 방식 - CSR, SSR, SSG (0) | 2024.11.02 |
| [React] StrictMode (0) | 2024.11.01 |
