웹 페이지를 렌더링하는 방식에는 CSR, SSR, SSG가 있다. 이때 렌더링이란 실시간으로 웹페이지가 그려지는 과정을 의미한다.
렌더링 과정은 과정을 직접 눈으로 확인하기 어렵지만 불러와야 할 파일이 너무 무겁거나 개수가 많은 경우, 처리되는 데 걸리는 시간이 길어져 사용자가 불편함을 느낄 수 있다. 따라서 렌더링의 방식에 따라 초기 로딩 시간, 검색 엔진 최적화(SEO), 사용자 경험의 정도 등이 달라진다.
클라이언트 사이드 렌더링(CSR; client side rendering)

클라이언트인 웹 브라우저가 렌더링을 처리하는 방식으로, 서버에서 받은 데이터를 통해 화면을 그리는 주체가 웹 브라우저가 되는 방식
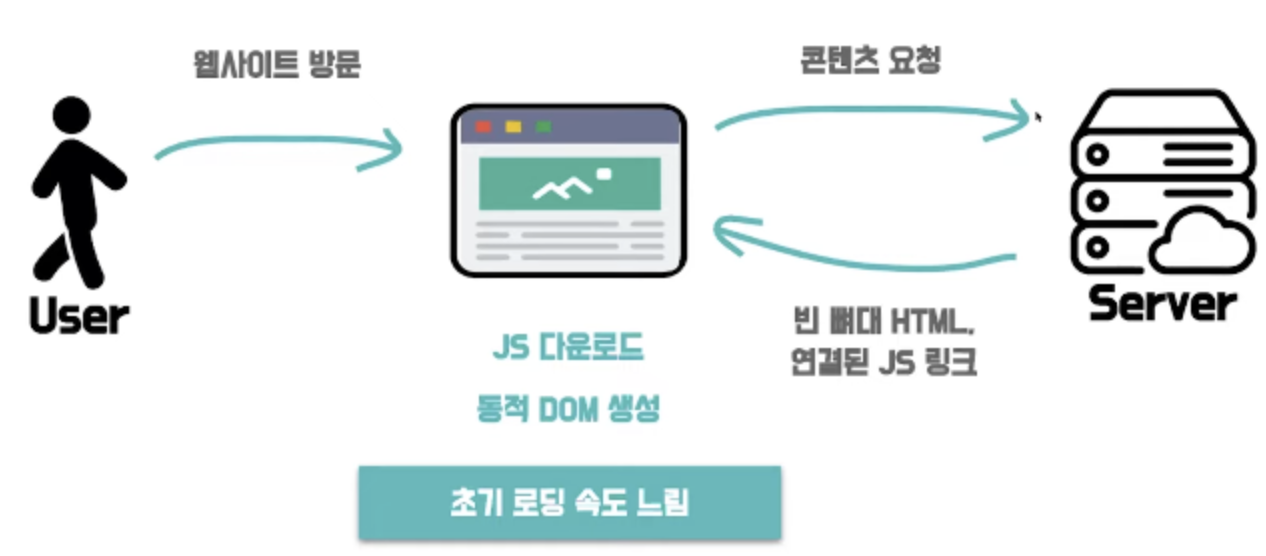
사용자가 메인 페이지에 접속하면 브라우저가 해당 웹 애플리케이션에 필요한 HTML과 정적 자원인 CSS, JS, 이미지 리소스 등을 서버에 요청한다. 서버에서 기초적인 HTML과 자원들을 전송해 주면 브라우저는 HTML을 해석하여 DOM을 생성하고 자원들을 다운로드한다. JS에서 자주 사용하는 이벤트 리스너도 DOM이 생성될 때 부착된다. 이후 자바스크립트 엔진에 의해 JS 파일들이 실행되고, 메인 페이지에서 보여줄 컴포넌트가 동적으로 생성되어 렌더링된다. React나 Vue와 같은 프레임워크에서는 이때 Virtual DOM이 최초로 생성된다. 이렇게 페이지에서 주요 내용들을 동적으로 생성하는 방식이 CSR 방식이다.
이는 동적 DOM을 사용하기 때문에 원하는 내용만 업데이트 할 수 있어 사용자 경험을 우선시 하는 웹사이트에 적합하다.
서버 사이드 렌더링(SSR; server side rendering)

서버에서 사용자에게 보여줄 HTML 페이지 모두를 미리 완성하여 브라우저에게 보내는 방식으로, 클라이언트는 페이지가 변환될 때마다 서버에게 재요청을 보낸다.
SSR 방식에서는 각 페이지 URL마다 보여줄 내용이 미리 정해져있다. 사용자가 웹 페이지에 접속하면 브라우저가 해당 URL을 서버에 요청하고, 서버는 이 URL을 기준으로 어떤 페이지를 렌더링할지 결정한다. 서버는 렌더링 엔진을 이용해 페이지를 render하고, 완성된 HTML을 브라우저에 응답한다. HTML뿐만 아니라, 필요에 따라 JS 파일 등의 추가 리소스도 포함될 수 있다. 이후 CSR과 마찬가지로 HTML을 해석하여 DOM을 생성하고 수행한다.
이는 초기 페이지 로드 시에 완전한 콘텐츠가 표시되어 SEO에 유리하다. 또한 콘텐츠가 실시간으로 변경되어 항상 최신 상태를 유지해야 하는 웹사이트에 적용된다.
정적 웹사이트 vs 동적 웹사이트
정적 웹사이트: HTML 파일 자체로 배포되는 사이트(CSR)
- 언제 접속을 해도 같은 리소소를 주는 웹사이트
- HTML & CSS & JS에 코드들이 서버에서 매번 가공하지 않고 그대로 전달된다.
동적 웹사이트: 서버에 의해 HTML 파일이 동적으로 생성되는 사이트(SSR)
- 서버에서 접속 시 매번 가공해서 제공하는 웹사이트
- 데이터베이스에서 값을 읽어 접속할 때마다 최신 정보를 준다.
정적 사이트 생성(SSG; static site generation)
빌드 타임에 각 페이지별 HTML을 생성하고, 해당 페이지로 요청이 올 경우 미리 만들어 둔 HTML 문서를 변환한다.
빌드 시에 서버는 가능한 모든 요청에 대한 HTML을 미리 생성하고, CDN(Content Delivery Network)으로 배포한다. 이후 사용자가 웹 사이트에 접속 및 요청을 보내면, 브라우저는 CDN으로부터 전달받은 HTML을 화면에 표시하기만 하면 된다. 만약 사용자가 추가 페이지를 요청해도 서버는 미리 생성해 둔 해당 페이지의 HTML을 보내주게 된다.
이는 콘텐츠가 자주 변경되지 않는 경우와 서버 비용을 줄이고 싶은 경우에 적합하다.
무엇을 언제 사용해야 하는가?
유저랑 상호작용이 많고 고객의 개인정보를 기준으로 이루어지는 서비스라면 검색엔진 노출보다 고객의 데이터를 보호하는 것이 더 중요할 수 있다. => CSR
회사 홈페이지처럼 상위 노출이 필요하고 누구에게나 항상 같은 내용을 보여줘야 하며 자주 업데이트되어야 한다. => SSR
회사 홈페이지처럼 상위 노출이 필요하고 누구에게나 항상 같은 내용을 보여줘야 하지만, 업데이트를 거의 하지 않아도 된다.
=> SSG
만약 사용자에 따라 페이지 내용이 달라지며 화면깜빡임 없이 빠른 인터렉션이 중요하고 상위노출이 필요한 서비스다.
=> CSR + SSR (Universal 렌더링 고려)
'3주차' 카테고리의 다른 글
| 리액트 개발자 도구로 개발력 향상시키기 (0) | 2024.11.02 |
|---|---|
| [React] - 구조 분해 할당(feat. useState) (0) | 2024.11.02 |
| [React] StrictMode (0) | 2024.11.01 |
| [React] - 개발 단계에서 고민해보면 좋은 것들(상태, 컴포넌트) (0) | 2024.11.01 |
| [React] Custom Hook (0) | 2024.11.01 |


