안녕하세요🌊 웹파트 OB 김건휘입니다. 이번 시간에는 구형 브라우저 호환성 문제와 파일 최적화 문제를 해결하고, 개발 생산성을 높이기 위한 도구 중 Babel과 Webpack에 대한 아티클을 작성해보는 시간을 가져보겠습니다.
프론트엔드 개발자 채용공고를 찾아보면 Webpack과 Babel에 대한 지식과 활용 경험을 요구하는 글을 종종 확인할 수 있다.

📌Webpack이란?

"webpack은 모던 JavaScript 애플리케이션을 위한 정적 모듈 번들러 입니다."라고 webpack공식문서에 적혀있다.
🧐모듈이란?
<프로그래밍 관점>: 프로그램을 작은 단위로 나눈 독립적인 코드 조각.
<webpack 관점>: 애플리케이션을 구성하는 모든 파일과 자원을 의미. 일반적으로 자바스크립트 코드뿐만 아니라 CSS, 이미지, 폰트, HTML 등 웹 애플리케이션의 모든 자산을 모듈로 취급.
🧐모듈 번들러란?
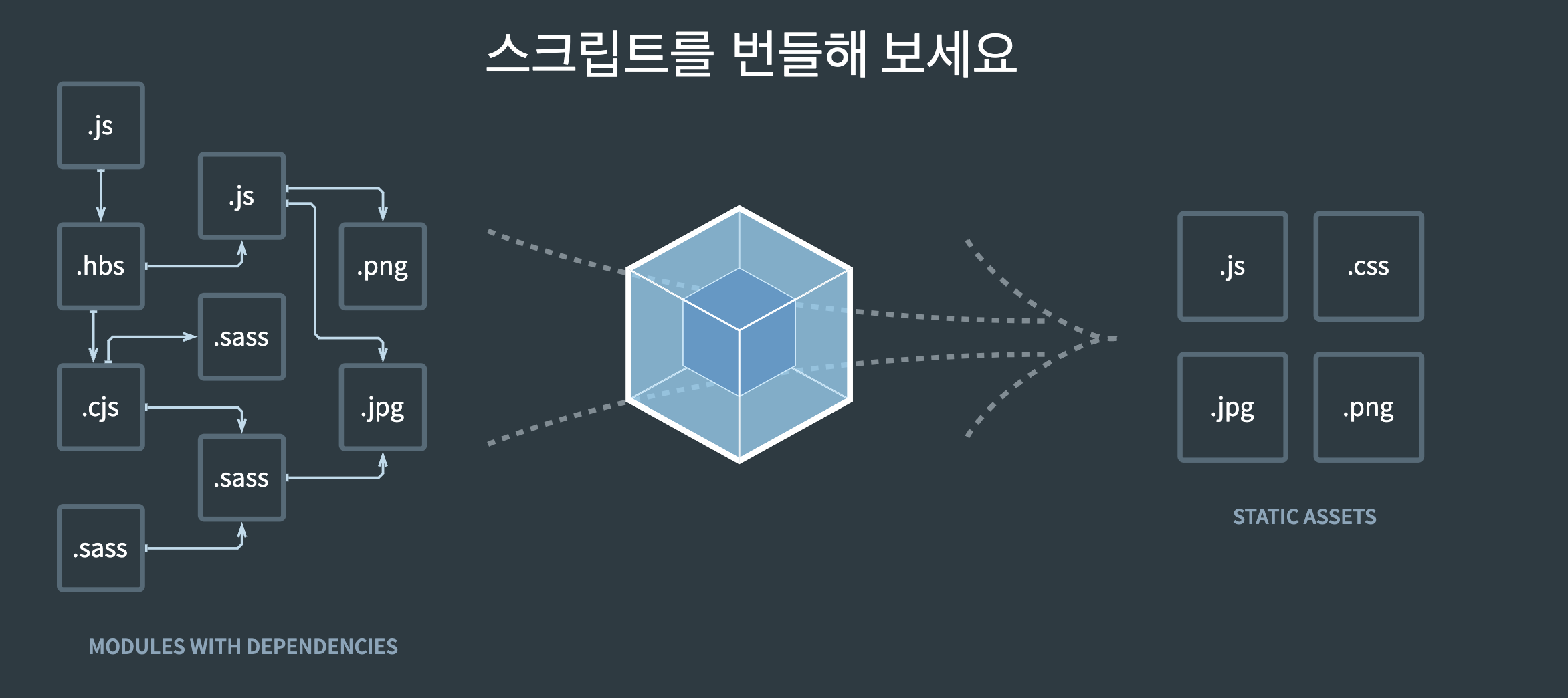
모듈 번들러는 자바스크립트, CSS, 이미지 등 여러 개의 파일을 하나 또는 여러 개의 번들 파일(bundle file)로 묶어주는 도구이다. => 웹 어플리케이션을 구성하는 자원(HTML, CSS, Javascript, Images 등)을 각각 모듈로 보고 이를 병합해서 하나의 결과물을 만드는 도구라고 이해하면 쉽다.
📌Webpack의 주요 기능
- 모듈 번들링: 여러 파일을 의존성에 따라 하나의 번들 파일로 만든다.
- 로드 시간 최적화: 번들된 파일은 로드 시간이 줄어들어 웹페이지 성능이 개선된다.
- 코드 스플리팅: 필요한 부분만 로드하도록 분리해 초기 로딩 속도를 빠르게 한다.
- 플러그인 시스템: 플러그인을 이용해 번들링 과정을 커스터마이징할 수 있다.
- 핫 모듈 리플레이스먼트(HMR): 코드 변경 시 전체 페이지를 새로고침하지 않고 실시간으로 반영하도록 한다.
📌Babel이란?
Babel은 최신 자바스크립트 코드를 구형 브라우저에서도 동작할 수 있게 변환(트랜스파일)하는 도구이다.
✅Babel이 필요한 이유
- 최신 자바스크립트 문법(ES6+, ESNext)은 오래된 브라우저에서는 지원되지 않는다.
- Babel은 최신 문법을 구형 브라우저에서도 이해할 수 있는 ES5 코드로 변환해준다.
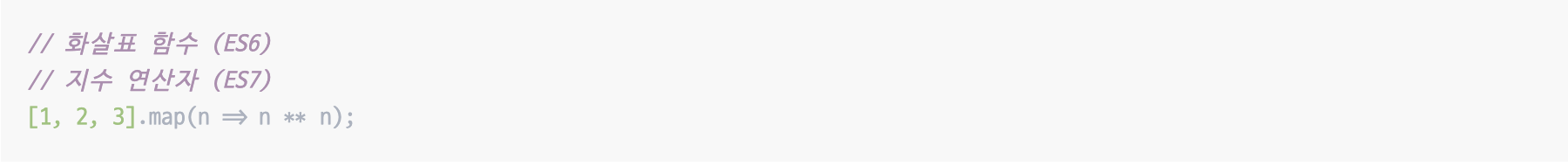
변환전

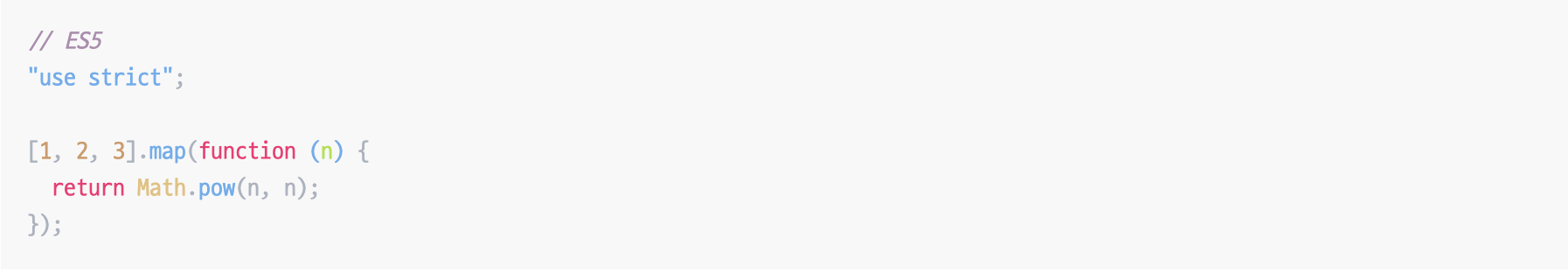
변환후

✅Babel의 주요 기능
- ES6+ 문법 변환: 화살표 함수, let/const, 클래스, 모듈(import/export) 등 최신 문법을 변환.
- 폴리필(Polyfill) 지원: 최신 API(Promise, fetch)도 지원하지 않는 브라우저를 위해 폴리필을 추가한다. (ex: @babel/polyfill)
- 플러그인과 프리셋(Preset): 변환 작업은 플러그인과 프리셋으로 구성된다. 예를 들면, @babel/preset-env는 ES6+ 문법을 필요한 수준으로 변환.
📌주로 Babel과 Webpack을 함께 사용하는데, 그 이유는?
두 도구는 각각 다른 목적을 수행하지만, 조합하여 사용하면 프로젝트의 개발 및 빌드 프로세스를 최적화할 수 있다.
- 최신 자바스크립트 코드의 번들링과 트랜스파일링 통합
Webpack은 코드 번들링에 중점을 두지만, 최신 자바스크립트 문법 자체를 이해하거나 구형 브라우저 호환성을 보장하지 않는다. 이 때문에 Webpack의 로더(loader)로 Babel을 설정하여 트랜스파일링 가능. - 모듈 번들링과 트랜스파일링을 동시에 처리
- Babel은 최신 문법을 ES5로 변환하고,
- Webpack은 변환된 파일들을 하나로 묶어 번들 파일을 생성.
- React와 같은 라이브러리와의 통합
React에서는 JSX 문법을 사용하는데, Babel을 사용하면 JSX를 일반 JavaScript로 변환할 수 있습니다. 이때 Webpack이 Babel과 협력하여 애플리케이션의 모든 파일을 효율적으로 묶습니다. cf) create-react-app(CRA)을 이용하면 자동으로 webpack과 babel이 설치됨.
📌요약
Babel은 최신 자바스크립트 문법을 트랜스파일하여 구형 브라우저 호환성을 보장한다.
Webpack은 애플리케이션의 파일을 모듈 단위로 묶고 최적화한다.
Bable과 Webpack을 함께 사용하면 모던 프론트엔드 개발 환경을 구축할 수 있으며, 최신 문법과 기능을 사용하면서도 구형 환경에서도 애플리케이션이 정상적으로 동작하도록 보장한다.
'2주차' 카테고리의 다른 글
| [JS] localStorage 사용법을 알아보자. (0) | 2024.10.29 |
|---|---|
| 함수형 프로그래밍 찍먹 (0) | 2024.10.29 |
| 💥 브라우저 렌더링 과정에 대해 알아보자 ! (0) | 2024.10.29 |
| 성능 좋게 DOM을 조작해보자! (1) | 2024.10.29 |
| 🌐 브라우저 렌더링 과정과 DOM (0) | 2024.10.29 |



