안녕하세요 김한서입니다.
✏️ 브라우저 렌더링이란?
웹 브라우저에서는 HTML, CSS와 그것의 동작을 수행하고 제어하는 자바스크립트가 함께 실행된다.
브라우저 렌더링은 브라우저(크롬, 사파리 등)가 HTML, CSS, JavaScript로 작성된 텍스트 문서에 대해 파싱(해석)하고 이를 화면에 그리는(렌더링하는) 일련의 과정을 말한다. 중요 렌더링 경로(Critical Rendering Path, CRP)라고도 하며 이를 최적화 하는 것은 렌더링 성능을 향상시킨다.
결국 렌더링 성능 최적화를 위해, 그리고 화면에 의도한대로 렌더링시키기 위해서는 렌더링 과정을 알아야 한다. 브라우저가 HTML, CSS, JS로 작성한 텍스트 문서를 어떻게 파싱하고 브라우저에 렌더링 하는지 알아보자.
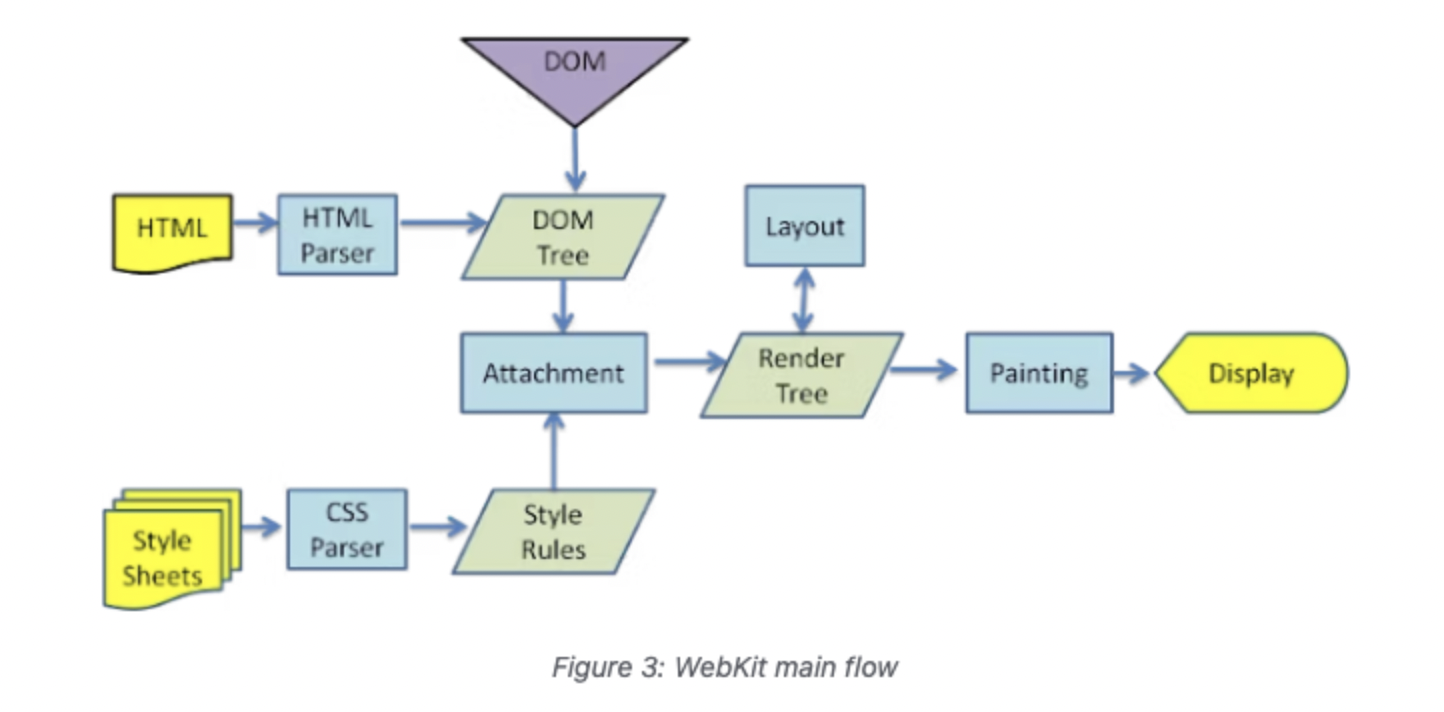
전체적인 flow는 다음과 같다.

1. HTML 파싱 후 DOM, CSSOM 트리 생성
2. 렌더 트리 생성
3. 레이아웃
4. 그리기 (Paint)
1. 파싱 후 DOM/CSSOM 생성
💡 파싱이란..?
프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽고 실행하기 위해 텍스트 문자의 문자열을 분해하고 구조를 생성하는 일련의 과정, 즉 브라우저의 이해를 위해 html 문서를 번역하는 과정이라고 할 수 있다.
파싱의 결과는 일반적으로 문서의 구조를 나타내는 노드의 트리이다. 이를 parse tree 또는 syntax tree라고 한다.

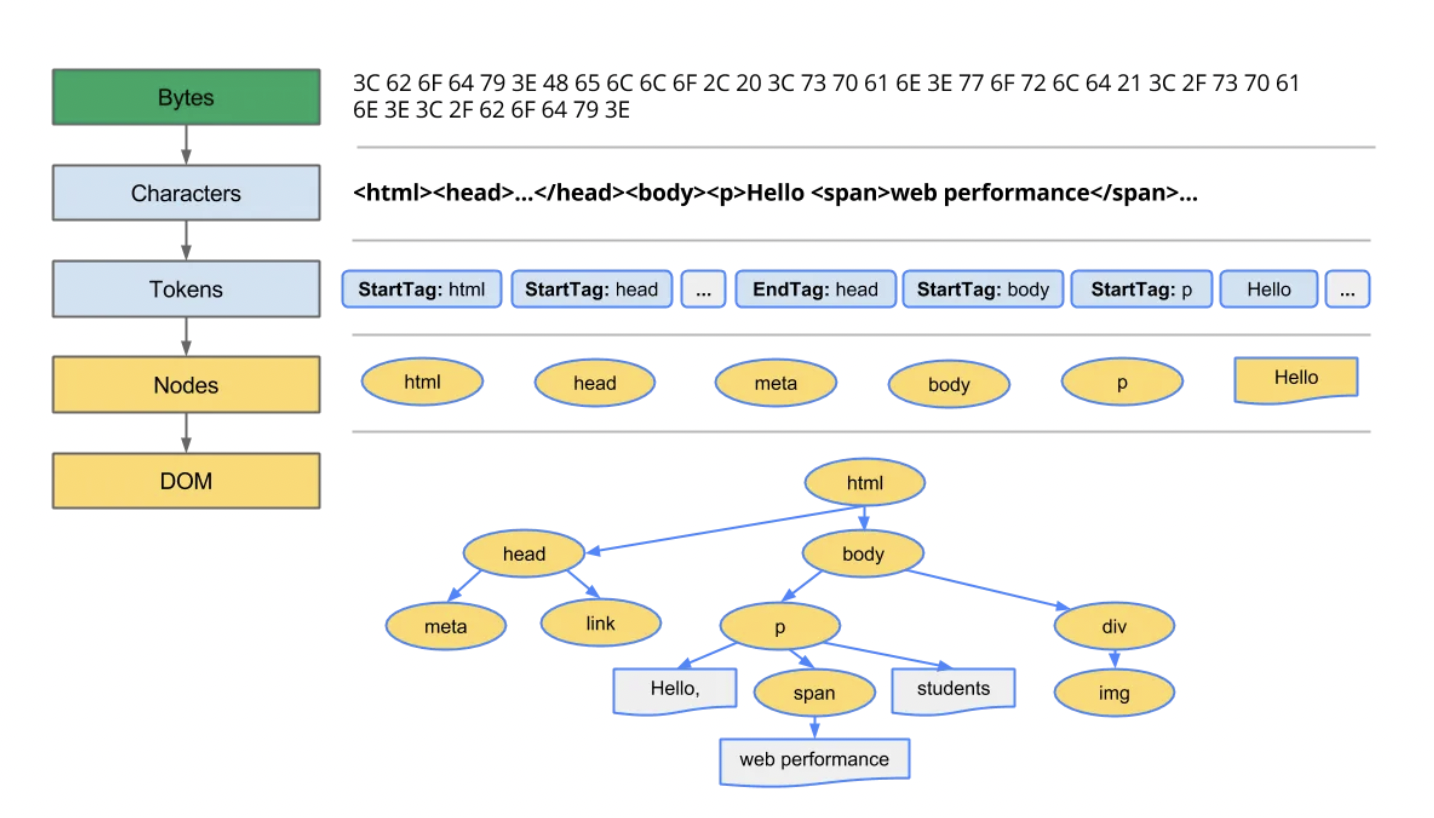
html 코드가 DOM 트리로 변환되는 과정 (위 사진 참고)
1. 변환: 브라우저가 html의 원시 바이트를 읽어온 후, html에 정의된 인코딩(예: UTF-8)에 따라 개별 문자로 변환
2. 토큰화: 브라우저가 문자열을 W3C 표준에 지정된 고유 토큰으로 변환
3. 렉싱: 방출된 토큰은 해당 속성 및 규칙을 정의하는 "객체"로 변환
4. DOM 생성: 마지막으로 html 마크업에 정의된 여러 태그 간의 관계를 해석해서 트리 구조로 연결
위 과정을 거쳐, 브라우저가 이해할 수 있는, 노드들로 구성된 트리 자료구조인 DOM을 형성한다. (즉, DOM은 html 문서를 파싱한 자료구조 형태의 결과물이라고 할 수 있다.)
이때, 렌더링 엔진은 처음부터 한 줄씩 순차적으로 파싱하며 DOM을 생성하고, 중간에 CSS를 로드하는 link나 style 태그를 만나면 DOM 생성을 일시 중단한다.
html과 마찬가지로 css 파일에 정의된 스타일과 style 태그에 작성된 스타일을 브라우저가 이해하고 처리할 수 있는 형식으로 변환해야 한다. DOM 트리를 생성하는 과정과 동일한 과정으로 CSSOM 트리를 생성한다. 이후 CSS 파싱이 완료되면 html 파싱이 중단된 시점으로 돌아가 다시 html을 파싱한다.
cf) 스크립트와 스타일 시트의 진행 순서
웹은 파싱과 실행이 동시에 수행되는 동기화(synchronous) 모델이다.
스크립트가 실행되는 동안 문서(HTML)의 파싱은 중단 👉 script 태그를 만나면 코드 실행을 위해 DOM 생성 프로세스 중단, 즉 파싱 중단스크립트를 "지연(defer)" 으로 표시할 수 있는데 지연으로 표시하게 되면 문서 파싱은 중단되지 않고 문서 파싱이 완료된 이후에 스크립트가 실행됨 👉 즉, HTML 구문 분석이 완료되면 스크립트 파일이 실행
이론적으로 스타일 시트는 DOM 트리를 변경하지 않기 때문에 문서 파싱을 기다리거나 중단할 이유가 없음
그러나 스크립트가 문서를 파싱하는 동안 스타일 정보를 요청하는 경우라면 문제
👉 스타일이 파싱되지 않은 상태라면 스크립트는 잘못된 결과를 내놓기 때문에 많은 문제를 야기함
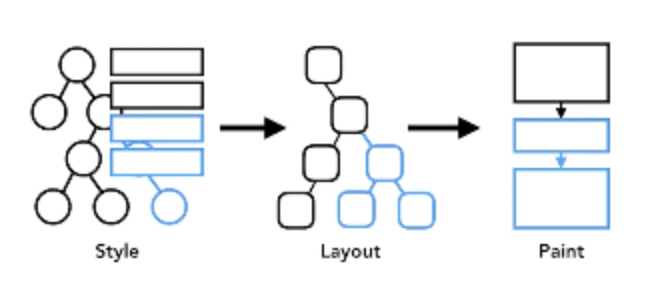
2. 렌더 트리 형성
DOM과 CSSOM이 생성되면 이 둘은 렌더링을 위해 렌더 트리로 결합한다. 렌더 트리는 브라우저 화면에 보여지지 않는 것들은 포함하지 않고, 오직 브라우저 화면에 렌더링되는 노드만으로 구성된다. (HTML meta 태그, CSS의 display: none 등은 포함되지 않음)
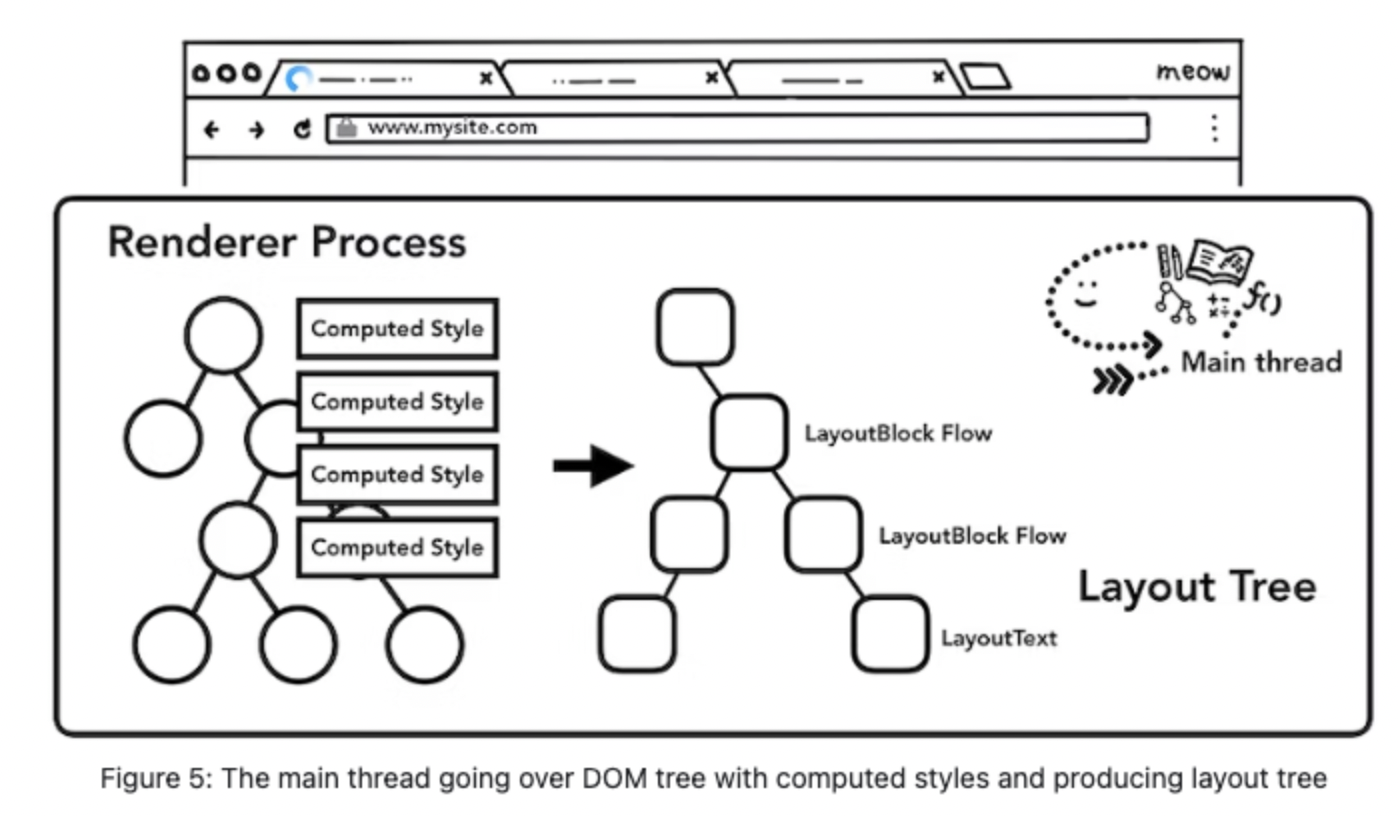
3. 레이아웃
레이아웃은 렌더 트리에 있는 모든 노드의 너비, 높이, 위치를 결정하고, 각 객체의 크기와 위치도 계산하는 프로세스이다. 각 객체의 정확한 크기와 위치를 결정하기 위해서, 브라우저는 렌더 트리의 루트부터 시작하여 순회한다. 그리고 이것을 Layout Tree라는 것으로 관리한다.

4. Paint
마지막으로 렌더링 트리의 각 노드를 화면의 실제 픽셀로 변환하게 된다. 레이아웃 단계에서 모든 계산이 완료가 되면, 화면에 요소들을 그리게 되는데, 이 단계를 페인팅이라고 한다.
이미 레이아웃 단계에서 각 노드들이 위치, 크기, 색상 등 스타일이 모두 계산이 되었기 때문에 화면에 이를 실제 픽셀로 변환을 해주는 단계이다.
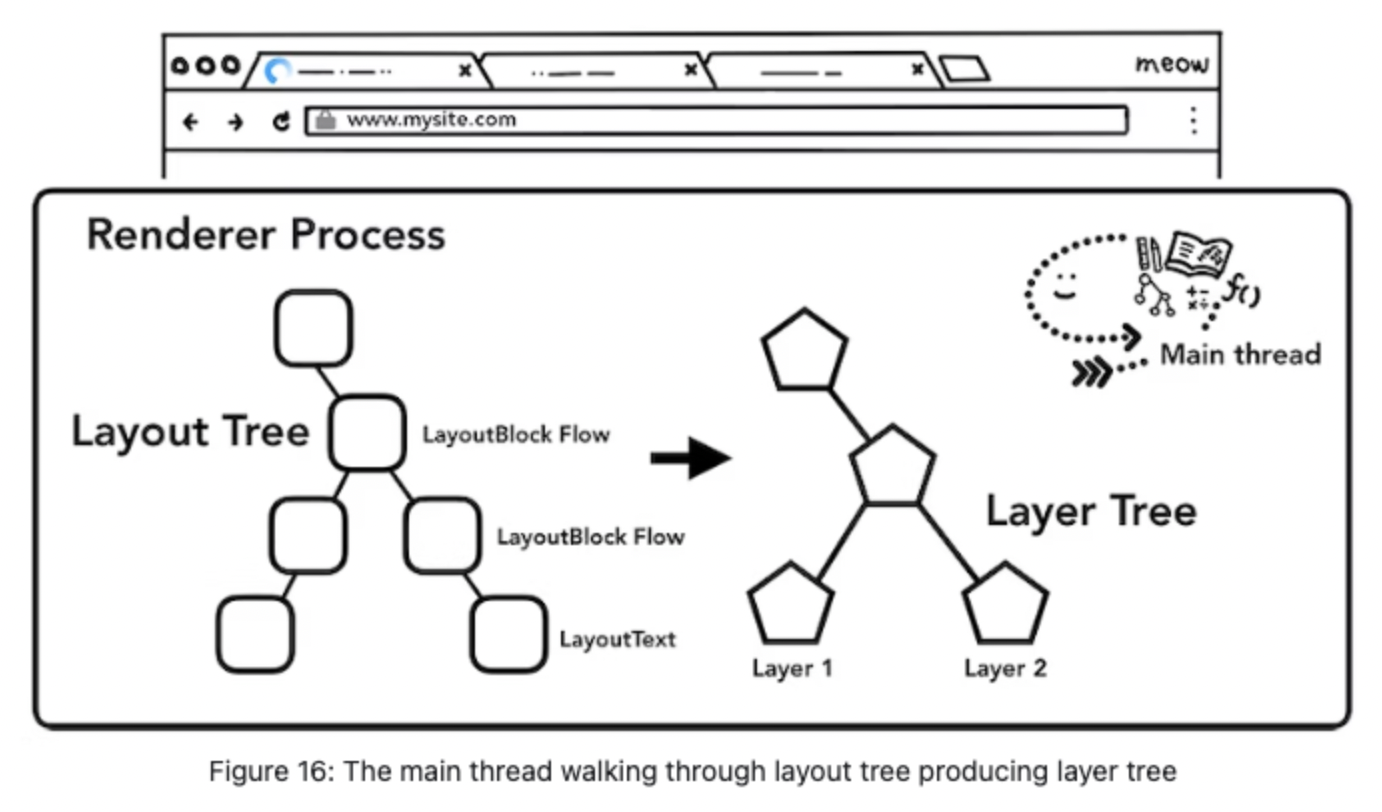
처음 페인팅했을 때보다 다시 페인팅하는 것이 더 빠르게 마무리되기 위해서, 페인팅은 레이아웃 트리의 요소를 레이어로 분리할 수 있습니다. 레이어로 분리하면 이후 합성하는 단계를 거쳐야 한다.

레이어를 가동시키는 구체적인 속성과 요소는 다음과 같다.
- 요소 : canvas, video
- 속성 : transform, opacity, will-change 등
레이어는 성능을 향상시키나(리페인팅 속도를 단축시키기 때문에), 메모리 관리 측면에서 봤을 때는 꽤 비용이 들어간다. 따라서 웹 성능 최적화 전략으로 과도하게 쓰이지는 않아야 한다.
cf. Reflow와 Repaint에 대해
Reflow
문서에서 요소의 위치와 기하학적 구조를 다시 계산하는 것을 의미한다.
사용자가 웹 페이지에 처음 접속을 하면, 렌더링 과정을 거쳐서 화면이 렌더링되는데, 이후 사용자는 다양한 액션을 취하게 되고, 그에 따라 발생되는 이벤트로 인해 새로운 html 요소가 추가되거나 스타일이 바뀌거나 하는 현상이 발생한다.
Repaint
리플로우는 단지 변경사항을 반영하기 위해서 렌더링 트리를 생성하고 레이아웃 과정을 다시 수행하는 것이고, 실제 이 결과를 화면에 그려지기 위해서는 다시 페인팅 단계를 수행해야 하는데, 이를 Repaint라고 한다.
기존 요소에 변경 사항이 생겼다고 해서 항상 리플로우-리페인트가 일어나는 것은 아니고, 레이아웃에 영향이 미치지 않는 변경사항(예: 단순한 색상 변경)은 리플로우 수행 없이 바로 리페인트만 수행하게 된다. (리플로우가 일어나면 반드시 리페인트가 일어난다.)

Reflow 및 Repaint는 모두 비용이 많이 들어가는 작업이며, 특히 Reflow는 낮은 디바이스에서 느린 DOM 스크립트의 주요 원인 중 하나이다. 많은 경우 전체 페이지를 다시 배치하는 것과 같다.
Reflow가 일어나는 대표적인 속성
- position, width, height, margin, padding, border, border-width, font-size, font-weight, line-height, text-align, overflow
Repaint만 일어나는 대표적인 속성
- background, color, text-decoration, border-style, border-radius 등
Reflow, Repaint 둘 다 일어나지 않는 대표적인 속성
- transform - transform은 별도의 레이어를 생성한 후 GPU가 해당 부분을 수행해주기 때문에 reflow와 repaint 없이 합성만으로 처리가 가능
최적화 예시 : 그렇다면 position 대신 transform 을 이용하자!!
🏄♀️ 참고자료
https://oliviakim.tistory.com/80
'2주차' 카테고리의 다른 글
| 함수형 프로그래밍 찍먹 (0) | 2024.10.29 |
|---|---|
| [Javascript] Webpack & Babel (0) | 2024.10.29 |
| 성능 좋게 DOM을 조작해보자! (1) | 2024.10.29 |
| 🌐 브라우저 렌더링 과정과 DOM (0) | 2024.10.29 |
| 자바스크립트 - 함수 호스팅, 화살표 함수 (0) | 2024.10.29 |



