안녕하세요 웹 35기 YB 최민입니다
오늘은 TypeScript의 .d.ts 파일은 무엇이고 왜 작성하는지에 대해 글을 작성해보려고 합니다 !
그 이유는..
week4과제 중 .d.ts파일을 작성하는데 무엇인가 계속 연결이 안되서
따로 파일을 만들지않고 theme.ts파일안에 함께 작성하였는데 그래도 더 알아보고 싶어서 선정하게 되었습니다 😢
✅.d.ts 파일이란
type을 정의(declare)하기 위해서 존재하는 파일
TypeScript에서 .d.ts 파일은 타입 선언 파일로, 타입 정보를 제공해서 타입 안정성과 코드 보안을 강화하는 역할을 한다고 합니다 !
✅그렇다면 왜 따로 파일을 만들어서 사용하나요
1. 타입과 구현의 분리
- .d.ts 파일은 타입 선언만을 포함하고 코드의 구체적인 구현 내용은 포함하지 않습니다.
따라서 TypeScript 컴파일러가 타입 검사를 쉽게 수행할 수 있고, 타입과 구현을 명확하게 분리할 수 있습니다.
2. 외부 라이브러리와의 호환성 유지
- JavaScript로 작성된 외부 라이브러리에는 타입 정보가 포함되지 않은 경우가 많아서 .d.ts 파일을 따로 만들어 타입 정보를 추가하면, TypeScript 프로젝트에서 JavaScript 라이브러리를 안전하게 사용할 수 있습니다.
3. 타입 선언의 재사용성과 가독성 향상
- 프로젝트가 커질수록 다양한 파일과 모듈에서 공통 타입을 사용하는 경우가 많아지는데, .d.ts 파일을 따로 작성하면 공통 타입을 쉽게 재사용할 수 있습니다.
4. 전역 타입 선언을 통한 효율적 관리
- 특정 타입을 프로젝트 전반에서 사용할 경우, .d.ts 파일에 전역 선언을 만들어 여러 파일에서 타입을 쉽게 접근하도록 합니다.
- 특히 설정이나 환경 변수 같은 공통 속성은 전역으로 정의해두면 코드 작성 시 바로 참조할 수 있어 중복 선언을 피할 수 있고, 타입 충돌 문제도 줄일 수 있다고 합니다.
5. 타입 검사와 개발 도구의 자동 완성 지원
- .d.ts 파일을 이용하면, 에디터에서의 자동 완성 기능과 타입 검사를 활용할 수 있어 코드 작성이 쉬워집니다.
선언된 타입 정보가 있으므로, 라이브러리 함수 사용 시 함수 파라미터나 반환 값에 대한 자동 완성과 에러 감지를 도와줍니다.
✅.d.ts의 예시 코드
- user와 관련된 타입을 정의하는 user.d.ts파일
// user.d.ts
interface User {
id: number;
name: string;
email: string;
isAdmin: boolean;
}
declare function getUser(id: number): User | null;
declare function createUser(name: string, email: string): User;
- 전역 변수를 정의하는 .d.ts 파일
// globals.d.ts
declare const ENV: 'development' | 'production' | 'test';
전역 변수를 정의하는 .d.ts 파일은 조금 어렵게 느껴져서 자세히 설명을 적도록 하겠습니다 !
우선
전역 변수 정의란❓
: 전역 변수는 프로젝트 전체에서 어디서든 접근 가능한 변수이고,
예를 들어서 process.env.NODE_ENV와 같은 환경 설정 변수는 다양한 설정에 따라 프로그램의 동작을 제어하는 역할을 합니다.
위의 코드는
ENV가 전역에서 사용할 수 있는 상수임을 TypeScript에게 알려주며,
ENV가 가질 수 있는 값은 'development', 'production', 'test' 중 하나로 제한합니다 !!
따라서 이렇게 정의하고
// main.ts
if (ENV === 'development') {
console.log("Development mode");
} else if (ENV === 'production') {
console.log("Production mode");
} else if (ENV === 'test') {
console.log("Test mode");
} else {
console.error("Unknown environment");
}
이런 식으로 ENV가 development, production, test 외의 값을 가질 수 없도록 타입 시스템에서 미리 오류를 검출하는 기능을 합니다
- 모듈의 타입을 정의하는 .d.ts 파일
import 'axios';
declare module 'axios' {
interface AxiosRequestConfig {
customTimeout?: number;
}
}
위의 코드처럼 axios의 AxiosRequestConfig 인터페이스에 customTimeout이라는 추가 설정을 사용할 수 있습니다
✅글로벌 선언과 모듈 선언
글로벌 선언과 모듈 선언이라는 차이가 있어서
더 자세히 알아보도록 하겠습니다 !!
#️⃣ 글로벌 선언은 특정 파일이나 모듈이 아닌 프로젝트 전체에 걸쳐서 타입을 전역으로 정의하는 방식입니다.
즉, 글로벌로 선언된 타입은 특정 파일을 임포트하지 않더라도 프로젝트 어디서든 접근할 수 있습니다.
- 전역 선언은 .d.ts 파일에서 declare global { ... } 구문으로 정의되며, 주로 프로젝트의 루트에 위치하는 globals.d.ts 파일 같은 곳에서 관리됩니다.
- 타입을 전역으로 추가하려면 declare global 구문 내에서 타입이나 인터페이스를 정의합니다.
declare global {
interface Window {
myCustomProperty: string;
}
}
#️⃣모듈 선언은 특정 모듈 내에서만 사용할 수 있는 타입을 정의하는 방식으로, ES 모듈 시스템을 기반으로 합니다. 모듈 선언을 통해 각 파일마다 타입을 캡슐화할 수 있으며, 모듈 간의 독립성이 강화됩니다.
- 모듈 선언은 보통 declare module 'module-name' { ... } 구문으로 특정 모듈에 대한 타입을 정의합니다.
- 모듈 선언은 외부 라이브러리를 위한 타입을 추가하거나 확장할 때 사용되며, 모듈 전체에 걸쳐 적용됩니다.
declare module 'my-custom-library' {
export function customFunction(param: string): number;
}
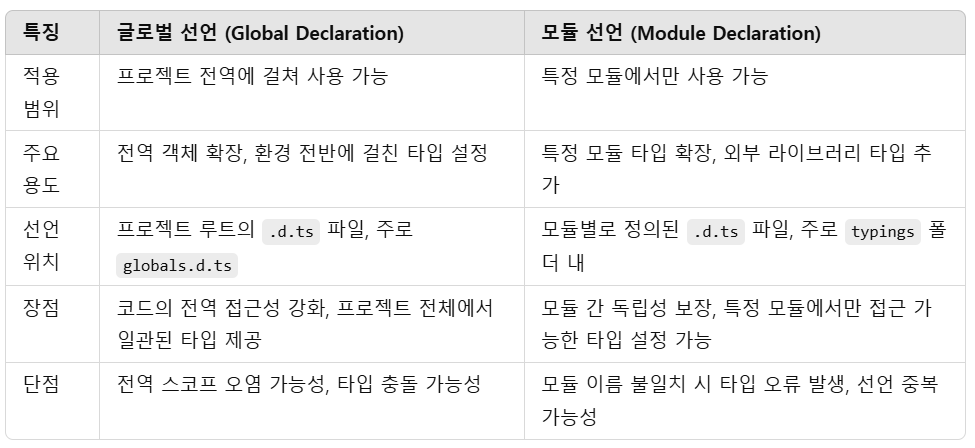
다음은 글로벌 선언과 모듈 선언을 간단하게 비교한 표를 가지고 왔습니다 !

적절한 .d.ts파일의 사용으로 코드의 가독성을 높이고 속성들을 효율적으로 관리한다면 너무 좋을 것 같습니다 🤩
'4주차' 카테고리의 다른 글
| React Router에서 Outlet과 Layout을 활용하는 방법 (0) | 2024.11.12 |
|---|---|
| Protected Route로 라우트 보호하기 (0) | 2024.11.12 |
| 타입스크립트의 타입 (0) | 2024.11.12 |
| [4주차] Typescript 왜 사용할까? 제대로 알고 사용하자 (0) | 2024.11.12 |
| Next.js 톺아보기 ! (0) | 2024.11.08 |



