안녕하세요, 웹 YB 한수정입니다.
타입스크립트 이름에도 타입이 있듯이, 타입스크립트에서는 변수에도 타입이 지정된다는 점이 가장 큰 특징이 아닐까.. 생각이 들고 자바스크립트와 가장 큰 차이점도 타입 지정이라는 생각에 타입에 대해 혼자 정리하듯 간단 정리를 해보았습니다.. 너무 어렵네요ㅜㅠ 하지만 피할 수가 없어 즐기겠습니다. 타입스크립트가 처음이라 아주 간단한, 제가 이해한 것만 정리한 점 양해 부탁드립니다. 그럼 시작

타입스크립트에서는 기본적으로 타입 추론이 가능하여, 변수를 선언할 때 타입을 명시하지 않아도 타입스크립트가 자동으로 타입을 추론해 줍니다. 예를 들어, 변수 size에 숫자 값을 할당하면, 타입스크립트는 자동으로 size의 타입을 number로 추론합니다. 이때, size 변수에 커서를 올려보면, 타입스크립트가 해당 변수를 number 타입으로 추론한 것을 확인할 수 있습니다.


타입스크립트는 정적 타이핑 언어로, 한 번 변수에 타입을 지정하면 해당 타입을 반드시 지켜야 합니다. 예를 들어, number 타입인 size에 "밤식"과 같은 string 값을 할당하려고 하면 타입이 일치하지 않아 오류가 발생합니다.

타입을 직접 지정하고 싶다면, 변수명 뒤에 **콜론(:)**을 사용하여 타입을 명시할 수 있습니다. 예를 들어, let age: number;와 같이 선언하면 age 변수는 반드시 number 타입이어야 하며, 타입이 다를 경우 오류가 발생합니다. 이 경우, age에 string 타입의 값을 할당하려고 하면 "string" 형식은 "number" 형식에 할당할 수 없습니다.라는 오류 메시지가 출력됩니다.

타입스크립트에서 타입 오류를 읽는 방법에 대해 알아보겠습니다.
snack이라는 객체를 만들고 price를 숫자로 할당한 후, 이후 price에 문자열을 할당한다고 가정해 보면, 자바스크립트에서는 코드를 실행하기 전까지는 이 오류를 발견할 수 없습니다. 아래 이미지처럼 터미널에서 node main.js 명령어를 실행할 때까지, 잘못된 부분을 알지 못합니다.
반면, 타입스크립트에서는 변수를 선언할 때 타입을 정해두고, 이를 검사함으로써 실행 전에 타입 오류를 알 수 있습니다. 이는 타입스크립트가 코드 작성 시 타입을 체크하고, 타입이 일치하지 않으면 오류를 발생시키기 때문입니다.


아래 코드에서 snack 객체는 nutrition 속성에 문자열 배열(string[])을 가집니다. 반면, newSnack 객체는 nutrition에 숫자 배열(number[])을 가집니다. 이 상태에서 snack = newSnack을 할당하려 하면 오류가 발생합니다.
vscode에서 오류메시지를 확인해 보면,
객체 전체를 놓고 snack과 newSnack의 타입이 맞지 않음을 보여줍니다.
다음 줄에서는 객체 안에서도 nutrition의 타입이 맞지 않음을 알려줍니다.
그리고 구체적으로 number[]를 string[]에 할당할 수 없음을 보여줍니다.
마지막 줄에서는 number[]배열의 number가 string[]의 string에 할당할 수 없음을 보여줍니다.

기본형에 어떤 타입이 있는지 알아보겠습니다.
- string: 텍스트 데이터를 표현하는 타입입니다. 작은따옴표(')나 큰따옴표(")로 둘러싸인 값으로 사용됩니다.
- number: 정수와 부동소수점 숫자를 모두 포함하는 타입입니다. NaN, Infinity도 숫자 타입으로 취급됩니다.
- boolean: true와 false 값을 가질 수 있는 타입으로, 조건문 등에서 주로 사용됩니다.
- undefined: 변수에 값이 할당되지 않았을 때 자동으로 할당되는 타입입니다. 함수가 반환값 없이 호출되었을 때도 undefined를 반환합니다.
- null: 값이 '없음' 또는 '빈 값'임을 나타내는 타입으로, 명시적으로 값을 비워두거나 초기화할 때 사용됩니다.
undefined vs null
- undefined: 값이 할당되지 않은 상태입니다. 변수에 값을 할당하지 않으면 자동으로 undefined가 됩니다.
- null: 값이 없음을 명시적으로 설정하는 값입니다. 예를 들어, 객체가 비어 있음을 나타내기 위해 사용됩니다.

객체 타입을 정의하는 법을 알아보겠습니다.
타입스크립트에서 객체의 타입을 정의하는 방법은 객체 값을 할당할 때 사용하는 문법과 비슷합니다. 다만, 값 대신 타입을 지정하며, 각 프로퍼티 뒤에는 세미콜론(;)을 사용하여 구분합니다.
객체 타입을 정의하면, 어떤 프로퍼티가 있는지 정확히 알 수 있습니다. 또한, 객체에 값을 할당할 때 타입이 맞지 않으면 즉시 오류가 발생하여, 잘못된 타입이 할당되는 상황을 사전에 방지할 수 있습니다.

선택적 프로퍼티 (Optional Property)
membersOnly와 같은 property를 필수가 아닌 값으로 지정할 수도 있습니다.
membersOnly의 값이 true인 경우, '회원 전용 상품'이고 값이 없거나 false인 경우에는 '일반 상품'이라고 정의할 수 있습니다.
이처럼, 타입스크립트에서는 ?를 사용하여 optional property로 지정해 해당 property를 선택적으로 사용하도록 정의할 수 있습니다.

동적 프로퍼티 (Dynamic Property)
property의 개수를 알 수 없거나 정해놓고 싶지 않은 경우 아래 코드와 같이 property 값의 타입만 지정할 수 있습니다. stock이라는 객체로 상품의 개수를 나타내는 예제 코드가 있습니다.
[itemName:string]: number로 property의 이름을 아무 문자열이나 쓸 수 있도록 정해주고 :(콜론)을 쓰고 타입;(세미콜론)을 써줬습니다. property의 값이 숫자형이라는 의미이고 정해진 개수 없이 property의 값이 숫자형인 property 값을 추가할 수 있습니다.
객체의 property에 잘못된 타입의 값을 할당하려고 하면 타입스크립트는 오류를 발생시킵니다. 아래 코드와 같이, 숫자형 property에 문자열을 할당하려고 하면 타입 오류가 발생합니다.


any !
타입스크립트에는 any라는 문법이 있습니다.
any 타입은 값의 타입을 지정하지 않거나, 특정 타입을 알 수 없을 때 사용합니다. 예시로 아래 코드에서는 product 객체에는 reviews라는 property가 없는데, console.log로 reviews 속성을 보려고 하니 오류가 납니다. 이때, product 변수를 any 타입으로 만들어줘 타입 오류를 피할 수 있습니다.
그럼 타입 오류를 없애주는 any를 무조건 쓰면 좋을까요?
any를 무조건 사용한다고 해서 좋은 선택은 아닙니다. any 타입을 남용하면 타입스크립트의 주요 이점인 타입 검사의 의미가 없어집니다. 타입스크립트는 타입 오류를 미리 발견하고, 코드의 안정성을 높이는 도구이므로, any를 남용하면 이 장점이 사라지게 됩니다.


주로 any 타입은 정확한 타입을 알 수 없는 데이터를 다룰 때 사용됩니다. 대표적으로 JSON 문자열을 파싱 할 때입니다.
JSON 데이터의 구조는 어떤 문자열이 어떤 객체 타입으로 될지 알 수 없이 동적으로 변할 수 있기 때문에, 파싱 후에 반환되는 값은 any 타입이 됩니다.
하지만 이러한 경우에도 any보단 타입을 정해 주는 것이 좋습니다.

아래 세 가지 방법이 있습니다.
1. 변수에 타입을 지정합니다. 변수 선언 시 :(콜론)을 사용하여 타입을 정의할 수 있습니다.
2. as 키워드를 사용하여 타입을 지정합니다. as를 사용하면 값에 타입을 명시적으로 지정할 수 있어, 주로 타입 추론이 부족할 때 유용합니다. 값 뒤에 as 키워드를 써서 타입을 정의하면 parsedProduct에 타입이 추론됩니다.
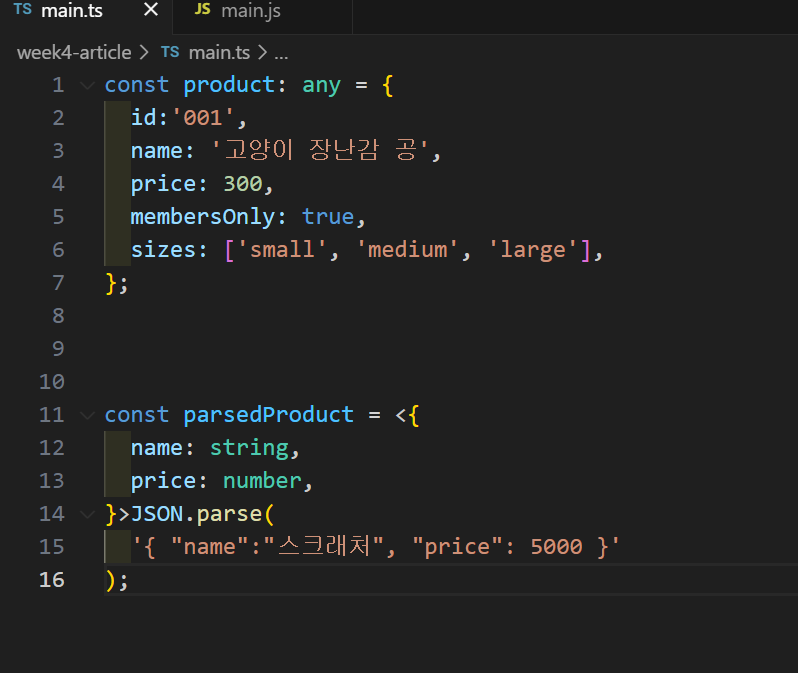
3. 값에 타입을 정하는 다른 방법으로 값 앞에다 <를 열고 >닫아줍니다.



끝입니당.......파이팅

'4주차' 카테고리의 다른 글
| React Router에서 Outlet과 Layout을 활용하는 방법 (0) | 2024.11.12 |
|---|---|
| Protected Route로 라우트 보호하기 (0) | 2024.11.12 |
| TypeScript의 .d.ts 파일 🧐 (0) | 2024.11.12 |
| [4주차] Typescript 왜 사용할까? 제대로 알고 사용하자 (0) | 2024.11.12 |
| Next.js 톺아보기 ! (0) | 2024.11.08 |


