안녕하세요! YB 이윤지 입니다 :)
이번 주차 스터디 범위가 순수 컴포넌트, 트리, 조건부 랜더링과 리스트 랜더링이었는데요.
이 중에서 저에게 가장 생소했던 트리 구조 위주로 이번 주차 아티클을 작성해보려고 합니다!
*이 아티클은 리액트 공식문서를 바탕으로 작성되었습니다.
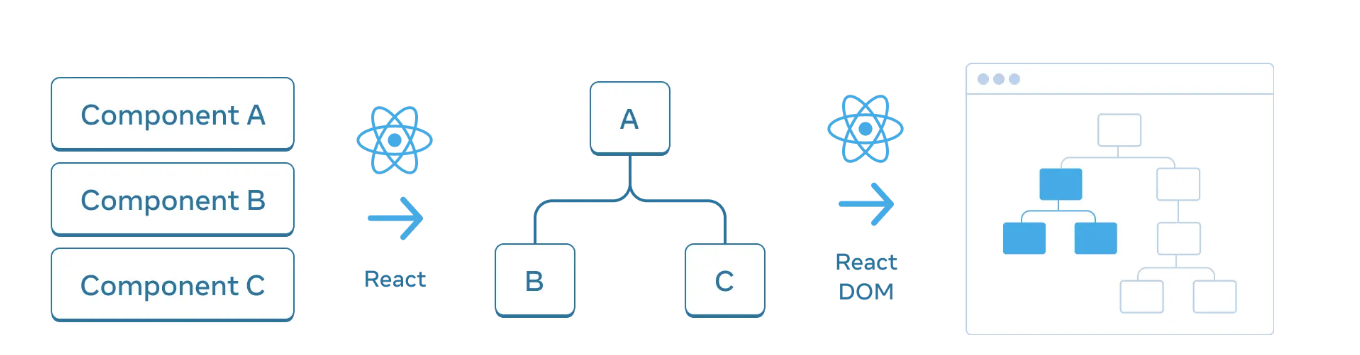
React 앱은 서로 중첩된 많은 "컴포넌트" 로 구성되어 있단 것, 이제 다들 아실텐데요.ㅎㅎ
트리로서의 UI
트리는 요소와 UI 사이의 관계 모델이며 UI는 종종 트리 구조를 사용하여 표현됩니다.

예를 들어, 브라우저는 HTML(DOM)과 CSS 를 모델링 하기 위해 트리 구조를 사용하고, 모바일 플랫폼도 뷰 계층 구조를 나타내는 데 트리를 사용합니다.
그렇다면 트리는 왜 사용할까요?
트리는 React 앱에서 데이터가 흐르는 방식과 렌더링 및 앱 크기를 최적화하는 방법을 이해하는 데 유용한 도구
렌더 트리
컴포넌트의 주요 특징은 다른 컴포넌트를 구성하는 것이다.
컴포넌트를 중첩하면 부모-자식 개념이 생기며 각 부모 컴포넌트는 다른 컴포넌트의 자식이 될 수 있다.

이 개념을 이제 React 앱으로 렌더링 할 때, 렌더 트리라고 알려진 트리로 모델링 할 수 있습니다.
렌더트리는 React 앱의 단일 렌더링을 나타내는데, 조건부 렌더링을 사용하면 부모 컴포넌트가 전달된 데이터에 따라 다른 자식을 렌더링 할 수 있습니다.
export default [
{type: 'quote', value: "Don’t let yesterday take up too much of today.” — Will Rogers"},
{type: 'color', value: "#B73636"},
{type: 'quote', value: "Ambition is putting a ladder against the sky."},
{type: 'color', value: "#256266"},
{type: 'quote', value: "A joy that's shared is a joy made double."},
{type: 'color', value: "#F9F2B4"},
];이 코드에서 type 이 무엇이냐에 따라 렌더링하는 컴포넌트가 달라질 수 있습니다.
그렇다면 이 렌더 트리는 어떨 때 좋을까!
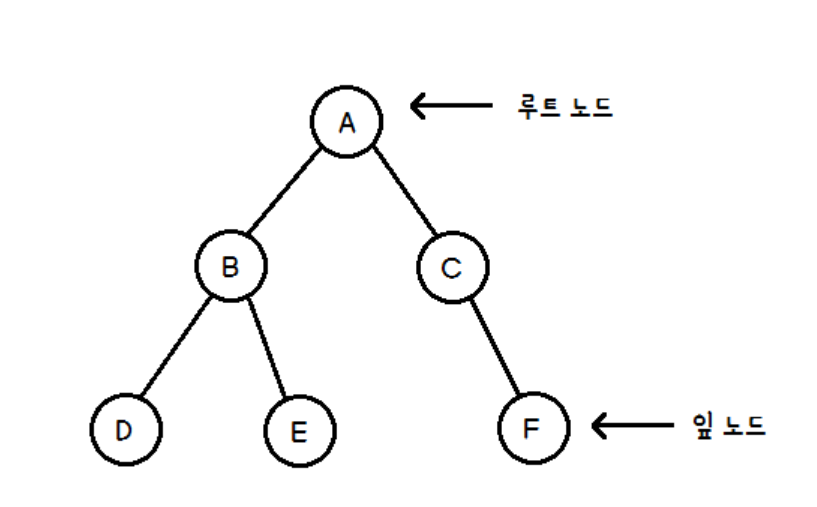
이 트리는 React 앱에서 최상위 컴포넌트와 리프 컴포넌트가 무엇인지를 구분하는 데 도움이 됩니다.
최상위 컴포넌트는 루트 컴포넌트에 가장 가까운 컴포넌트이고, 그 아래의 모든 컴포넌트의 렌더링 성능에 영향을 주며, 가장 복잡성이 높습니다.
하지만 리프 컴포넌트는 트리의 맨 아래에 있으면서 자식 컴포넌트가 없으므로 자주 다시 렌더링 됩니다. (사진 구조 참고)
이 구조를 이해하면 앱의 데이터 흐름과 성능을 이해하는데 유용하겠죠?
모듈 의존성 트리
트리로 모델링 할 수 있는 React 앱의 다른 관계는 앱의 모듈 의존성.
컴포넌트를 분리하고 로직을 별도의 파일로 분리하면 컴포넌트, 함수 또는 상수를 내보내는 JS모듈을 만들 수 있습니다.
모듈 의존성 트리의 각 노드는 모듈이고, 각 가지는 해당 모듈의 import 문을 나타냅니다.
이 문장을 하나씩 뜯어보겠습니다. 사실 제가 이해가 잘... 안돼서 그러는게 맞아요
여기서 "각 노드는 모듈이다" 는 말 그대로 트리 구조에서 각 노드가 하나의 모듈을 나타냅니다.
예를 들어, App.js, Header.js, Button.js 같은 파일들이 각각 하나의 모듈로 간주되는 거죠.
"각 가지는 해당 모듈의 import 문을 나타낸다"
트리의 각 가지는 한 모듈이 다른 모듈을 import 하고 있다는 관계를 나타냅니다. 즉, 어떤 모듈이 다른 모듈을 import 하면 트리 구조에서 두 모듈 사이에 연결선이 생깁니다.
예를 들어... App.js 가 Button.js 를 import 하고 있다면 App.js 와 Button.js 를 연결하는 가지가 생깁니다.
App.js
│
└── Button.js이런 느낌으로?
정리하자면
✅ 렌더 트리 (Real DOM 트리)
: 컴포넌트(노드) 간의 관계 (부모 컴포넌트는 다른 컴포넌트의 자식이 될 수 있다.)
- Real DOM 트리
- 브라우저가 화면에 표시할 콘텐츠를 그리기 위해 사용하는 트리 구조
- 브라우저에서 DOM을 렌더링할 때 생성
- 컴포넌트만 캡슐화한다.
👉 리액트 앱에서 처리
✅ 모듈 의존성 트리 (Module Dependency Tree)
: 각 노드의 모듈을 불러와서(import) 형성하는 트리
- 애플리케이션의 모듈을 어떻게 결합하고 로딩할지(번들할 모듈)를 결정하는 데 사용
👉 번들러(Vite, CRA)에서 처리 (리액트에서 처리 X) - 코드가 빌드되거나 번들링될 때 생성
- 불러오는 모듈을(컴포넌트가 아닌 모듈도) 모두 포함한다.
- 앱의 규모가 커지면 번들 크기와 비용 증가 (번들 크기 디버깅)
가 되겠습니다!
이번 3주차 과제와 나리스를 같이 병행하면서, 트리 구조를 알게 된게 참 유레카! 였습니다.
리액트를 가장 많이 봤었는데, 아직도 트리 구조를 잘 이해를 못하고 있었더라고요...ㅎㅎ
(하지만 이제라도 알면 된 것이 아닙니까? 나리스 짱 나리스 최고)
특히 모듈 의존성 트리를 공부하면서 컴포넌트를 어떻게 구조화하고 서로 연결해야 할 지 감을 잡았습니다.
하지만 아직도 어떤 기준으로 컴포넌트를 분리하고, 재사용하면 좋을 지에 대한 고민이 남아있습니다. 너무 세분화하면 복잡해지는 느낌이고... 또 단순하게 하자니 하나의 컴포넌트에 너무 많은 내용이 들어가는 느낌이고...
이런 고민들에 대해 다른 분들은 어떻게 사용하시는지 궁금합니다 :) 본인들만의 꿀팁이 있다면 한 번.. 살짝...알려주세요 ㅎㅎ
이번 주차도 즐거웠습니다!
'나야, 리액트 스터디' 카테고리의 다른 글
| [week3] useState,,, 제대로 알고 계신가요?! (3) | 2024.11.10 |
|---|---|
| [week 3] state 알아보기 (4) | 2024.11.10 |
| [week2] 컴포넌트의 순수성 (3) | 2024.11.03 |
| [week 2] - 조건부 렌더링, 리스트 렌더링, 컴포넌트를 순수하게 유지하기, 트리로서의 UI (5) | 2024.11.03 |
| [week2] 순수 컴포넌트, 사이드 이펙트, 트리로서 UI (5) | 2024.11.03 |


