리렌더링이 일어나면 UI 를 다시 그려주는 과정을 거친다.
리렌더링이 자주 일어나면 메모리가 소모되고, 비용이 발생되기 때문에
우리는 불필요한 리렌더링이 발생하지 않기 위해 최적화 작업을 할 필요가 있다.
리렌더링이 일어나는 조건
1. 컴포넌트의 state 가 변경되었을 때
2. 컴포넌트가 상속받은 props가 변경되었을 때
3. 부모 컴포넌트가 리렌더링되면 자식 컴포넌트도 리렌더링
리렌더링 특징
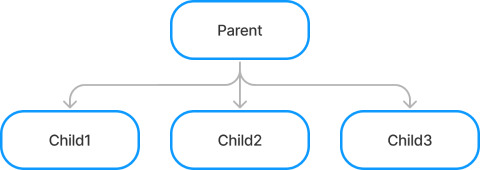
형제 관계인 컴포넌트들끼리는 서로 리렌더링에 영향을 미치지 않는다.

형제 컴포넌트끼리는 리렌더링에 영향이 없다.
Child1이 리렌더링된다고 Child2가 리렌더링 되지 않으며, Child2가 리렌더링 된다고 Child3이 리렌더링 되지 않는다.
Child1, Child2, Child3가 리렌더링되는지 여부는 오로지 부모인 Parent 컴포넌트의 리렌더링에만 의존적이다.
props, children으로 받은 컴포넌트는 자식 컴포넌트가 아니다.
function App() {
return (
<Parent lastChild={<ChildC />}>
<ChildB />
</Parent>
);
}
function Parent({ children, lastChild }) {
return (
<div className="parent">
<ChildA />
{children}
{lastChild}
</div>
);
}
예를들어 이런 코드가 있다고 가정하면,
Parent 컴포넌트가 리렌더링 될 때, 어떤 컴포넌트가 리렌더링 될까?
ChildA 는 확실히 Parent 의 자식인데, props 로 받은 children 과 lastChild 와 헷갈리게 된다.
ChildB 는 Parent 컴포넌트에 감싸져있으므로
웬지 ChlidB 도 Parent 컴포넌트와 함께 리렌더링 될 것 같은 느낌이 들지만 그러지 않다.
이 부분에서 주의해야한다.

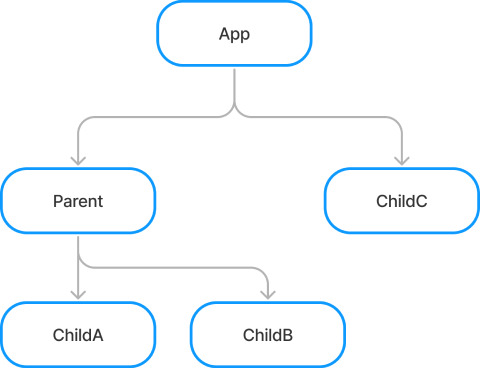
이런 구조를 생각할 수 있지만,
"자식 컴포넌트" 란 부모 컴포넌트의 JSX 안에 사용된 모든 컴포넌트들 -> 이라고 정의했기 때문에
ChildB 와 ChildC 는 App 의 자식 컴포넌트이다.
App 컴포넌트가 리턴하는 JSX 는 Parent, ChildB, ChildC가 있다.
즉, App 의 자식 컴포넌트는 Parent, ChildB, ChildC 인 것이다.
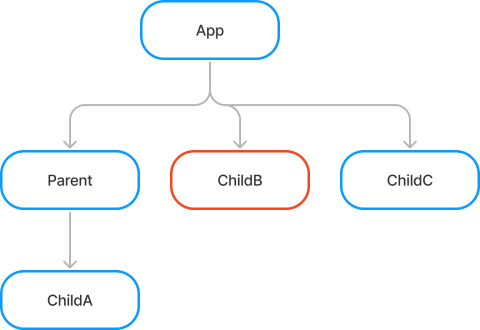
트리를 다시 그려보면,

따라서, 오직 ChildA 컴포넌트만 parent 와 함께 리렌더링된다.
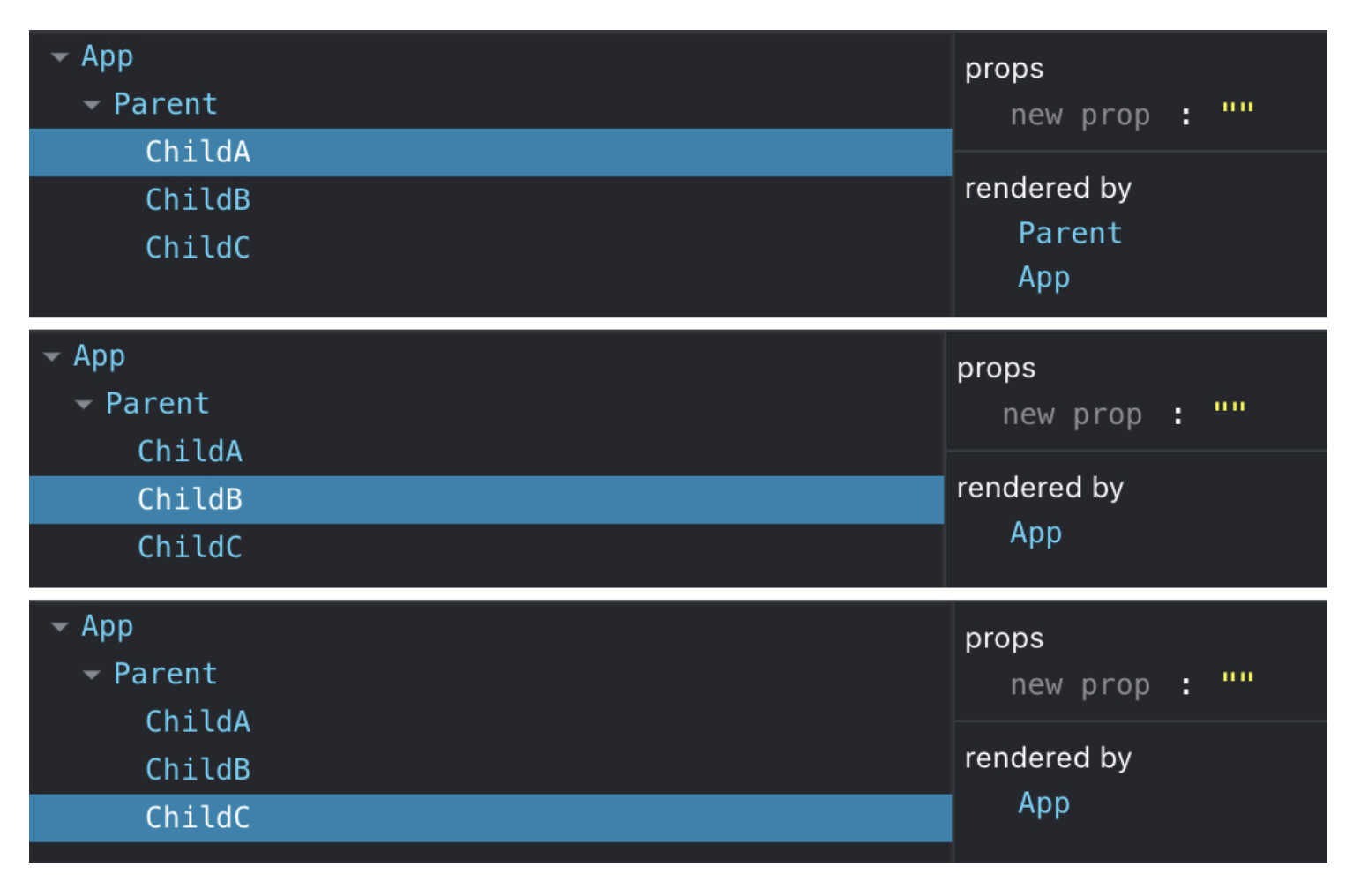
실제로 코드를 돌려서 React Dev Tools 의 profiler 를 통해 확인해보면
렌더링이 어디서 되는지 확인해볼 수 있습니다.

'3주차' 카테고리의 다른 글
| state 변경에 따른 리렌더링, useEffect, setTimeout 이해하기 (0) | 2024.11.04 |
|---|---|
| useEffect, 클린업 함수, useLayoutEffect, useRef (0) | 2024.11.02 |
| 🙄 리액트에서 배열의 값을 업데이트 하는 방법 (feat. 리액트의 불변성) (1) | 2024.11.02 |
| 컴포넌트와 Props (0) | 2024.11.02 |
| 리액트의 flux 패턴 (0) | 2024.11.02 |
