"React는 단방향 데이터 바인딩 개념을 가진다." 라는 내용이 세미나 중간에 나옵니다. 과연 단방향 데이터 바인딩은 무엇일까요?
React와 단방향 데이터 바인딩

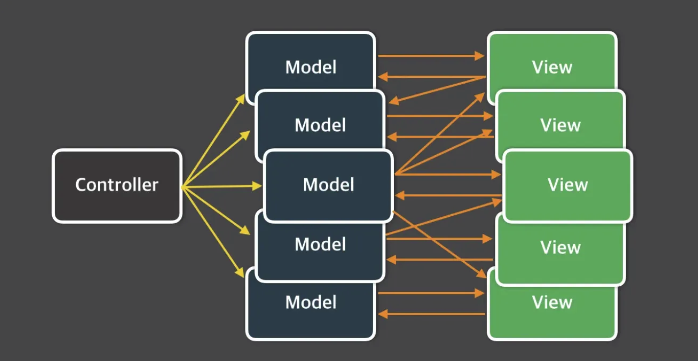
React는 초기에는 양방향 데이터 바인딩을 사용했습니다. 이는 MVC 패턴과 유사한 방식으로 모델(Model)과 뷰(View) 간의 상태가 서로 영향을 주고받으며 실시간으로 동기화되는 구조입니다. 모델의 상태 변화가 뷰에 반영되고 뷰에서 발생한 사용자 입력이 다시 모델의 상태를 바꾸는 양방향 흐름을 가지게 되죠. 이렇게 모델과 뷰가 상호작용하는 양방향 데이터 바인딩은 애플리케이션의 규모가 커질수록 상태 즉 데이터가 많아지면서 데이터의 흐름을 추적하기 힘들어진다는 문제가 발생했습니다.
양방향 데이터 바인딩의 문제점
방금 말했듯 양방향 데이터 바인딩의 주요 문제는 다음과 같습니다.
- 데이터 흐름 추적의 어려움: 상태가 여러 방향으로 흐르다 보니 데이터가 어디서 어떻게 변경되는지 추적하기가 힘들다. 작은 상태 변화가 전체 시스템에 예상치 못한 영향을 미칠 수 있어 유지보수가 어려워진다.
- 데이터 불일치 문제: 서로 영향을 주고받는 구조에서 한쪽의 상태 변경이 다른 쪽에 반영되지 않는 데이터 불일치가 발생할 수 있다.
이런 문제를 해결하고자 React는 단방향 데이터 바인딩을 채택하게 되었고 이 과정에서 Flux 패턴이 등장했습니다.
단방향 데이터 바인딩과 Flux 패턴

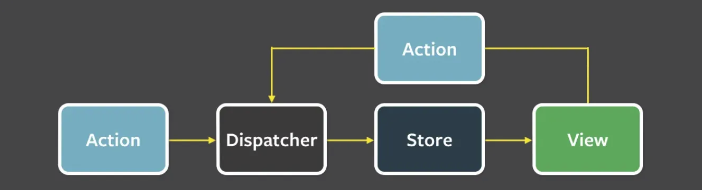
단방향 데이터 바인딩은 데이터가 하나의 방향으로만 흐르도록 합니다. Flux 패턴은 이를 위해 데이터가 액션을 통해 흐르고 상태 변화가 명확히 정의된 경로를 따라 전달되도록 설계되었습니다.
Flux 패턴의 구성 요소
- Action: 상태 변화를 요청하는 객체입니다. 사용자의 입력이나 시스템 이벤트에 따라 상태를 변경하기 위해 액션이 발생하며 액션의 타입과 데이터가 정의되어 Dispatcher로 전달됩니다.
- Dispatcher: 모든 Action을 중앙에서 관리하고 전달하는 역할을 합니다. Action이 발생하면 Dispatcher는 이를 Store에 전달하여 상태가 어떻게 변경될지를 정의합니다. Store의 데이터를 조작하는 것은 오직 Dispatcher만 가능합니다.
- Store: 애플리케이션의 모든 상태와 로직을 가지고 있습니다. Store의 state 변경이 완료되면 변경된 상태는 View로 전달합니다.
- View: 변경된 상태에 따라 화면을 렌더링하는 역할을 하며 사용자 인터페이스를 제공합니다. 사용자의 입력에 따라 새로운 액션을 호출하여 상태를 업데이트할 수도 있습니다. 리액트의 컴포넌트라고 생각하면 됩니다.
Redux와 전역 상태 관리
전역 상태 관리는 Flux 구조의 기본 원칙을 따르면서도 상태를 중앙 집중식으로 관리하는 방식입니다. 이는 Flux 패턴을 확장하여 여러 컴포넌트 간의 데이터 일관성을 유지하고 애플리케이션 전반의 상태 흐름을 전역적으로 관리할 수 있게 합니다.
Redux의 특징
- 단일 스토어: Redux는 Flux와 달리 다수의 스토어가 아닌 하나의 스토어에서 전역 상태를 일관성 있게 관리합니다.
- 불변성 유지: 상태를 직접 수정하지 않고, 액션과 리듀서를 통해 새로운 상태를 반환하는 방식으로 기존 상태의 불변성을 보장합니다. 이는 Flux의 단방향 데이터 흐름 원칙을 준수합니다.
- 단방향 데이터 흐름: Redux는 Flux와 유사하게 액션 → 리듀서 → 새로운 상태 → 뷰 업데이트의 단방향 흐름을 따릅니다.
Flux 패턴의 장점
Flux 패턴은 데이터의 흐름을 단순화하여 단방향으로만 흐르게 함으로써 데이터의 추적을 쉽게 하고 상태 관리가 명확해졌습니다. 특히 애플리케이션의 규모가 커질수록 이 패턴은 유지보수와 디버깅에 큰 장점을 제공합니다.
단방향 데이터 흐름 덕분에 상태 변화가 일어나는 시점과 방식이 명확해졌고 개발자들이 예측 가능한 방식으로 상태를 관리할 수 있게 되었습니다.
'3주차' 카테고리의 다른 글
| 🙄 리액트에서 배열의 값을 업데이트 하는 방법 (feat. 리액트의 불변성) (1) | 2024.11.02 |
|---|---|
| 컴포넌트와 Props (0) | 2024.11.02 |
| React에서의 '상태관리' 😎 (0) | 2024.11.02 |
| [React] useState와 useReducer의 차이점 (0) | 2024.11.02 |
| 컴포넌트 순수하게 유지하기 (0) | 2024.11.02 |
