안녕하세요 ~! 웹 파트 35기 한수정입니다.
이번 주에는 명령형 프로그래밍과 선언형 프로그래밍에 대해 정리해보려고 합니다.
사실 2주차 세미나에서 실습을 하면서 props라는 개념이 신기하고 더 공부하면 좋을 것 같아서 props와 관련한 글을 써볼까 고민했는데요, 세미나 시간에 웹팟짱님께서 선언형과 명령형 프로그래밍에 대해 알아두면 더욱 도움이 될 거라고 추천해주신 게 떠올랐습니다. 또, 아직 명령형 프로그래밍과 선언형 프로그래밍에 대해서도 잘 모르고 있어 이점부터 잡고 가면 좋을 것 같아, 이번 주제는 이 두 가지 프로그래밍 방식으로 정하게 되었습니다.
프론트엔드 개발에서는 사용자 경험을 향상시키기 위한 다양한 기술과 접근 방식이 존재합니다. 그중에서도 명령형 프로그래밍과 선언형 프로그래밍은 프론트엔드의 접근 방식을 이해하는 데 중요한 개념입니다. 이번 글에서는 두 프로그래밍 의 개념과 차이점을 살펴보고, 왜 리액트와 같은 프레임워크가 선언형 방식을 채택했는지에 대해서도 정리해보겠습니다.
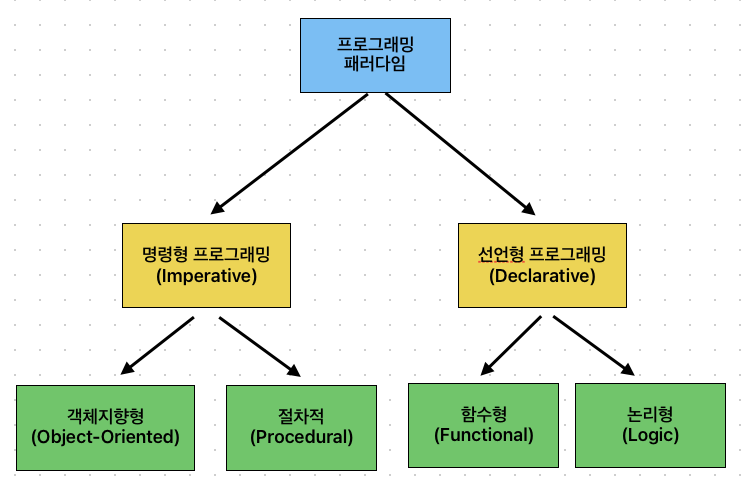
프로그래밍 패러다임 !
프로그래밍 패러다임이란 프로그래머가 코드를 작성하는 방식이나 접근법을 의미하고 문제를 해결하기 위한 사고방식이라고 할 수 있습니다.

명령형 프로그래밍의 의미와 특징
명령형 프로그래밍은 프로그램이 어떻게(How) 동작해야 하는지를 단계별로 명시하는 방식으로, 프로그래머가 작업의 실행 절차와 상태 변화를 단계별로 제어합니다. 이 패러다임은 컴퓨터가 수행할 연산을 명확하게 기술하며, 주로 명령어의 순서에 따라 프로그램이 실행됩니다.
- 특징
- 상태 변경 및 흐름 제어: 프로그램의 흐름을 직접 제어하고, 상태를 변경하면서 작업을 수행합니다.
- 순차적 처리: 명확한 순서와 절차에 따라 코드를 작성하며, 각 단계에서 특정 작업을 수행합니다.
- 컴퓨터 친화적: 컴퓨터의 연산 방식과 유사해 낮은 수준의 세부 제어가 가능합니다.
선언형 프로그래밍의 의미와 특징
선언형 프로그래밍은 프로그램이 무엇을(What) 달성해야 하는지를 명시하는 방식으로, 과정보다는 목표에 중점을 둡니다. 명령형 프로그래밍과 달리, 구체적인 실행 순서나 상태 변화를 직접 기술하지 않고, 원하는 결과를 간결하게 표현하는 데 집중합니다.
- 특징
- 목표 중심 표현: 코드가 '무엇을' 해야 하는지에 중점을 두어, 최종 목표를 명확히 나타냅니다.
- 상태 변경 최소화: 상태를 직접적으로 관리하지 않으며, 이로 인해 코드의 예측 가능성과 안정성이 향상됩니다.
- 가독성 및 유지보수성: 코드가 의도하는 바를 쉽게 파악할 수 있어 가독성이 높습니다. 또한, 복잡한 로직을 단순하게 표현할 수 있어 코드의 유지보수가 용이합니다.
- 일관성 유지: 상태 관리가 복잡한 대규모 애플리케이션에서도 코드의 일관성을 유지할 수 있습니다.
- 부수 효과 최소화: 부수 효과가 적어 코드의 예측 가능성이 높아집니다.
- 모듈화 용이: 모듈화가 용이하여 코드의 재사용성이 높습니다.
명령형 vs 선언형 코드 비교
명령형 프로그래밍 코드
명령형 방식에서는 어떻게 (How) 이 기능을 수행할 것인지, 즉 로직의 각 단계를 명시적으로 기술합니다. 아래 코드에서는 for 루프와 조건문을 통해 모든 단계를 세부적으로 관리합니다.
const numbers = [1, 2, 3, 4, 5];
const evenIncrementedNumbers = [];
for (let i = 0; i < numbers.length; i++) {
const incremented = numbers[i] + 1; // 각 요소에 1을 더함
if (incremented % 2 === 0) { // 짝수인지 확인
evenIncrementedNumbers.push(incremented); // 짝수일 경우 새로운 배열에 추가
}
}
console.log(evenIncrementedNumbers); // [2, 4, 6]- for 루프를 통해 배열 numbers의 모든 요소를 순회합니다.
- 각 요소에 1을 더해 incremented 변수에 저장합니다.
- incremented가 짝수일 경우에만, 이를 evenIncrementedNumbers 배열에 추가합니다.
- 마지막으로, 짝수만 포함된 결과를 출력합니다.
선언형 프로그래밍 코드
선언형 방식에서는 무엇을 (What) 달성할 것인지에 집중합니다. 따라서 코드가 수행하는 과정보다는, 목적을 쉽게 이해할 수 있도록 작성됩니다. 함수형 메서드인 map과 filter를 사용하여 더 간결하게 표현할 수 있습니다.
const numbers = [1, 2, 3, 4, 5];
const evenIncrementedNumbers = numbers
.map((num) => num + 1) // 각 요소에 1을 더함
.filter((num) => num % 2 === 0); // 짝수만 필터링
console.log(evenIncrementedNumbers); // [2, 4, 6]- map 메서드로 배열 numbers의 모든 요소에 1을 더합니다. 이 과정에서 새로운 배열을 반환합니다.
- 그 후 filter 메서드를 사용해 짝수만 포함된 배열로 필터링합니다.
- 최종 결과를 evenIncrementedNumbers에 저장하고 출력합니다.
리액트와 선언형 프로그래밍
리액트는 선언형 프로그래밍 방식을 채택함으로써 UI 설계를 간편하게 하고, 상태 변화에 따른 자동 업데이트를 통해 효율적인 개발 환경을 제공합니다. 이러한 접근은 개발자가 복잡한 로직을 신경 쓰지 않고도 직관적이고 가독성이 좋은 코드를 작성할 수 있도록 돕습니다.
리액트에서 선언형 프로그래밍의 장점
- 가독성 향상: 선언형 코드에서는 최종 결과에 집중하기 때문에, UI가 어떻게 구성되어야 하는지를 명확하게 표현할 수 있습니다. 이는 코드를 읽는 이에게 직관적이고 이해하기 쉬운 구조를 제공합니다.
- 유지보수성 증가: 리액트는 상태가 변화할 때마다 UI를 자동으로 갱신하여, 상태 관리와 관련된 로직을 간결하게 줄여줍니다. 이로 인해 코드의 복잡성을 낮추고, 유지보수를 용이하게 합니다.
- 재사용성 증대: 선언형 프로그래밍을 통해 모듈화된 컴포넌트를 쉽게 작성할 수 있으며, 이를 다양한 상황에서도 재사용하는 것이 용이해집니다. 이는 개발의 효율성을 높이는 데 기여합니다.
리액트는 이러한 선언형 방식의 장점을 활용하여 UI를 컴포넌트 단위로 분리하고, 변화하는 상태에 따라 자동으로 UI를 갱신합니다. 개발자는 UI의 "어떻게" 보다는 "무엇"을 중점적으로 고려하여 코드를 작성할 수 있으며, 복잡한 상태 관리는 리액트가 처리하므로 효율적이고 직관적인 코드 구성이 가능합니다.
선언형 UI와 명령형 UI의 비교
- 명령형 UI: 개발자는 UI의 동작을 단계별로 명시적으로 지시합니다. 예를 들어, 버튼 클릭 시 어떤 DOM 요소를 변경할 것인지 등을 세세하게 구현해야 하며, 이는 코드의 복잡성을 증가시킵니다.
아래 그림을 예로 들어보면, 옆에 탄 운전기사는 당신이 어디로 가고 싶은지 모르고 그저 명령에 따를 뿐입니다. 즉, 구체적인 지시를 받아야만 움직일 수 있습니다.

- 선언형 UI: 개발자는 최종 상태만 정의하고, 리액트가 내부적으로 필요한 작업을 처리합니다. 상태 변화가 일어날 때 UI가 자동으로 업데이트되므로, 코드가 더 직관적이고 관리하기 쉬워집니다.
선언형은 택시를 탄다고 생각하면 쉽습니다. 이 경우에는 운전기사에게 어디서 꺾어야 할지 알려주는 것이 아니라, 가고 싶은 곳을 말하는 것입니다. 운전기사는 당신을 목적지까지 데려다주는 역할을 맡고 있으며, 어쩌면 손님이 몰랐던 지름길을 알고 있을 수도 있습니다.

리액트에서 선언형 프로그래밍 방식을 통해 UI를 직관적으로 작성할 수 있습니다. JSX 구문을 사용하여 "이 UI를 이렇게 구성해달라"라고 작성하면, 리액트는 그 결과를 화면에 표시하기 위해 필요한 작업을 자동으로 처리합니다. 개발자는 컴포넌트의 최종 UI 상태만 정의하고, 리액트는 내부적으로 상태 변화에 따른 DOM 조작을 관리합니다.
이러한 방식은 개발자가 복잡한 상태를 관리하는 데 집중할 필요 없이, 간결하고 예측 가능한 코드를 작성할 수 있게 하여, 결과적으로 사용자는 보다 나은 사용자 경험을 제공받게 됩니다.
명령형 프로그래밍과 선언형 프로그래밍 모두 각각의 장점과 단점이 있고, 프론트엔드 개발에서는 상황에 따라 두 가지 방식을 모두 활용하는 것이 중요합니다. 하지만 리액트와 같은 프레임워크에서는 선언형 프로그래밍을 통해 더 직관적이고 유지보수가 쉬운 코드를 작성할 수 있다는 장점이 있습니다.
읽어주셔서 감사합니다 ~!

참고
Getting started with React - Learn web development | MDN
This brings us to the end of our initial look at React, including how to install it locally, creating a starter app, and how the basics work. In the next article, we'll start building our first proper application — a todo list. Before we do that, however
developer.mozilla.org
https://ko.react.dev/learn/reacting-to-input-with-state#how-declarative-ui-compares-to-imperative
State를 사용해 Input 다루기 – React
The library for web and native user interfaces
ko.react.dev
'3주차' 카테고리의 다른 글
| [React] useState와 useReducer의 차이점 (0) | 2024.11.02 |
|---|---|
| 컴포넌트 순수하게 유지하기 (0) | 2024.11.02 |
| React에서 중복 로직을 해결하는 법 (0) | 2024.11.02 |
| [React] children prop과 친해지자 (0) | 2024.11.02 |
| React Dev Tools? 이것 뭐예요~?? (0) | 2024.11.02 |

