안녕하세요 웹파트 OB 손지유입니다.
리액트 공부 4일차...
오늘은, 리액트가 처음인 저를 위한 아티클을 써보려고 합니다!
혹시 저처럼 리액트가 처음이신 분들이 있다면 도움이 되길 바라며...
그럼, 우리 함께 공부해봐요╰(*°▽°*)╯

[목차]
STEP1 : 리액트란 무엇인가? 기초 필수 개념 뿌시기!
1. 리액트는 무엇일까?
2. 리액트를 왜 쓸까?
3. 리액트를 쓰려면 알아야 하는 것들
4. 리액트의 특징
STEP2: 리액트의 핵심! 중요한 개념 맛보기~
1. 컴포넌트 간 데이터 전달 (Props)
2. 리액트 훅(Hooks)
3. 리액트 컴포넌트 라이프사이클
4. 리액트의 "키(Key)" 개념
STEP3: 리액트 파고들기...! 심화 개념을 쉽게 이해해 보자 :)
1. 리덕스(Redux) / Context API 심화: 상태 관리
2. 리액트 라우터(React Router): 페이지 관리
3. 커스텀 훅(Custom Hooks): 반복되는 로직 재사용
4. 리액트 성능 최적화: 성능 문제 해결
5. 테스팅(Testing): 버그 없는 코드 만들기
6. 타입스크립트(TypeScript)와 리액트: 타입 안정성
STEP1 : 리액트란 무엇인가? 기초 필수 개념 뿌시기!
1. 리액트는 무엇일까?
- 리액트는 자바스크립트를 사용해서 웹사이트를 만들기 쉽게 도와주는 도구!
→ 우리가 웹사이트에서 화면을 구성하고, 그 화면에 나타나는 것들을 효율적으로 관리해 주는 '레고 블록'의 역할을 한다.
- 리액트는 웹사이트의 화면을 만들 때 재사용 가능한 조각들을 만들 수 있게 해 준다. 이때, 이 조각들을 우리는 컴포넌트라고 부른다.
ex)
웹사이트에 어떤 '버튼'이 있다고 가정했을 때 해당 버튼을 여러 군데에서 사용할 경우,
우리는 그 버튼을 하나의 컴포넌트로 만들어두고 필요한 곳에 마음대로 가져다 쓸 수 있다.
2. 리액트를 왜 쓸까?
- 리액트의 가장 큰 장점은 화면이 빠르고 효율적으로 변한다는 것.
→ 리액트는 화면의 일부분만 바꿀 수 있어서, 웹사이트가 더 빨리 반응하고, 새로운 내용을 쉽게 보여줄 수 있다.
ex)
우리가 페이스북에서 좋아요 버튼을 누르면 페이지 전체가 새로고침 되지 않고, 숫자만 딱 바뀌는 것과 같은 현상이 리액트의 힘이다!
3. 리액트를 쓰려면 알아야 하는 것들
1) 컴포넌트 (Component): 컴포넌트는 리액트의 기본 단위!
- 우리가 화면을 여러 조각으로 나눌 수 있는 레고 블록 같은 것
- 화면에서 버튼, 입력창, 리스트 등 각각의 요소를 컴포넌트로 만들 수 있다.
ex)
MyButton이라는 컴포넌트를 만든 예시
→ 이 컴포넌트는 버튼을 보여주는 역할을 한다.function MyButton() { return <button>클릭해봐!</button>; }
2) JSX: 리액트는 HTML처럼 생긴 코드를 자바스크립트 안에서 쓸 수 있게 해준다. 우린 이것을 JSX라고 부른다!
- HTML과 자바스크립트를 합쳐서 컴포넌트를 만드는 것.
ex)
이 코드는 HTML의 <h1> 태그처럼 보이지만, 사실 자바스크립트 코드다.
→ JSX를 사용하면 HTML처럼 코드를 쓰면서, 자바스크립트의 모든 기능도 같이 사용할 수 있다.
3) 상태 (State): 상태는 컴포넌트가 기억하고 있는 정보다.
- 컴포넌트는 이 상태를 바탕으로 화면에 보여줄 내용을 바꾸는데, 상태가 변하면 화면도 자동으로 업데이트된다.
ex)
버튼을 클릭하면 숫자가 올라가는 기능을 만들 때 상태를 이용할 수 있다. useState(0)로 숫자를 기억하는 상태를 만들고, setCount로 이 숫자를 바꾼다. 그렇다면, 버튼을 클릭할 때마다 숫자가 1씩 올라가고, 화면도 바로 변하게 된다.
function Counter() { const [count, setCount] = useState(0); return ( <div> <p>현재 숫자: {count}</p> <button onClick={() => setCount(count + 1)}>숫자 올리기</button> </div> ); }
4. 리액트의 특징
1) 재사용성: 한 번 만든 컴포넌트는 여러 곳에서 재사용할 수 있다. 따라서, 마치 레고 블록처럼 여러 화면에서 같은 컴포넌트를 쓸 수 있게 된다.
2) 빠른 업데이트: 리액트는 필요한 부분만 업데이트해줘서 화면이 더 빠르게 반응한다.
3) 데이터 흐름이 명확: 리액트에서는 데이터를 한 방향으로만 전달한다. 부모 컴포넌트에서 자식 컴포넌트로만 데이터를 보내기 때문에, 데이터를 추적하고 관리하기가 훨씬 쉽다.
STEP2: 리액트의 핵심! 중요한 개념 맛보기~
1. 컴포넌트 간 데이터 전달 (Props)
- Props: 컴포넌트가 서로 소통하는 과정
- 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때는 'Props(프롭스)'라는 것을 사용한다.
- 이때, Props는 '읽기 전용'이다. 즉, 컴포넌트가 받은 props를 직접 바꾸면 안 된다.
→ 대신 부모 컴포넌트에서 props를 변경해줘야 한다!
- 쉽게 말해, Props는 부모가 자식에게 주는 선물!
- 부모 컴포넌트가 자식 컴포넌트에게 정보를 전달할 때 그 정보를 props라는 특별한 방법으로 보내는 것이다.
- 아래 예시에서 <App> 컴포넌트는 <Greeting> 컴포넌트에게 <name>이라는 props를 주고 있다.
- 그래서 <Greeting> 컴포넌트는 <props.name>을 사용해서 각각 "안녕하세요, 철수!", "안녕하세요, 영희!"를 보여줄 수 있다.
function Greeting(props) { return <h1>안녕하세요, {props.name}!</h1>; } function App() { return ( <div> <Greeting name="철수" /> <Greeting name="영희" /> </div> ); }
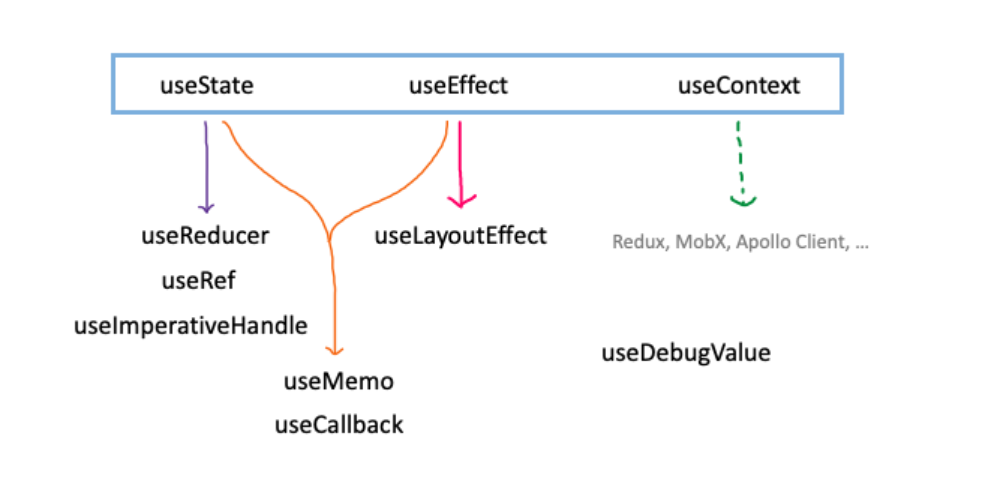
2. 리액트 훅(Hooks)

- 세미나 시간에도 열심히 배웠던 Hooks! 리액트에서 더 복잡한 기능들을 구현하기 위해서는 훅(Hooks)을 알아야 한다.
- Hooks은 리액트에서 함수형 컴포넌트도 상태나 특정 시점에 실행되는 동작을 처리할 수 있게 해 준다.
- STEP1에서 잠깐 등장한 useState도 훅의 한 종류다.
1) useState: 컴포넌트가 어떤 값을 기억하게 해준다.
ex) 버튼을 클릭할 때마다 숫자가 올라가는 기능const [count, setCount] = useState(0); // 숫자를 기억하고 변경하는 함수
2) useEffect: 컴포넌트가 처음 화면에 나타날 때나 데이터가 바뀔 때 무언가를 실행하고, 컴포넌트가 사라질 때는 그 작업을 정리할 수 있다.
ex) 타이머 기능, 데이터가 업데이트 될 때마다 API를 호출하는 기능 등
useEffect(() => { console.log("컴포넌트가 처음 나타났어요!"); return () => console.log("컴포넌트가 사라졌어요!"); }, []);
3) useContext: 부모 컴포넌트가 준 데이터를 깊숙이 있는 자식 컴포넌트도 바로 받을 수 있게 해 준다.
const theme = useContext(ThemeContext); // 테마 정보를 바로 가져옴
- 이 내용이 이해가 잘 되어서, Hooks에 대해 더 자세히 공부하고 싶다면?
→ 아래 단계별로 좋은 글을 소개해드렸으니 참고해 보시면 좋을 것 같습니다 :)
Hook의 개요 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
리액트 hook 총 정리
평소에 자주 사용해오던 리액트 Hook을 전체적으로 정리해본 적은 없어서 이번 기회에 한 번 전체적으로 정리해보려고 합니다🫠
velog.io
리액트의 Hooks 완벽 정복하기
React Hooks 는 v16.8 에 도입된 개념으로서, 함수형 컴포넌트에서도 상태 관리를 할 수 있는 useState, 그리고 렌더링 직후 작업을 설정하는 useEffect 등의 기능을 제공합니다. 이에 대하여 한번 자세히
velog.io
3. 리액트 컴포넌트 라이프사이클
- 리액트 컴포넌트의 라이프사이클은 컴포넌트가 '살아가는 과정'이다.
- 컴포넌트는 태어나서(화면에 나타나고), 살아가는 동안 변화하고(업데이트), 마지막엔 사라진다(화면에서 없어짐).
- 이 과정에서 특정 시점마다 우리가 원하는 작업을 할 수 있는데, 그걸 라이프사이클이라고 한다.
- 리액트 라이프사이클을 이해하면 언제 어떤 작업을 해야 할지 명확해져서 컴포넌트가 더 깔끔하고 안정적으로 동작할 수 있다.
- 이 과정은 크게 3단계로 나눌 수 있다.
1. 마운트(Mount): 컴포넌트가 처음 화면에 나타날 때
- 컴포넌트가 처음 생성되고, 화면에 처음으로 나타나는 순간을 말한다.
- 이때 우리는 API를 불러오거나, 타이머를 설정하거나, 다른 초기 설정을 할 수 있다.
- 아래 코드의 useEffect 두 번째 인자인 빈 배열 [] 덕분에, 이 함수는 처음 한 번만 실행된다.
- 즉, 컴포넌트가 마운트 될 때만 실행된다는 뜻이다.useEffect(() => { console.log("컴포넌트가 화면에 나타났어요!"); // API 요청이나 초기 데이터 불러오기 등 }, []);
2. 업데이트(Update): 컴포넌트가 다시 렌더링 될 때
-컴포넌트는 자신이 사용하는 상태(state)나 props가 바뀌면 다시 렌더링 된다.
- 이때마다 화면을 다시 그리는데, 그걸 업데이트라고 한다.
- 이 업데이트 때마다 실행하고 싶은 코드가 있을 수 있다면~? 사용할 수 있다.
- 아래 코드에서는 count라는 값이 바뀔 때마다 이 함수가 실행된다.
- 상태가 변할 때마다 어떤 작업을 해야 할 때 이 방식을 사용할 수 있다.
useEffect(() => { console.log("상태가 변경되었어요!"); }, [count]); // count가 바뀔 때마다 실행
3. 언마운트(Unmount): 컴포넌트가 사라질 때
- 컴포넌트가 화면에서 사라질 때는 정리 작업이 필요할 때가 있다.
- ex) 타이머가 계속 돌아가고 있으면 컴포넌트가 없어질 때 타이머를 멈춰야 하는 것과 같은 상황
- 아래 코드에서 useEffect의 return 부분이 중요한데, 이 부분은 컴포넌트가 사라질 때 실행된다.
- 그래서 컴포넌트가 원마운트될 때 타이머나 리스너 같은 것들을 정리해 줄 수 있다.
useEffect(() => { const interval = setInterval(() => { console.log("타이머 동작 중"); }, 1000); return () => { clearInterval(interval); // 컴포넌트가 사라질 때 타이머 정리 console.log("컴포넌트가 사라졌어요. 타이머 정리됨."); }; }, []);
4. 리액트의 "키(Key)" 개념
- 리액트에서 리스트를 만들 때는 각각의 항목에 key라는 고유한 값을 줘야 한다.
- 이 key 덕분에 리액트는 리스트가 어떻게 바뀌었는지 추적할 수 있다.
function List() {
const items = ['사과', '바나나', '오렌지'];
return (
<ul>
{items.map((item, index) => (
<li key={index}>{item}</li> //여기서 key={index}를 주면 리액트는 항목들이 바뀔 때 성능을 최적화할 수 있는 것이다.
))}
</ul>
);
}
- key에 대해 좀 더 자세하게 공부하고 싶다면 아래 아티클을 추천합니다!
[react] key 제대로 다루기
리액트 애플리케이션에서의 `key`를 올바르게 잘 사용하는 방법을 알아보고자 합니다!
velog.io
STEP3: 리액트 파고들기...! 심화 개념을 쉽게 이해해 보자 :)
1. 리덕스(Redux) / Context API 심화: 상태 관리
- Redux: 만약 여러 컴포넌트에서 공유해야 하는 데이터를 관리하려고 한다면, 리덕스를 사용할 수 있다.
- ex) 사용자가 로그인하면 그 정보를 여러 컴포넌트에서 알아야 할 때가 있다. 이럴 때 리덕스가 데이터를 중앙에서 관리하고, 어떤 컴포넌트든 그 정보를 쉽게 가져다 쓸 수 있게 해 준다.
- Context API도 리덕스와 비슷한 기능을 하는데, 조금 더 간단하다.
- ex) 웹사이트의 다크 모드 설정을 여러 컴포넌트에서 사용해야 한다면, Context API를 사용해서 그 정보를 모든 컴포넌트가 공유할 수 있게 한다.
부모가 자식에게 용돈을 직접 주지 않고, 통장을 하나 만들어서 여러 자식이 그 통장을 공유할 수 있게 만드는 것이라고 이해해 보자!!
2. 리액트 라우터(React Router): 페이지 관리
- 웹사이트에서 여러 페이지가 필요할 때, 리액트 라우터를 사용하면 쉽게 페이지를 전환할 수 있다.
- ex) 홈 화면, 로그인 화면, 회원가입 화면이 따로 있다고 할 때, 리액트 라우터를 사용하면 각각의 페이지를 쉽게 이동할 수 있게 된다.
아래 코드는 웹사이트의 홈과 로그인 페이지를 쉽게 전환할 수 있게 해 준다.
따라서 Link를 클릭하면 페이지가 부드럽게 전환된다.
import { BrowserRouter as Router, Route, Switch, Link } from 'react-router-dom'; function App() { return ( <Router> <nav> <Link to="/">홈</Link> <Link to="/login">로그인</Link> </nav> <Switch> <Route exact path="/" component={Home} /> <Route path="/login" component={Login} /> </Switch> </Router> ); } function Home() { return <h1>홈 페이지</h1>; } function Login() { return <h1>로그인 페이지</h1>; }
집 안에서 방을 이동할 때, 각각의 방을 리액트 라우터로 연결한다고 생각하면 된다.
문을 열고 들어가면 다른 방으로 이동하는 것처럼!
3. 커스텀 훅(Custom Hooks): 반복되는 로직 재사용
- 우리가 컴포넌트를 만들다 보면 같은 로직을 반복해서 쓰게 될 때가 있다. 이럴 때 커스텀 훅을 만들어서 코드를 재사용할 수 있다.
- ex) 여러 컴포넌트에서 사용자의 입력을 처리해야 한다면, 그 로직을 커스텀 훅으로 만들어서 반복하지 않고 재사용할 수 있다.
한 번 만든 요리법을 가지고 여러 요리를 만들 수 있는 것과 같다! 이름 입력, 나이 입력 각각의 로직이 반복되지만,
커스텀 훅을 만들면 한 번에 해결할 수 있다.
- 커스텀 훅 개념이 이제 어렵지 않게 느껴진다면? 아래 아티클을 추천합니다!!
간단한 리액트 커스텀 훅 만들어보기. (React custom hook)
서론 React 16.8부터 추가된 Hook 은 리액트 함수형 프로그래밍의 근간이 된다. 다만 Hook은 리액트 어디서나 사용 가능한 것은 아니고 몇 가지 제약사항이 있다. 리액트 함수형 컴포넌트 내부 혹은
nukw0n-dev.tistory.com
4. 리액트 성능 최적화: 성능 문제 해결
- 애플리케이션이 커질수록 성능 최적화가 필요해진다. 이때, 불필요하게 많은 컴포넌트가 다시 렌더링 되는 걸 막으려면 React.memo를 사용할 수 있다.
const MyComponent = React.memo(function MyComponent(props) {
return <div>{props.text}</div>;
});- 이렇게 하면, props.text가 변하지 않는 한 불필요한 렌더링을 방지할 수 있다.
자주 변하지 않는 벽에 매번 새로 페인트칠을 할 필요는 없다.
따라서 그 벽은 그대로 두고, 정말 페인트칠이 필요한 곳만 손보는 것과 같다고 생각하면 쉽다!
5. 테스팅(Testing): 버그 없는 코드 만들기
- 우리가 만든 컴포넌트는 잘 동작하는지 테스트 할 수 있다.
- 아래 코드는 버튼을 클릭했을 때 '클릭됨'이라는 텍스트가 화면에 나타나는지 확인하는 테스트다.
import { render, screen, fireEvent } from '@testing-library/react';
import MyButton from './MyButton';
test('버튼이 잘 클릭되었는지 확인', () => {
render(<MyButton />);
const button = screen.getByText('클릭해봐!');
fireEvent.click(button);
expect(screen.getByText('클릭됨')).toBeInTheDocument();
});6. 타입스크립트(TypeScript)와 리액트: 타입 안정성
- 타입스크립트를 사용하면 코드에 타입을 명확히 지정할 수 있어서 실수를 줄일 수 있다.
- 일례로, 컴포넌트의 props가 어떤 타입인지 미리 지정할 수 있다!
- 아래 코드는 name이 문자열이어야 한다고 타입을 지정했다. 그래서 실수로 숫자를 넘겨주면 에러가 발생한다.
어떤 물건이든 설명서를 미리 적어두는 것과 같은 개념인 TypeScript!
interface GreetingProps {
name: string;
}
function Greeting({ name }: GreetingProps) {
return <h1>안녕, {name}!</h1>;
}
- 타입스크립트는 앱잼에서도 많이 사용하는 기술이라고 하니 미리 익혀두면 좋을 것 같습니다!
리액트 공부 - Typescript
타입스크립트란 자바스크립트의 타입을 강제시키는 언어를 말한다.기존의 자바스크립트에서는 아래와 같이 변수에 문자열을 할당했다가 이후에 숫자열을 재할당해도 문제가 되지 않았다.하지
velog.io
리액트 Typescript로 적용 및 작성하기
리액트 Typescript로 적용 및 작성하기 개요 지난 포스트 까지는 Javascript로 리액트를 작성하였다. 이번에는 Javascript 말고, Typescript(타입스크립트) 언어로 리액트를 작성하는 방법에 대해 알아 보겠
dlsgh120.tistory.com
이 글이, 리액트를 처음 공부하는 저와 여러분에게
앞으로 공부할 중요한 개념들을 더 쉽게 이해할 수 있는 계기가 되길 바랍니다! (●'◡'●)
화이팅!
'3주차' 카테고리의 다른 글
| [React] Custom Hook (0) | 2024.11.01 |
|---|---|
| [React] useEffect 훅과 의존성 배열 (0) | 2024.11.01 |
| 리액트 컴포넌트의 Lifecycle (0) | 2024.11.01 |
| [3주차] JSX 알아보기 (0) | 2024.10.31 |
| 패키지 Manager~ 그게뭘까? (0) | 2024.10.30 |

