안녕하세요!
호기심스 1주차 아티클 작성하러 온 웹파트 OB 박채연입니다 😋
초기 세팅은 프로젝트의 기반을 마련하는 단계로, 특히 팀 프로젝트를 진행하거나 규모가 큰 프로젝트의 경우, 일관성 있는 코드와 용이한 관리를 위해 필수적으로 거쳐야 하는 과정입니다. 프로젝트 시작 시 필요한 초기 세팅을 확실하게 해두면, 유지보수와 확장성 측면에서 큰 도움이 되기 때문에 앞으로 합동세미나, 앱잼 등 다양한 팀 프로젝트를 진행할 우리 웨비들이 초기세팅에 대해 잘 알면 좋을 것 같아 해당 주제를 다루게 되었습니다! 그중에서도 저는 스타일링 관련 부분과 폴더구조에 대해 상세하게 알아보도록 하겠습니다 ☺️
✨ [1] 스타일 초기화란?
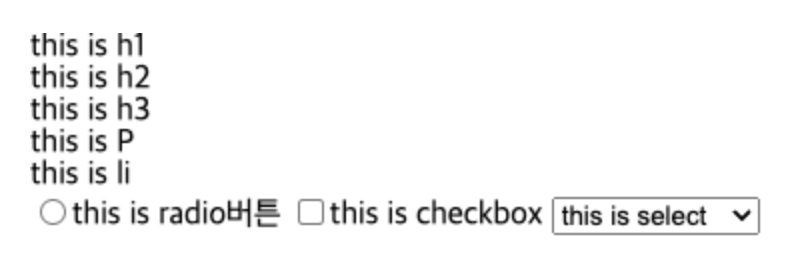
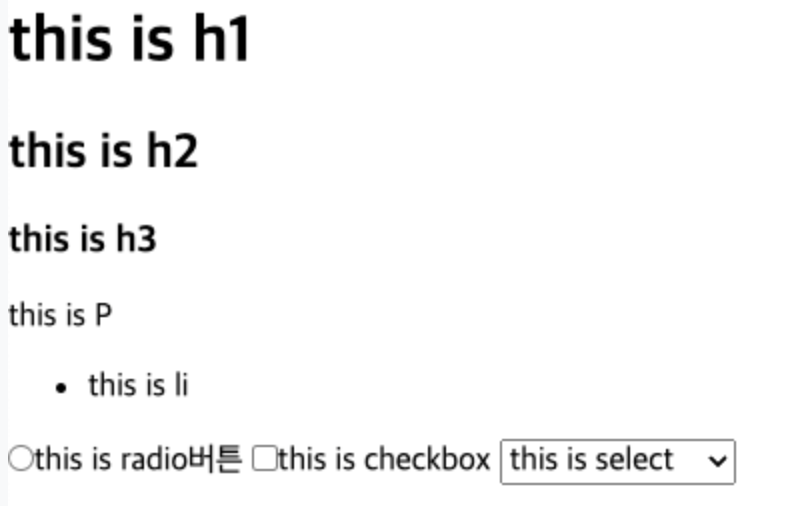
HTML 태그는 브라우저마다 기본 스타일이 달라 의도치 않은 결과물을 내곤 하는데요, 이를 방지하고 일관된 UI를 유지하기 위해, HTML 태그의 기본 속성을 초기화하는 작업을 진행하는 것을 스타일 초기화라고 합니다. 즉, 브라우저 간의 스타일 차이를 최소화하고 스타일링의 시작점을 고르게 맞추는 작업이라고 할 수 있죠.
모든 문서엔 User-agent Stylesheet (=사용자 에이전트 스타일시트) 라는 브라우저에서 기본 스타일을 제공하는 기본 스타일시트가 존재합니다. 이 사용자 에이전트 스타일 시트는 작성자가 적용한 스타일보다 우선순위가 낮지만, 우리가 스타일을 설정하지 않았을 때, 이 기본 스타일이 적용되어서 우리가 원하는 대로 스타일이 먹히지 않는 경우가 생길 수 있습니다! 그렇기 때문에 우리가 reset.css 등을 사용해서 스타일링의 시작점을 맞추는 작업을 하는 것이죠!
📍 reset.css
모든 기본 스타일을 제거하여 초기 상태를 만듭니다. 완전한 초기화로 인해 스타일링의 시작을 원하는 대로 설정할 수 있습니다.
https://meyerweb.com/eric/tools/css/reset/
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}Eric Meyer's CSS reset
📍 normalize.css
reset과 비슷하지만, 완전히 제거하지 않고 브라우저별 차이만 최소화해 좀 더 안정적인 초기 상태를 제공합니다.
브라우저의 스타일을 여러 브라우저에서 '일관되어 보이도록'하는 것이 목적이라고 합니다.
https://github.com/necolas/normalize.css
GitHub - necolas/normalize.css: A modern alternative to CSS resets
A modern alternative to CSS resets. Contribute to necolas/normalize.css development by creating an account on GitHub.
github.com
💭 reset과 nomalize 중 어떤 걸 사용해야 할까?
reset의 경우, html의 기본 태그가 가진 속성을 완전히 지우고, normalize의 경우, 태그의 특징은 살리되, 브라우저별 차이만 최소화했다는 특징을 가지고 있습니다. 이런 특징을 알고, 프로젝트를 시작할 때, 팀원들과 프로젝트에 맞는 방법을 선택하면 되겠죠?


🎨 [2] 전역 스타일링이란?
기본적으로 제거해야 할 스타일, 공통적으로 적용시킬 스타일을 정리해서 적용시키는 것을 말합니다.
Styled-components 라이브러리의 createGlobalStyle를 이용하거나
Emotion 라이브러리의 Global을 사용해서 전역으로 적용할 스타일을 작성할 수 있습니다.
우리 웹파트는 기본적으로 emotion을 사용하니 이번 아티클에서도 emotion의 Global을 기준으로 적용 방법에 대해 작성하겠습니다.
1️⃣ emotion 설치하기
yarn add emotion/react
2️⃣ GlobalStyle 파일에 Global 을 import 해서 적용한 후, 전역에 적용할 스타일 작성하기
import { css } from '@emotion/react';
const GlobalStyle = css`
// 전역에 적용할 css 작성하기
`;
export default GlobalStyle;
3️⃣ App.js 파일에 import 후, 컴포넌트 외각에 감싸기
import { Global, css } from '@emotion/react';
import GlobalStyle from 'styles/globalStyle';
const App = () => {
return (
<>
<Global styles={GlobalStyle} />
{/* 다른 컴포넌트 */}
</>
)
}
export default App;
💭 reset.css 과 다른 점은 무엇일까?
reset.css는 기본적인 초기화 용도로 간단히 사용할 수 있는 반면, styled-components나 Emotion의 글로벌 스타일링 기능은 초기화 뿐 아니라, 커스텀 스타일 적용을 추가적으로 진행할 수 있다는 특징이 있습니다! 필요에 맞게 원하는 걸 사용해도 되고, 둘 다 사용하는 것도 당연히 가능합니다!
🖌️ [3] Theme에 대하여
전역 스타일 외에 테마를 통해 폰트, 색상 등의 스타일을 관리하는 용도로 theme을 구성합니다.
단순한 프로젝트나 테마 기능이 필요 없는 경우에는 글로벌 스타일에서 폰트와 색상을 직접 정의해도 되지만,
동적 스타일 변경이 필요한 경우엔, 테마 파일과 ThemeProvider를 통해 스타일을 정의하는 방식으로 관리하는 것이 편하다고 합니다.
1️⃣ Theme 객체로 구성하기
theme.js 파일에서 theme이라는 하나의 객체로 export 해준 후, 우리가 선언한 상수값들을 이용해서 theme의 내용을 자유롭게 작성합니다.
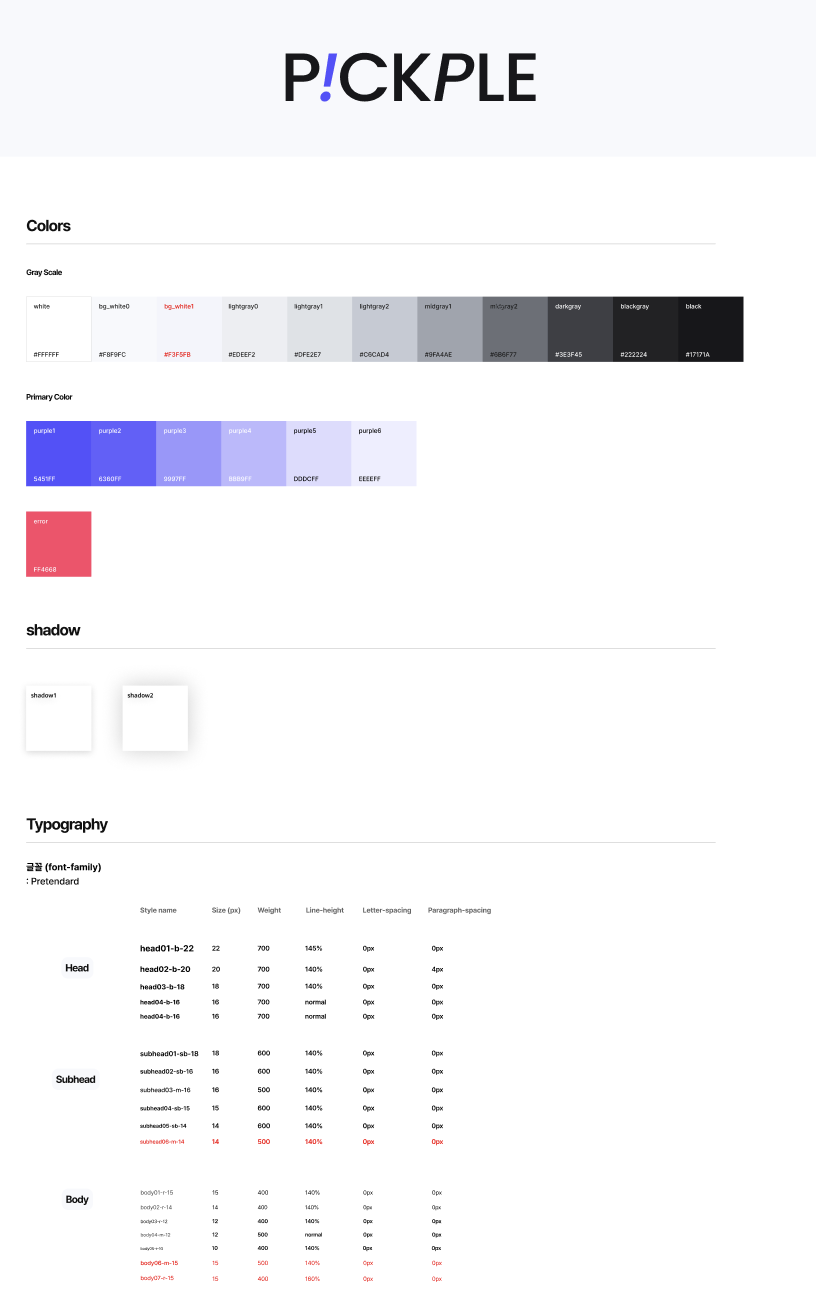
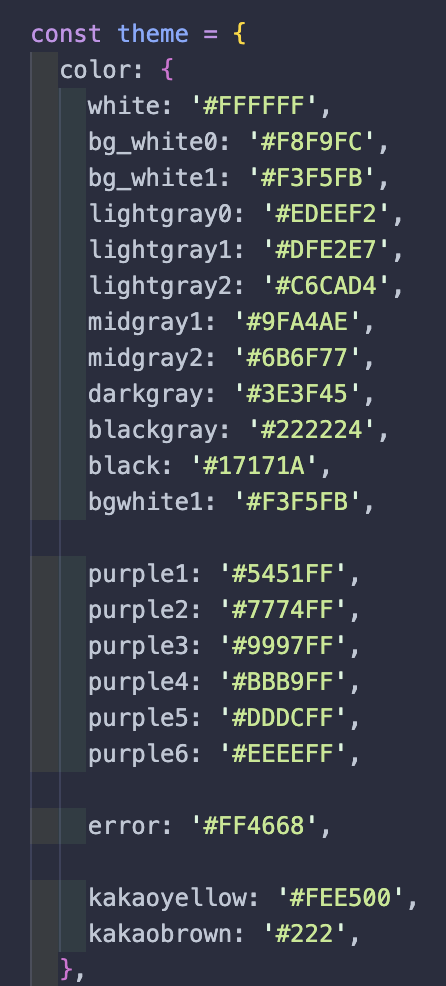
구체적인 예시를 들어서 구성 방법을 설명해보자면, 왼쪽은 지난 기수 앱잼 프로덕트인 픽플의 디자인 시스템이고, 오른쪽은 디자인 시스템에 따라 theme.ts에 색상과 폰트 관련된 내용을 객체 형태로 정의한 파일입니다. Theme을 구성하는 방법은 여러가지가 있겠지만, 보통은 theme 파일 안에 theme 객체를 만들어서 폰트나 색상에 관련된 내용을 정의하는 형태로 구성된다고 합니다.



2️⃣ ThemeProvider에 테마 적용하기
정의한 theme 파일을 App.js에서 import 후, ThemeProvider를 이용해 theme 파일을 적용시켜 줍니다.
import GlobalStyle from 'styles/globalStyle';
import { ThemeProvider } from '@emotion/react';
import theme from 'styles/theme';
const App = () => {
return (
<div>
<ThemeProvider theme={theme}>
<Global styles={GlobalStyle} />
{/* 다른 컴포넌트 */}
</ThemeProvider>
</div>
)
}
export default App;
3️⃣ 테마 값 사용하기
사용할 땐 Theme을 import 해서 원하는 값을 적용시킵니다.
import styled from '@emotion/styled';
const Button = styled.button`
background-color: ${({ theme }) => theme.buttons.primary.background};
color: ${({ theme }) => theme.buttons.primary.color};
padding: ${({ theme }) => theme.spacing.medium};
&:hover {
background-color: ${({ theme }) => theme.buttons.primary.hoverBackground};
}
`;
export default Button;import { Theme, css } from '@emotion/react';
export const buttonStyle = (theme: Theme) => css`
...
background-color: ${theme.color.purple6};
...
`;
이렇게 theme을 통해 공통 스타일을 관리하면, 프로젝트를 진행하면서 요소 하나하나에 컬러나 폰트를 번거롭게 지정하지 않아도 되고, 프로젝트 규모가 커지면서 디자인 시스템이 변경되어도 수정이 비교적 쉽기 때문에 프로젝트 초기세팅 때 거의 필수적으로 진행하는 작업인 것 같습니다. 코드의 일관성을 유지하고, 스타일의 유지보수와 확장성을 높이기 위해 사용하는 것을 추천합니다.
🗂️ [4] 폴더구조에 대하여
react는 코드 작성과 구조에 관해 정해진 것이 없는 유연한 라이브러리입니다.
그렇기 때문에 프로젝트를 시작할 때, 어떻게 구조를 설계하고, 어떤 방식으로 프로젝트를 시작해 나갈 것인지부터 결정할 필요가 있는데요.
처음 구조를 잘 잡아둬야, 프로젝트 규모가 커질수록 관리하는데 불편함이 없기 때문에, 좋은 폴더구조가 무엇인지 고민하게 되는 것 같습니다.
📍 폴더 구조가 필요한 이유는 무엇일까?
위에서 살짝 언급했지만, 우리가 프로젝트를 진행할 때 규모가 커지면 커질수록 잘 관리하는 것이 중요하기 때문입니다. 대규모의 코드를 관리한다는 것은 결코 쉬운 일이 아니기 때문에, 필요한 부분을 빠르게 찾고 고칠 수 있도록 잘 구성해야 합니다. 즉, 디버깅과 확장의 용이성에 있어서 폴더구조가 영향을 미친다는 것이죠! 또한, 새 개발자가 프로젝트에 투입될 경우, 빠르게 숙련될 수 있도록 하기 위함도 있습니다.
📍 그렇다면 좋은 폴더 구조란 무엇인가?
리액트 공식문서에서도 완벽한 폴더구조에 대한 답을 제시하지 않고 있습니다. 그저 인기 있는 접근법 여러 개를 소개하고 있는 정도인데요. 우리는 이런 접근법들과 다른 프로젝트의 폴더구조를 직접 살펴보며, 내 프로젝트에 적합한 구조를 채택하고, 필요한 것만 선택해 도입해야 할 필요가 있습니다.
1️⃣ 파일의 기능이나 라우트에 의한 분류
하나의 기능이나 라우트를 위해 존재하는 파일들을 같은 폴더로 분류하는 방법입니다.
common/
Avatar.js
Avatar.css
APIUtils.js
APIUtils.test.js
feed/
index.js
Feed.js
Feed.css
FeedStory.js
FeedStory.test.js
FeedAPI.js
profile/
index.js
Profile.js
ProfileHeader.js
ProfileHeader.css
ProfileAPI.js
2️⃣ 파일 유형에 의한 분류
api, components 등 비슷한 파일들끼리 분류하는 것을 의미합니다.
api/
APIUtils.js
APIUtils.test.js
ProfileAPI.js
UserAPI.js
components/
Avatar.js
Avatar.css
Feed.js
Feed.css
FeedStory.js
FeedStory.test.js
Profile.js
ProfileHeader.js
ProfileHeader.css
3️⃣ 이 외에도 정말 다양한 폴더구조를 가지고 프로젝트를 진행하는 팀들의 예시를 살펴보겠습니다.
폴더구조는 정답이 없는 부분이기 때문에, 다양한 프로젝트의 폴더구조를 살펴보고 필요에 따라 내 프로젝트에 도입하는 것도 좋은 방법인 것 같습니다!
https://github.com/PICK-PLE/PICKPLE-client
GitHub - PICK-PLE/PICKPLE-client: ✨PICK!PLE✨ 내가 PICK!한 바로 '그 사람'과 함께하는 클래스 모임. Client Re
✨PICK!PLE✨ 내가 PICK!한 바로 '그 사람'과 함께하는 클래스 모임. Client Repository 입니다. - PICK-PLE/PICKPLE-client
github.com
https://github.com/Team-Tiki/tiki-client
GitHub - Team-Tiki/tiki-client: TEAM의 A부터 Z까지 Ti.Ki에서, TiKi의 클라이언트 레포지토리입니다.
TEAM의 A부터 Z까지 Ti.Ki에서, TiKi의 클라이언트 레포지토리입니다. Contribute to Team-Tiki/tiki-client development by creating an account on GitHub.
github.com
지금까지 초기세팅 중 초기 스타일 관련 부분과 폴더구조에 대해 알아봤습니다. 어떤 초기세팅이나 마찬가지겠지만, 프로젝트를 함께 진행하는 팀원들과 프로젝트에 맞는 방법을 선택하고 구성해서, 프로젝트 규모가 커졌을 때 유지보수에 도움이 되도록 구성하는 것이 중요한 것 같습니다. 우리 모두 앞으로 다가올 수많은 협업에서 (앱잼.. 솝커톤.. 합동세미나.. 등) 초기세팅 잘 챙겨서, 프로젝트의 미래를 생각할 줄 아는 멋진 개발자가 되어봐요 😊.. 파이팅 🔥
💬 참고한 아티클
https://velog.io/@rgfdds98/React-GlobalStyles-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0
[React] Global Styles(전역스타일링) 설정하기
협업을 하면서 전역스타일링을 styled-components로 구현하는 것을 알게 되었다. 아직은 styled-components를 잘 활용하지 못해서 css를 활용했었는데 이번 기회에 익히고 넘어가야겠다.
velog.io
https://klloo.github.io/emotion-global/
emotion으로 Global style 설정하기
현재 리액트에서 emotion이라는 CSS-in-JS 라이브러리를 사용하여 스타일을 관리하고 있는데요! Global style…
klloo.github.io
ThemeProvider로 theme.ts에서 디자인 시스템 설정하기
폰트, 색상을 깔끔하게 사용하기!
velog.io
https://velog.io/@cjy0029/Normalize-Reset-%EB%AD%98%EC%8D%A8%EC%95%BC-%ED%95%A0%EA%B9%8C
Normalize, Reset 뭘써야 할까?
맨날 귀찮아서 포스팅 미루던 기본중의 기본.. Normalize, Reset css에 대해 알아보자.
velog.io
패키지 매니저 / 폴더구조 / globalStyle | Notion
🌳 패키지 매니저 (Package manager)
devveb.notion.site
'호기심스' 카테고리의 다른 글
| [3주차 React 상태관리 ✍🏻] Recoil, Jotai (3) | 2024.11.10 |
|---|---|
| [3주차 React 상태관리 ✍🏻] Context API / Zustand (4) | 2024.11.10 |
| [2주차 스타일링 라이브러리 🎨] Vanilla Extract, 그리고 ... (3) | 2024.11.05 |
| [2주차 스타일링 라이브러리 🎨] Emotion / Tailwind CSS (3) | 2024.11.04 |
| [1주차 초기세팅 ⚙️] 패키지 매니저 / Vite / ESlint+Prettier / Biome (4) | 2024.10.28 |
