안녕하세요 웹파트 35기 YB 최민입니다 !

오늘은 Promise라는 자바스크립트 비동기 처리에 사용되는 객체에 대해 소개해드리려고 합니다 !
저도 Promise라는 것을 사실 처음 들어봤는데 비동기 처리에 대해 알아보다가 궁금해져서 공부해봤습니다
우선 본격적으로 Promise에 소개하기 전에 비동기 처리가 무엇인지 먼저 설명해드리도록 하겠습니다 ~ @@
✅ 비동기 처리란 ?
특정 작업의 완료를 기다리지 않고 다른 작업을 동시에 수행할 수 있도록 하는 것

병렬로 작업을 동시에 처리하기 때문에 프로그램의 흐름이 멈추거나 지연되지 않는다고 합니다
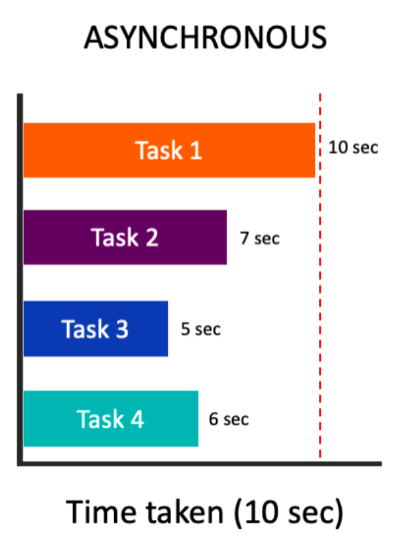
따라서 Task1,2,3,4가 병렬적으로 동시에 처리되게 되고 총 코드 실행 시간은 획기적으로 줄어듭니다 !
✅ 비동기 처리의 사례
// #1
console.log('Hello');
// #2
setTimeout(function() {
console.log('Bye');
}, 3000);
// #3
console.log('Hello Again');
setTimeout() 은 Web API의 한 종류이고, 지정한 시간만큼 기다렸다가 로직을 실행합니다
@@ 하지만 setTimeout() 역시 비동기 방식으로 실행되기 때문에
실제 출력 값은
Hello
Hello Again
Bye
이렇게 나오게 됩니다 !! (의도했던 바가 아니겠쬬?)
따라서 이러한 문제를 콜백 함수 로 해결할 수 있고 지금부터 간단히 콜백 함수에 대해 설명해보도록 하겠습니다 !
✅ 콜백 함수로 위와 같은 비동기 처리 문제 해결하기
function sayBye(callback) {
setTimeout(function() {
console.log('Bye');
callback(); // 작업이 끝난 후 콜백 호출
}, 3000);
}
// #1
console.log('Hello');
// #2
sayBye(function() {
// #3 콜백 안에 작업을 넣어 비동기적으로 처리된 후 실행
console.log('Hello Again');
});
이런 식으로 callback함수를 사용해서
Hello
Bye
Hello Again
와 같은 원했던 출력값을 얻을 수 있습니다 !!
콜백 함수에 대해서 찾다가 좋은 비유를 발견해서 가져와봤습니다 ㅎㅎㅎ
콜백 함수의 동작 방식은 일종의 식당 자리 예약과 같습니다. 일반적으로 맛집을 가면 사람이 많아 자리가 없습니다. 그래서 대기자 명단에 이름을 쓴 다음에 자리가 날 때까지 주변 식당을 돌아다니죠. 만약 식당에서 자리가 생기면 전화로 자리가 났다고 연락이 옵니다. 그 전화를 받는 시점이 여기서의 콜백 함수가 호출되는 시점과 같습니다. 손님 입장에서는 자리가 날 때까지 식당에서 기다리지 않고 근처 가게에서 잠깐 쇼핑을 할 수도 있고 아니면 다른 식당 자리를 알아볼 수도 있습니다.
자리가 났을 때만 연락이 오기 때문에 미리 가서 기다릴 필요도 없고, 직접 식당 안에 들어가서 자리가 비어 있는지 확인할 필요도 없습니다. 자리가 준비된 시점, 즉 데이터가 준비된 시점에서만 저희가 원하는 동작(자리에 앉는다, 특정 값을 출력한다 등)을 수행할 수 있습니다.
하지만 이러한 콜백 함수도 연속해서 사용하면 '콜백 지옥'이라는 부작용이 있다고 합니다 .. !
✅ 🔥콜백 지옥🔥
function firstTask(callback) {
setTimeout(() => {
console.log('첫 번째 작업 완료');
callback();
}, 1000);
}
function secondTask(callback) {
setTimeout(() => {
console.log('두 번째 작업 완료');
callback();
}, 1000);
}
function thirdTask(callback) {
setTimeout(() => {
console.log('세 번째 작업 완료');
callback();
}, 1000);
}
// 콜백 지옥
firstTask(function() {
secondTask(function() {
thirdTask(function() {
console.log('모든 작업 완료');
});
});
});
이렇게 콜백 함수들이 서로 중첩되어서 계속 안으로, 안으로, 안으로 들어가게 된다고 합니다..
코드가 단순할 때는 괜찮지만 작업이 많아질 수록 구조가 복잡해지고 가독성이 떨어집니다 😢
이러한 지옥을 Promise를 통해 해결할 수 있고 지금부터 Promise에 대해 설명해보도록 하겠습니다 !~@@
✅⭐Promise⭐
Promise는 비동기 함수가 반환하는 객체입니다. 함수의 성공 또는 실패 상태를 알려주고 콜백을 직접 호출하는 방법 대신, Promise로 콜백을 부를 수 있다고 합니다
➡️ 비동기 처리 시점, 비동기 함수의 결과를 쉽게 확인할 수 있고 에러도 어디서 일어났는지 파악하기 편리합니다 !
< Promise의 3가지 상태 >
- 대기 (Pending) : 비동기 함수가 아직 시작하지 않은 상태
- 성공 (Fulfilled) : 비동기 함수가 성공적으로 완료된 상태
- 실패 (Rejected) : 비동기 함수가 실패한 상태
Promise 를 처리할 때는 then ( ) 또는 catch ( ) 메서드를 사용합니다 !!
then() 메서드
then() 메서드는 Promise가 성공적으로 이행 되었을 때 실행될 콜백 함수를 지정합니다. 이 메서드는 이행된 결과를 받아서 다음 작업을 수행할 수 있게 합니다. then()은 또 다른 Promise를 반환하므로, 연속적인 비동기 작업을 체인처럼 연결할 수 있다고 합니다 !!
catch() 메서드
catch() 메서드는 Promise가 거부 되었을 때 실행될 콜백 함수를 지정합니다. 에러를 처리하기 위한 메서드로, catch()는 마지막에 위치하여, 이전 단계에서 발생한 모든 에러를 처리하는 데 유용하다고 합니다 !!
then() 과 catch()를 이용해서 위의 콜백 지옥에 빠졌던 코드를 구출해보도록 하겠습니다 😎😎
function firstTask() {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log('첫 번째 작업 완료');
resolve();
}, 1000);
});
}
function secondTask() {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log('두 번째 작업 완료');
resolve();
}, 1000);
});
}
function thirdTask() {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log('세 번째 작업 완료');
resolve();
}, 1000);
});
}
firstTask()
.then(secondTask)
.then(thirdTask)
.then(() => {
console.log('모든 작업 완료');
})
.catch(error => {
console.error('에러 발생:', error);
});
중첩 되었던 함수들을 이렇게 정리할 수 있습니다 !!
나중에 제대로 Promise를 쓰고 다시 글을 남겨보고 싶습니다 자바스크립트 파이팅 🔥❤️
'2주차' 카테고리의 다른 글
| [JavaScript] 이벤트위임 (0) | 2024.10.27 |
|---|---|
| 메모이제이션 - useCallback, useMemo + React.memo (0) | 2024.10.25 |
| 로컬스토리지, 세션스토리지, 쿠키 (0) | 2024.10.25 |
| 유사배열 객체(Array-like Objects)와 배열 메서드 (0) | 2024.10.22 |
| 일급 객체와 JS 함수 뜯어보기 (0) | 2024.10.15 |

