안녕하세용 YB 이윤지예용 뭐 했다고 일주일이 이렇게 가고 벌써 일요일 저녁인지...
요즘 시간이 너무 빨라요 🥲🥲 벌써 12월이네...
이번 6주차에서는 'ref 로 값 참조하기' 에 대해서 알아보도록 할게요!
1. ref로 값 참조하기
1-1. ref 사용법
컴포넌트가 특정 정보를 '기억'하도록 하고 싶지만 해당 정보가 새 렌더링을 촉발하지 않도록 하려는 경우 ref를 사용할 수 있다.
import { useRef } from 'react';
const ref = useRef(0);useRef훅을 가져와서 컴포넌트에 추가, 호출하고 참조할 초기값을 인자로 전달합니다.
위 예시에서는 0은 ref에 대한 초기값입니다!
useRef는 다음과 같은 객체를 반환합니다.
{
current: 0 // The value you passed to useRef
}ref.current속성을 통해 해당 ref의 현재값에 접근할 수 있다. 이 값은 읽기, 쓰기가 모두 가능합니다.
ref값이 변해도 리렌더링이 일어나지 않습니다!
state와 마찬가지로 ref는 리렌더링 사이에 React에 의해 값이 유지됩니다.
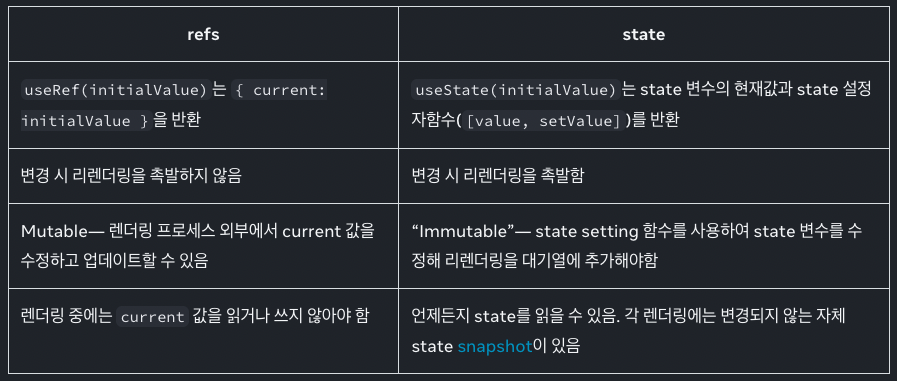
1-2. ref와 state 차이점
어쩌면 항상 state 설정자 함수를 사용하지 않고도 변이할 수 있기 때문에 ref가 state보다 덜 “strict”하다고 생각할 수 있습니다. 그러나 대부분의 경우 state를 사용하길 원할 것입니다. ref는 자주 사용하지 않는 "탈출구"입니다. state와 ref를 비교하면 다음과 같습니다 ⬇️

- [DEEP DIVE] ref는 내부에서 어떻게 작동하나요?
useState와 useRef는 모두 React에서 제공하지만, 원칙적으로 useRef는 useState 위에 구현될 수 있습니다. React 내부에서 useRef는 다음과 같이 구현된다고 상상할 수 있습니다

첫 번째 렌더링 중에 useRef 는 { current: initialValue }를 반환합니다. 이 객체는 React에 의해 저장되므로 다음 렌더링 중에 동일한 객체가 반환됩니다. 이 예제에서 state setter가 어떻게 사용되지 않는지 주목하세요. useRef는 항상 동일한 객체를 반환해야 하기 때문에 불필요합니다!
React는 충분히 일반적인 상황이라 판단하고 내장된 버전의 useRef를 제공합니다. ref를 설정자가 없는 일반 state 변수라고 생각하면 됩니다. 객체지향 프로그래밍에 익숙하다면 인스턴스 필드를 떠올릴 수 있는데, this.something 대신 somethingRef.current를 사용하면 됩니다.
1-3. ref와 state를 이용한 카운터버튼 비교
state와 ref로 구현된 카운터 버튼을 비교해 보겠습니다.
import { useState } from 'react';
export default function Counter() {
const [count, setCount] = useState(0);
function handleClick() {
setCount(count + 1);
}
return (
<button onClick={handleClick}>
You clicked {count} times
</button>
);
}serCount가 실행되면서 리렌더링이 발생하고, 화면에 새로운 count를 반영하는데요,
하지만 ref로 구현한다면? 리렌더링이 발생하지 않음으로 count는 변경되지 않습니다.
import { useRef } from 'react';
export default function Counter() {
let countRef = useRef(0);
function handleClick() {
// This doesn't re-render the component!
countRef.current = countRef.current + 1;
}
return (
<button onClick={handleClick}>
You clicked {countRef.current} times
</button>
);
}1-4. 그럼 ref는 언제 사용할까?
일반적으로 ref는 컴포넌트가 React로부터 '외부로 나가서' 외부 API, 즉 컴포넌트의 형상에 영향을 주지 않는 브라우저 API등과 통신해야 할 때 입니다.
결론적으로 컴포넌트에 일부 값을 저장해야 하지만 렌더링 로직에는 영향을 미치지 않는 경우 ref를 선택하자!
2. ref 모범 사례
- ref를 탈출구로 취급하자. ref는 외부 시스템이나 브라우저 API로 작업할 때 유용합니다.
- 렌더링 중에는 ref.current를 읽거나 쓰지 마라. React는 ref.current 가 언제 변경되는지 알지 못하기 때문에, 렌더링 중에 읽어도 컴포넌트의 동작을 예측하기 어렵습니다.
유일한 예외는 첫 번째 렌더링 중에 ref를 한 번만 설정하는 if (!ref.current) ref.current = new Thing()과 같은 코드!
3. 요약
- ref는 리렌더링에 사용되지 않는 값을 유지하기 위한 탈출구, 자주 필요하지 않다.
- ref는 current라는 단일 프로퍼티를 가진 일반 JS객체로, 읽거나 설정할 수 있다.
- useRef훅을 호출하여 React에 ref를 제공하도록 요청할 수 있다.
- state와 마찬가지로 ref를 사용하면 컴포넌트의 리렌더링 사이에 정보를 유지할 수 있다.
- state와 달리 ref의 current값을 설정해도 리렌더링이 촉발되지 않는다.
- 렌더링 중에는 ref.currentfmf 읽거나 쓰지 마라. 이렇게 하면 컴포넌트 예측이 어렵다.
끗!

useRef를 공부하면서 useRef는 input value의 상태가 바뀌어도 리렌더링이 안 되는 이점이 있더라구요. 그렇다면 input이 많은 회원가입 같은 form을 만들 때 useRef를 사용한다면 굳이 useCallback이나 useMemo를 쓰거나 여러 개의 useState 를 만들지 않아도 될 것 같다는 생각을 했는데 다들 어떻게 생각하시나요?0?
'나야, 리액트 스터디' 카테고리의 다른 글
| [week6]탈출구 - Ref로 값 참조하기, Ref로 DOM조작하기 (2) | 2024.12.01 |
|---|---|
| [week 6] useRef 뿌시기 (3) | 2024.12.01 |
| [week 6] Ref로 값 참조하기, Ref로 DOM조작하기 (3) | 2024.12.01 |
| [week6] Ref로 값 참조하기 (3) | 2024.12.01 |
| [week5] state 관리하기 (2) | 2024.11.25 |


