안녕하세요:) 웹 파트 YB 유서연입니다!
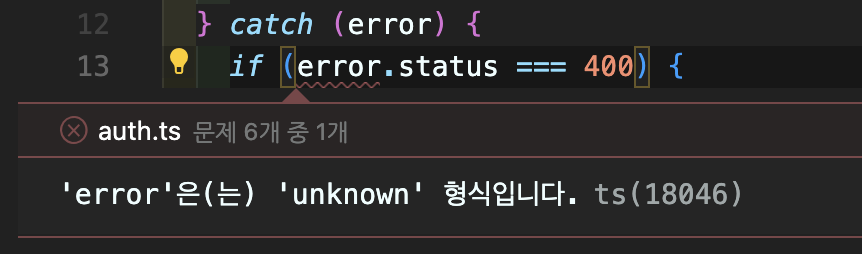
저는 4주차 과제를 하던 중 다음과 같은 에러를 마주했습니다.

이는 타입스크립트에서 axios를 사용할 때, catch 문에서 error의 타입을 unknown으로 정의하기 때문에 발생한 에러였습니다.
이번 글에서는 이 에러를 해결하는 방법에 대해서 알아보겠습니다.
TypeScript에서 Axios Error를 처리하는 방법
1. any 타입 지정
export const PostLogin = async (name: string, password: string) => {
try {
const response = await instance.post("/login", {
username: name,
password: password,
});
return response;
} catch (error: any) { // any 타입 지정
if (error.status === 400) {
alert("아이디 또는 비밀번호를 정확히 입력해주세요.");
}
throw error;
}
};
가장 간단한 해결 방법이다.
하지만, any 타입은 타입스크립트의 기능인 타입 체크를 무력화하므로 사용을 지양하는 것이 좋다.
2. 타입 단언 (Type Assertion)
interface InstanceError extends Error {
response?: {
data: string;
status: number;
};
}
export const PostLogin = async (name: string, password: string) => {
try {
const response = await instance.post("/login", {
username: name,
password: password,
});
return response;
} catch (error: unknown) {
const err = error as InstanceError;
if (err.response?.status === 400) {
alert("아이디 또는 비밀번호를 정확히 입력해주세요.");
}
throw error;
}
};먼저, 자바스크립트의 axios 에러 객체에 있는 속성을 참고하여 이 속성의 타입을 인터페이스로 정의한다.
그 후, as 문을 사용해 타입을 단언하여 타입을 명시해준다.
하지만, 타입 단언은 타입 체커에게 강제로 특정 타입을 할당해 타입 체크를 무력화한다.
따라서, 타입 단언도 any처럼 사용을 지양하는 것이 좋다.
3. instanceof Error를 활용한 타입 가드
class InstanceError extends Error { // 에러 객체를 나타내는 클래스 정의
response?: {
data: string;
status: number;
};
}
export const PostLogin = async (name: string, password: string) => {
try {
const response = await instance.post("/login", {
username: name,
password: password,
});
return response;
} catch (error) {
if (error instanceof InstanceError && error.response?.status === 400) {
alert("아이디 또는 비밀번호를 정확히 입력해주세요.");
}
throw error;
}
};
타입 가드란 타입스크립트에서 변수의 타입을 좁히는 데 사용되는 메커니즘이다.
타입 가드 형태로는 typeof, instanceof, in, 그리고 사용자 정의 함수가 있는데, 위 예시에서는 instanceof를 활용했다.
이 방식은 에러 객체를 나타내는 class를 정의하여 instanceof를 통해 타입을 확인하는 것이다.
이로 인해 컴파일러가 error의 속성을 정확히 추론할 수 있어 타입 오류가 발생하지 않는다.
참고로, interface나 type에는 instanceof를 사용할 수 없다.
4. isAxiosError
import axios from "axios";
export const PostLogin = async (name: string, password: string) => {
try {
const response = await instance.post("/login", {
username: name,
password: password,
});
return response;
} catch (error) {
if (axios.isAxiosError(error) && error.response?.status === 400) {
alert("아이디 또는 비밀번호를 정확히 입력해주세요.");
}
throw error;
}
};
Axios는 isAxiosError() 함수를 제공하고 있다.
조건문에서 이 함수를 사용해 true로 판별되면 error 객체는 AxiosError로 타입이 추론된다.
이처럼 4가지의 방식으로 해당 에러를 해결할 수 있었다.
1, 2번 방식은 권장되지 않으므로, 3, 4번 방식을 사용하는 게 좋을 것 같다!
'4주차' 카테고리의 다른 글
| async/await 무엇일까? (0) | 2024.11.14 |
|---|---|
| TypeScript의 interface는 설계도다! (0) | 2024.11.13 |
| TypeScript Generic 타입 정복하자 (0) | 2024.11.13 |
| globalStyle? ThemeProvider? (0) | 2024.11.13 |
| 프로젝트 초기 세팅하는 법 (0) | 2024.11.13 |

